
在上一篇教程中,我们学习了如何在Figma中使用颜色变量。
今天,我们继续学习数字(Number)变量和布尔(Boolean)变量在原型中的应用。我们将继续以购物卡片为例,来实现数量增加减和红点显示隐藏的交互效果
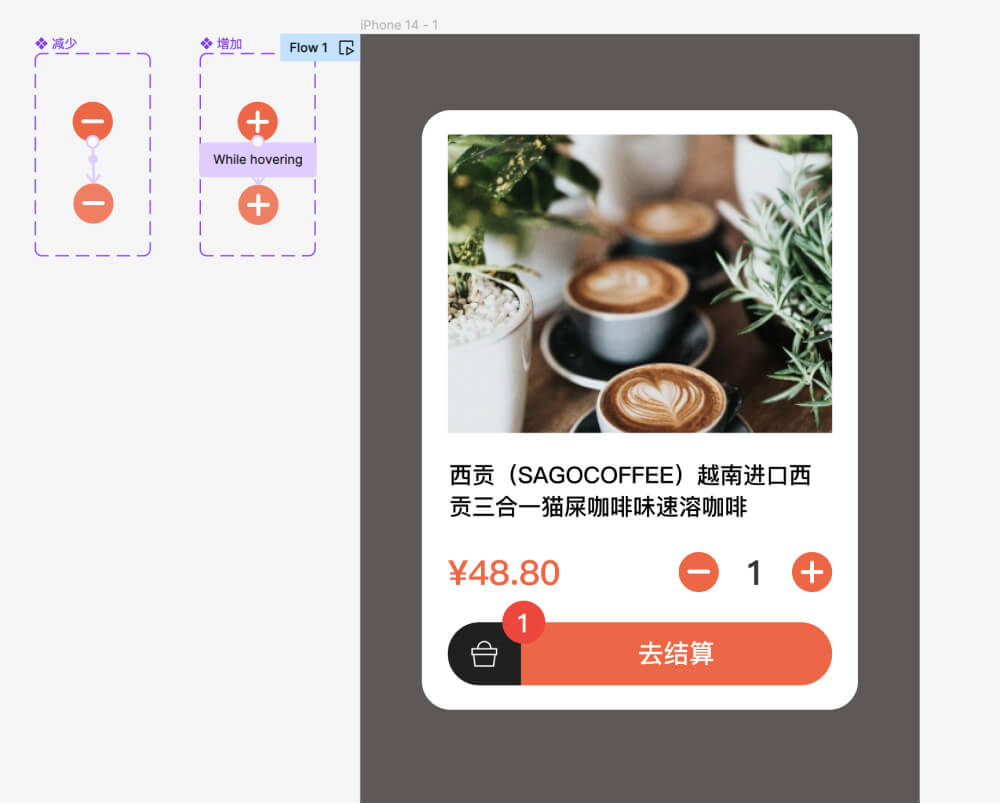
1.首先,我们需要准备好购物卡片的设计素材,并创建“增加”和“减少”两个组件,每个组件包含两个状态:default和hover状态,先分别制作好hover状态。
