
在上一篇教程中,我们已经完成了购物卡片50%的进度,这次我们要继续完善这个交互内容,主要是将数量限制在>=0,以及用字段变量控制按钮的属性。
1.首先,我们要将购买数量限制在>=0,这样点击减少按钮就不会出现负数的情况了。
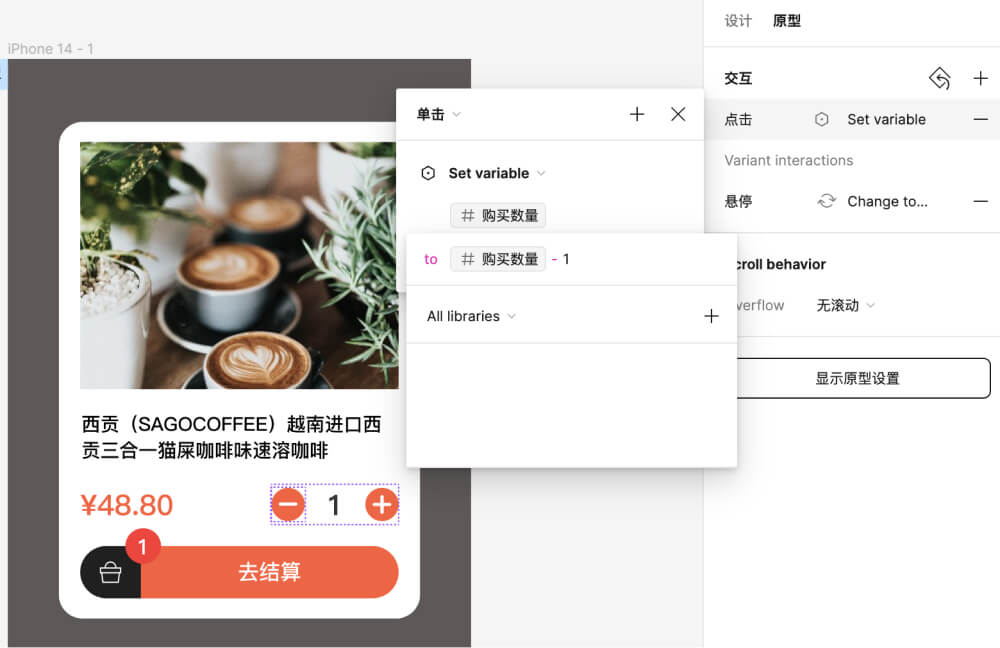
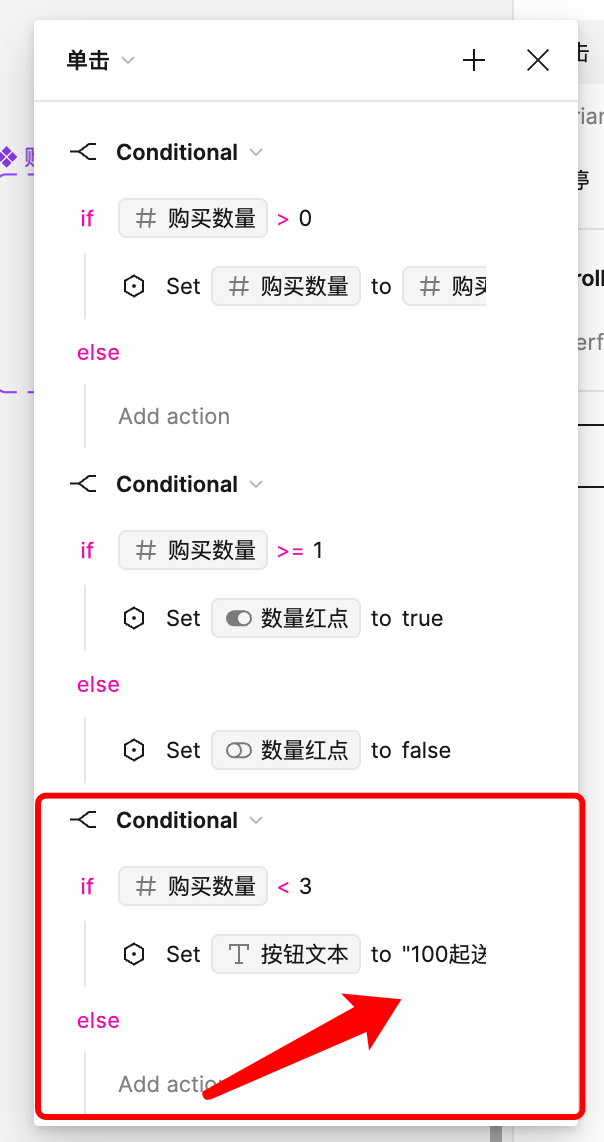
只需要将减少组件的操作限制在数量>=0的条件下就可以了。
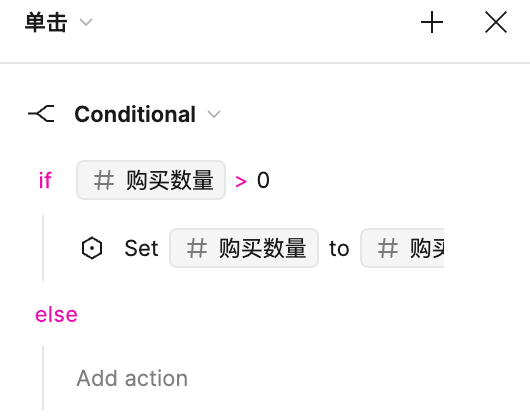
