
Figma最新上线的Variables(变量)功能已经可以使用了,下面我们就来使用变量功能建立一个颜色变量,通过颜色变量来设计深浅模式。
根据下面的步骤一步一步制作吧!
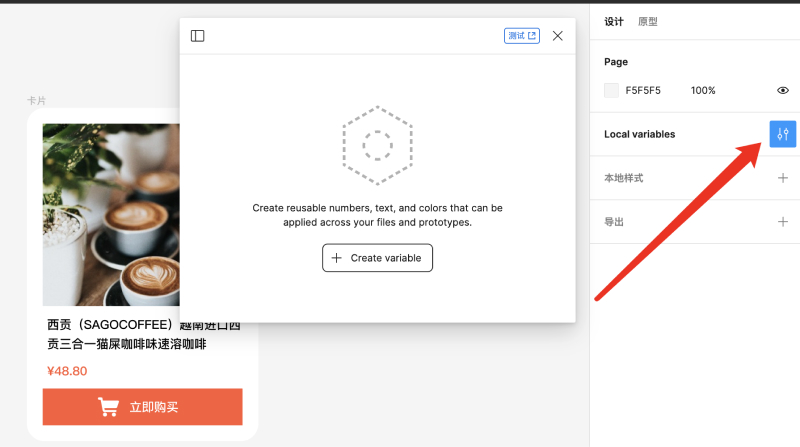
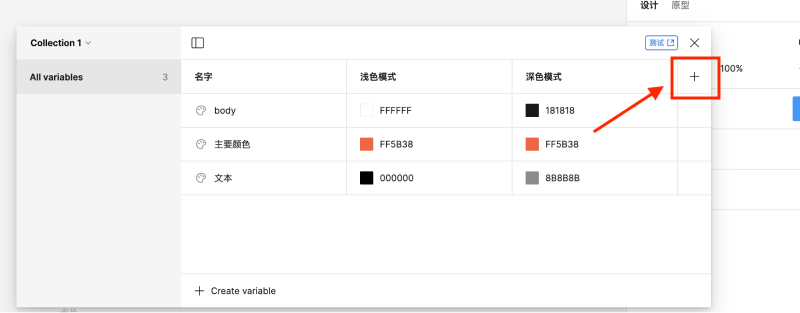
1.点击画布空白处,在右侧设计面板中找到“Local Variables ”选项卡,点击右侧的按钮就会弹出量设置窗口。

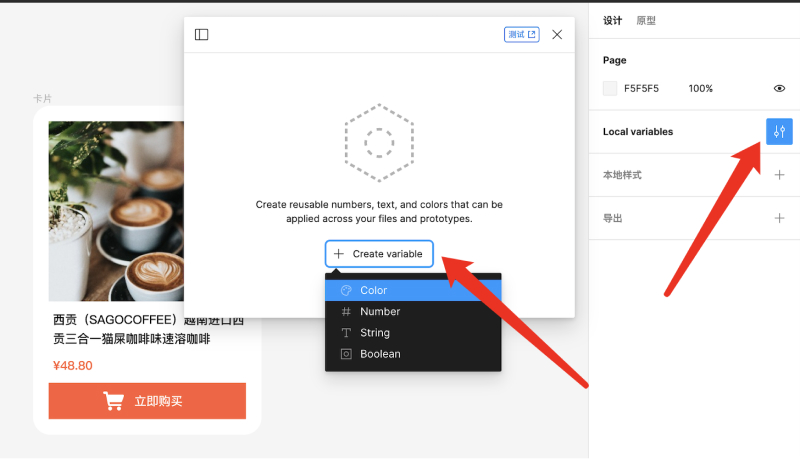
2.点击创建按钮,可以看到总共有四种变量,选择颜色,创建一个新的颜色变量。

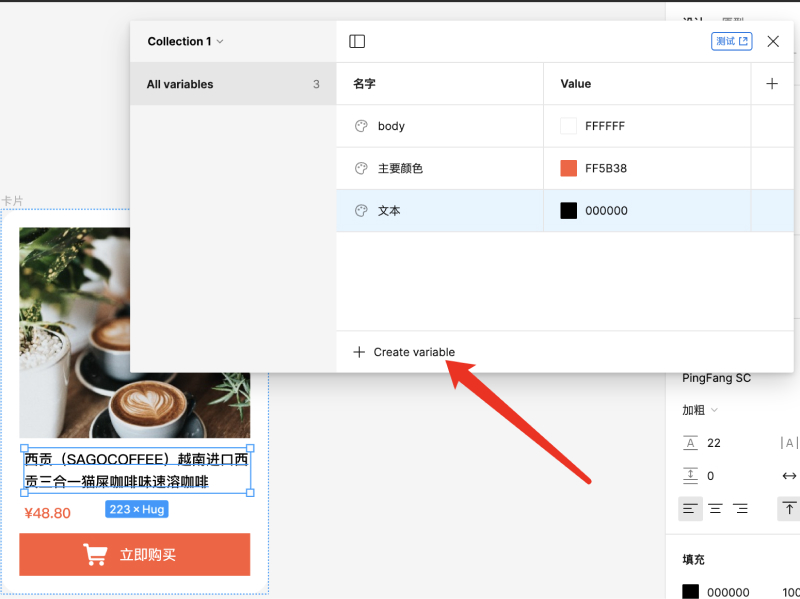
3.在“颜色”集合中,创建3个颜色变量:
- body:白色,用于背景
- 主要颜色:在案例中我们选择橘色
- 文本:#0000