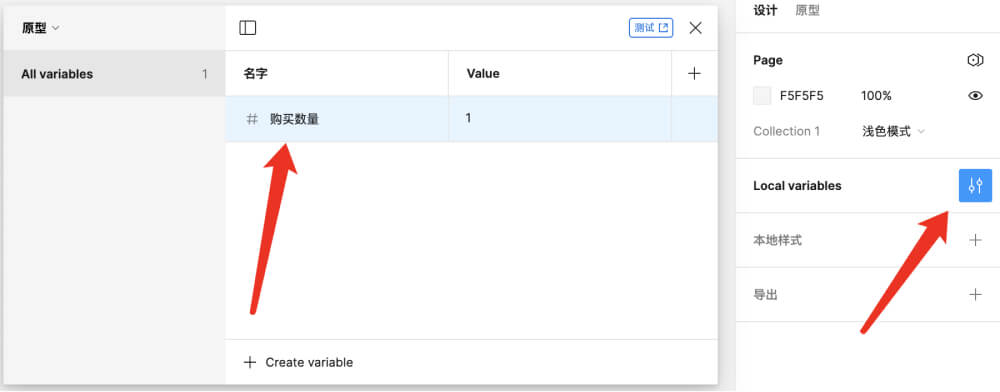
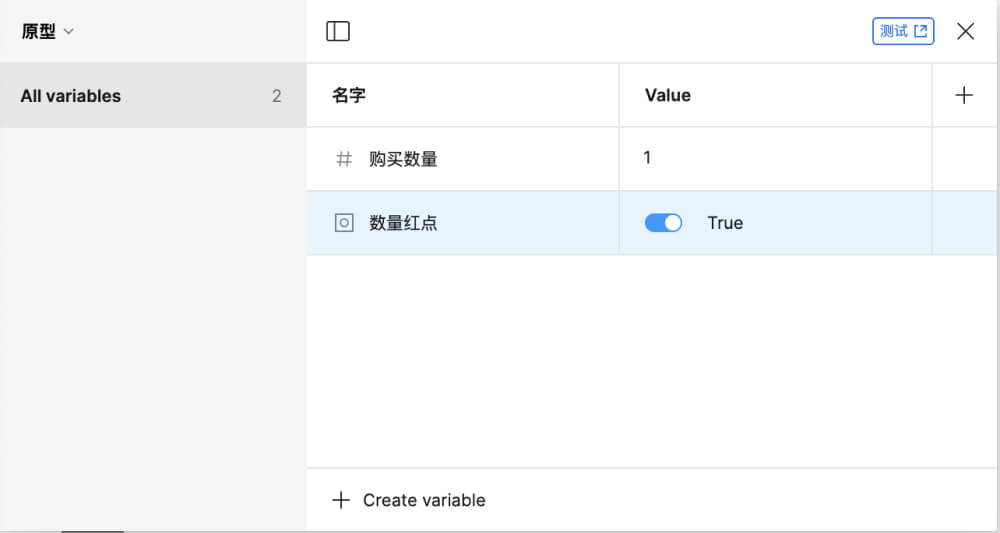
 2.然后,我们打开Figma的本地变量菜单,新建一个名为“原型”的变量集合。在该集合中,我们新增一个数字变量"购买数量",起始值为1。
2.然后,我们打开Figma的本地变量菜单,新建一个名为“原型”的变量集合。在该集合中,我们新增一个数字变量"购买数量",起始值为1。
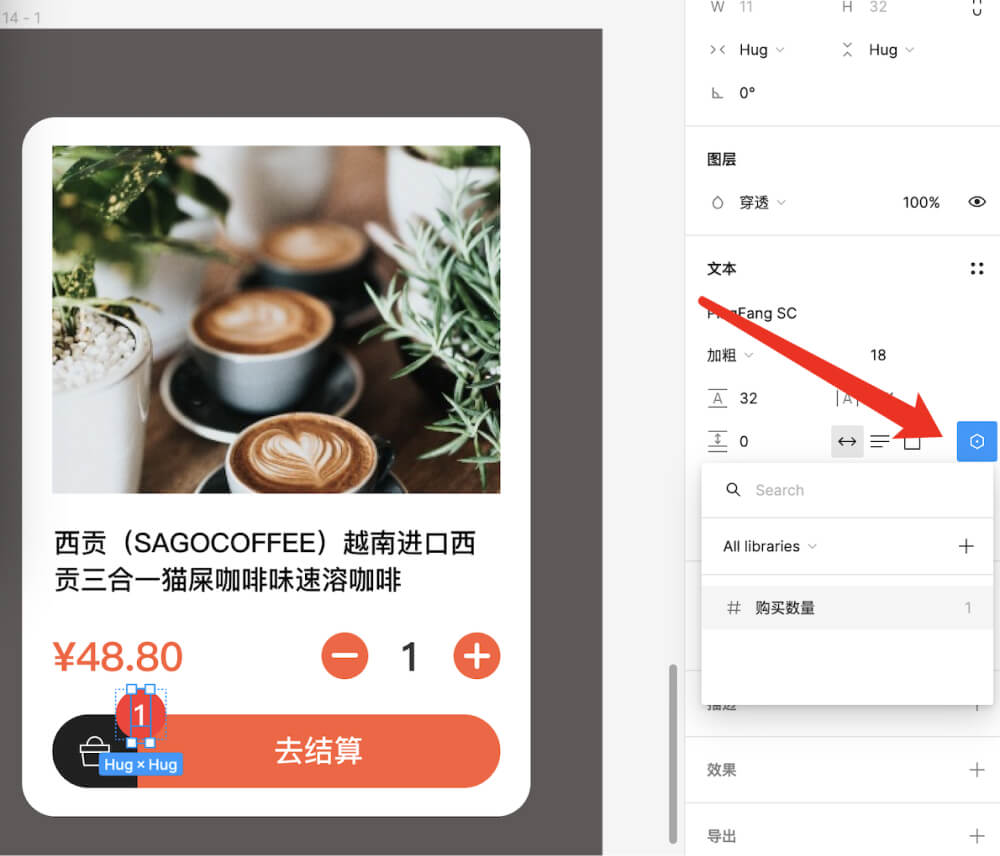