在点击交互上再添加一个条件判断,即当购买数量>=0时,才会有购买数量-1的操作。
可以将上次设定好的动作直接拉到这个条件底部就完成了。


*要注意,因为我们有多个条件判断,所以一定要将这个条件判断置于第一顺位,这样会优先判断。
2.接下来,我们学习如何使用字段(String)变量来控制按钮的属性。
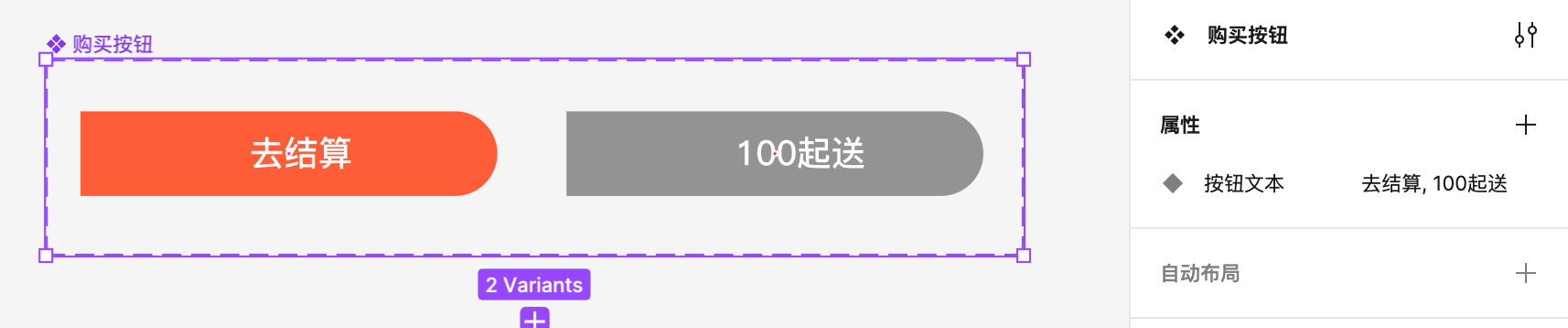
首先,我们制作一个结算按钮的组件,设定一个属性:按钮文本,属性值1为:去结算;属性值2为:100起送(100起送的背景为灰色)。