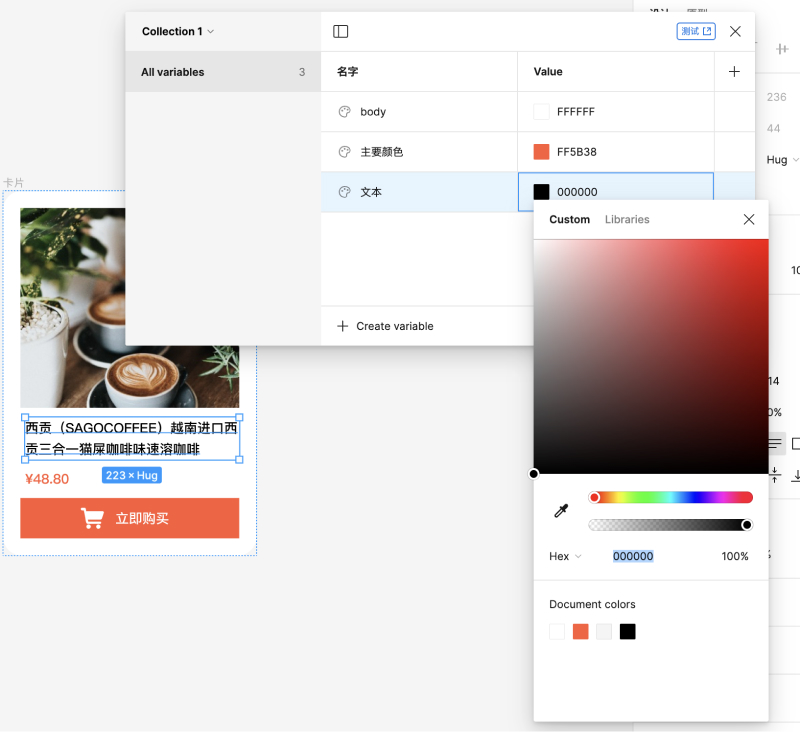
点击颜色方块就可以直接进行颜色的调整。

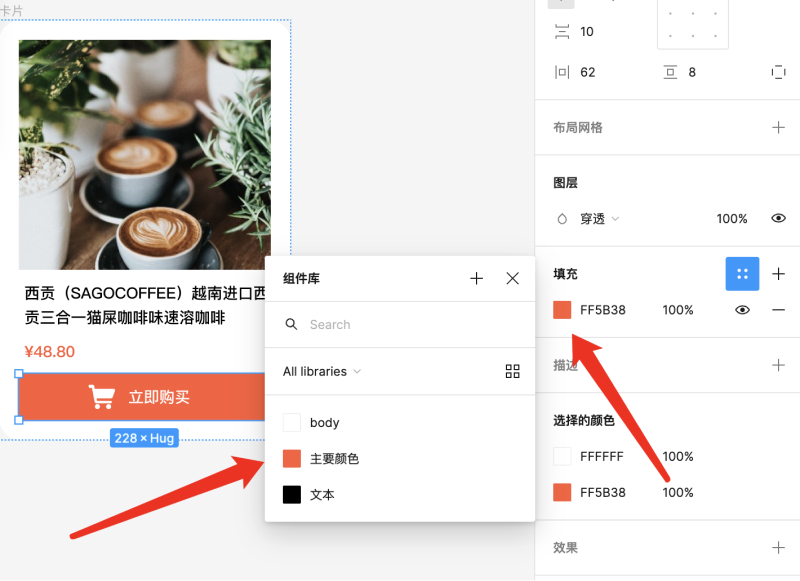
5.接下来,我们需要将设计稿中的颜色,链接到这些变量,选中画板中的对应图层,然后在填充一栏点击色块,选择组件库中的对应颜色变量。

6.完成后,点击加号就可以创建新的一组颜色模式,我们创建一组深色模式的颜色。

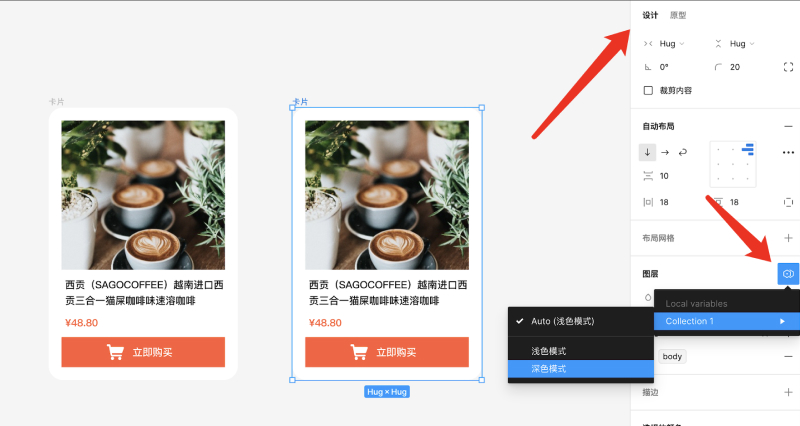
7.现在我们创建好了浅色模式和深色模式,接下来通过选择颜色变量的不同组,就可以切换所有链接元素的颜色。
复制卡片画框,选中第2个卡片,在右侧图层面板点击按钮,在collection1菜单中就可以看到我们之前设置好的两个模式了。
点击切换深色模式,整体颜色就会进行自动的更改。


这是一个使用Figma颜色变量灵活设计系统的简单示例教程,快去试试吧。还想学习剩余的三个变量的用法看看下面的教程吧!