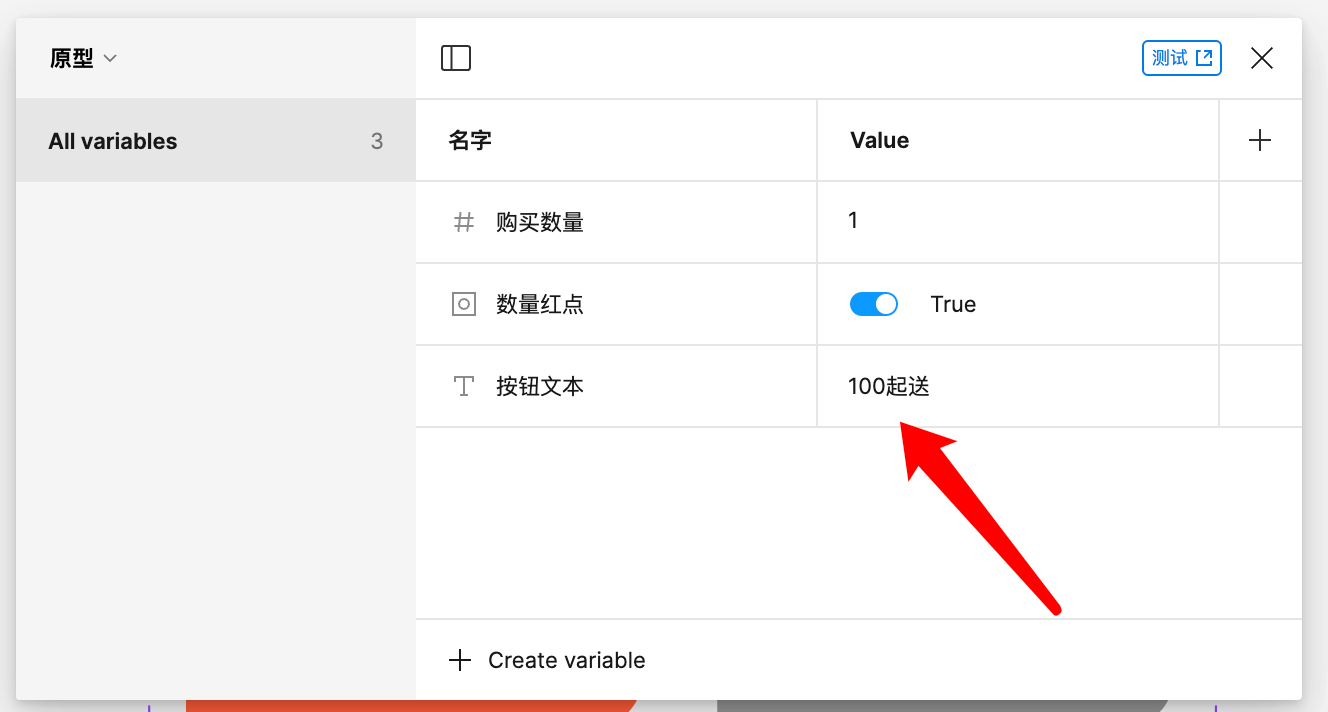
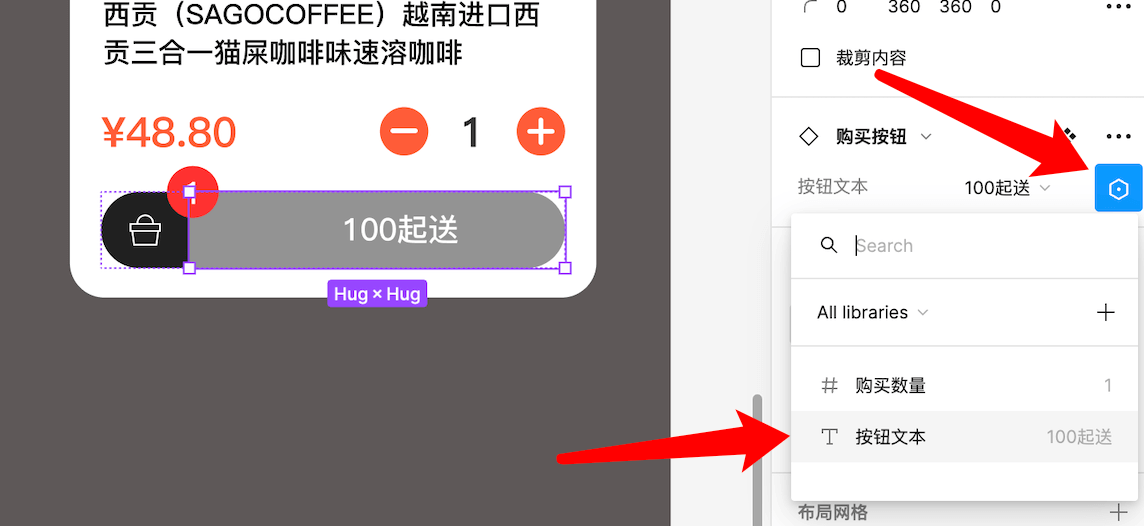
然后,我们打开本地变量库,设定一个String为按钮文本(与组件的属性名称关联),值为:100起送。

在画框中,将结算按钮组件的按钮文本属性与该string关联。


这样,当我们在本地变量库中,将string的值变更为去结算时,按钮同时也会变更为橘色。
3.最后,我们添加条件判断。
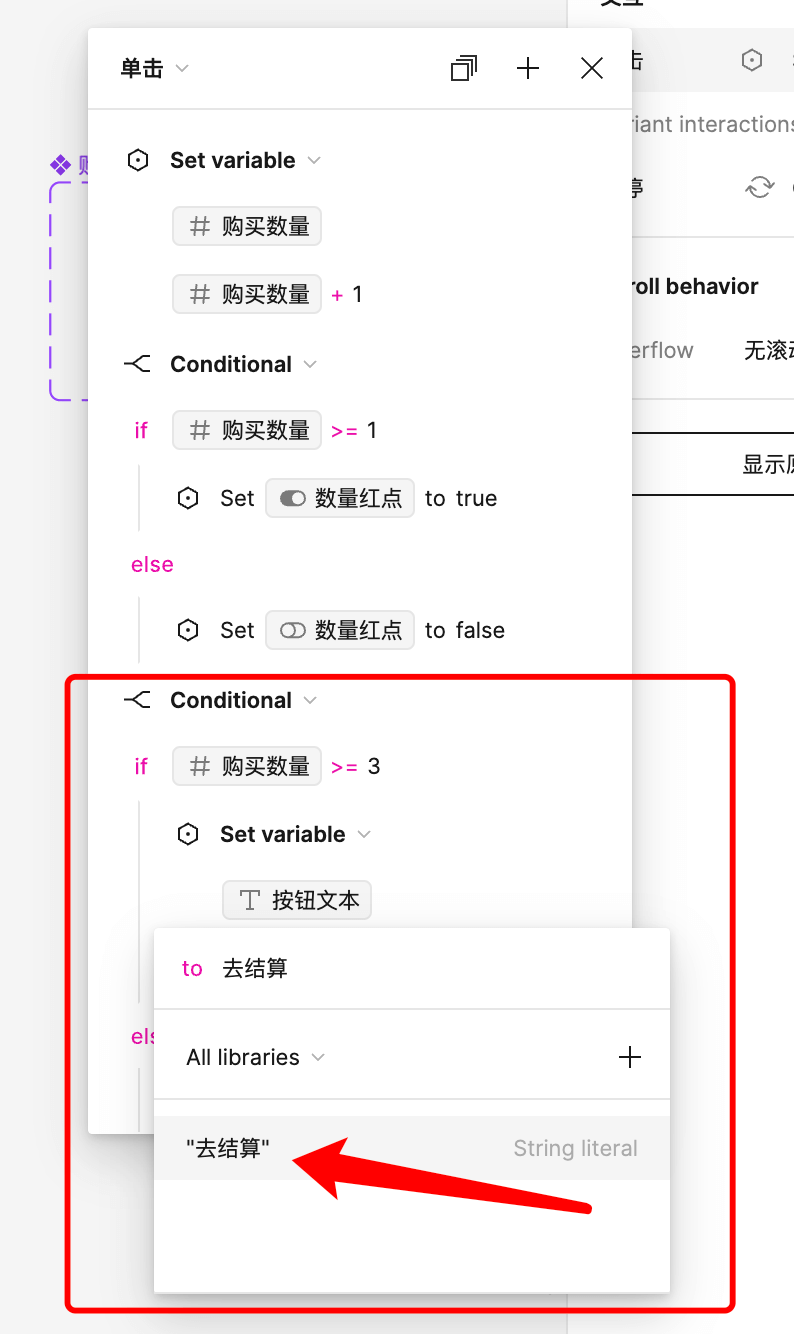
给增加组件继续添加一个条件为购买数量>=3时,string按钮文本的值为“去结算”。

给减少组件添加一个条件为购买数量<3时,string按钮文本的值为“100起送”。

这样就设定好了,就能够完成购买数量>0,且当数量>3时才会显示去结算的激活按钮。
通过上述教程,相信大家已经学会如何在Figma中使用变量和条件判断来控制组件属性和限制数量了。
String变量还可用于控制文本,这个用法相对比较简单大家可以自己尝试。
通过以上三个教程,我们已经把Figma的四个变量通过案例简单讲解了一遍,Figma的这些功能非常强大,掌握好了可以设计出更加复杂和精美的原型交互效果,快去试试吧!