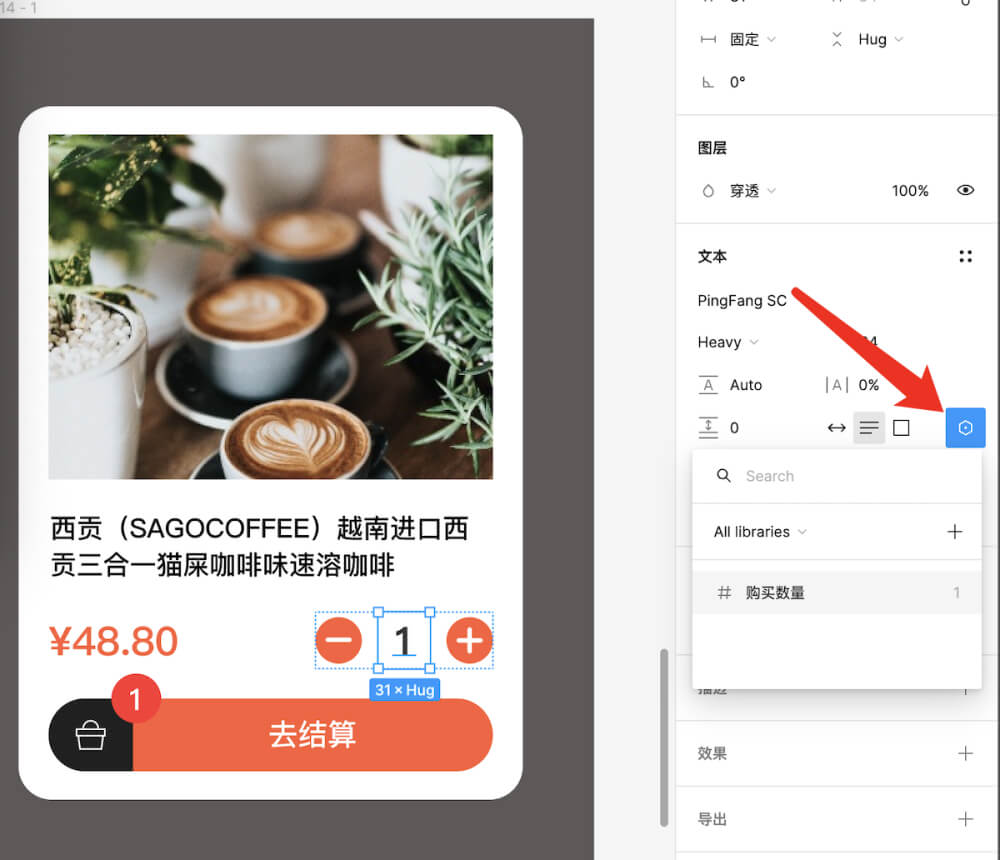
之后,将购物卡片上显示的两个数字与该变量关联起来。



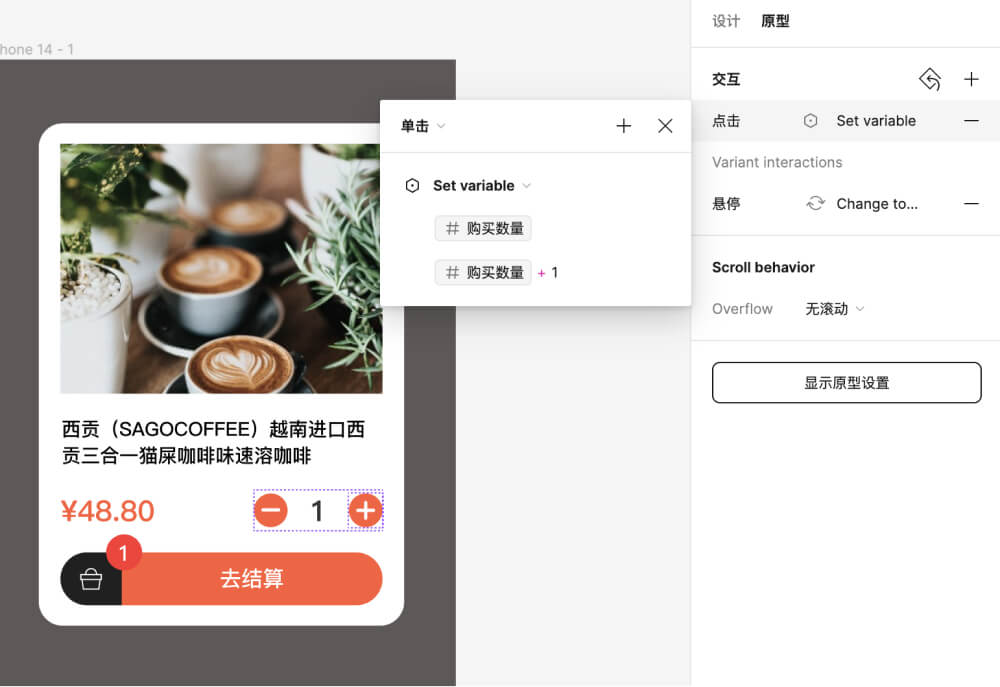
3.接下来,我们为“增加”组件添加一个点击交互,选择“设置变量”操作,将“购买数量”设置为+1,这样每点击一次“增加”按钮,数量就会增加1。

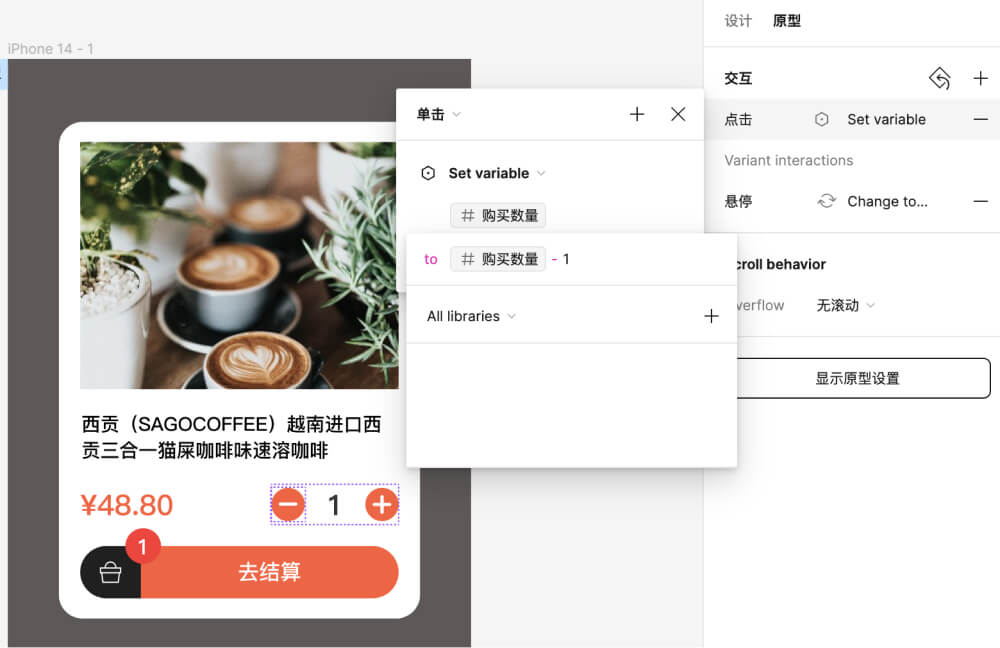
同理,我们为“减少”组件添加一个点击交互,选择“设置变量”操作,将“购买数量”设置为-1,这样每点击一次“减少”按钮,数量就会减少1。
 4.为实现红点的显示隐藏效果,我们需要再设置一个布尔变量:红点数量,起始值为true,并将红点上的两个图层的隐藏属性与这个布尔变量关联。
4.为实现红点的显示隐藏效果,我们需要再设置一个布尔变量:红点数量,起始值为true,并将红点上的两个图层的隐藏属性与这个布尔变量关联。

找到相关图层,右键点击眼睛图标,关联设定的布尔变量

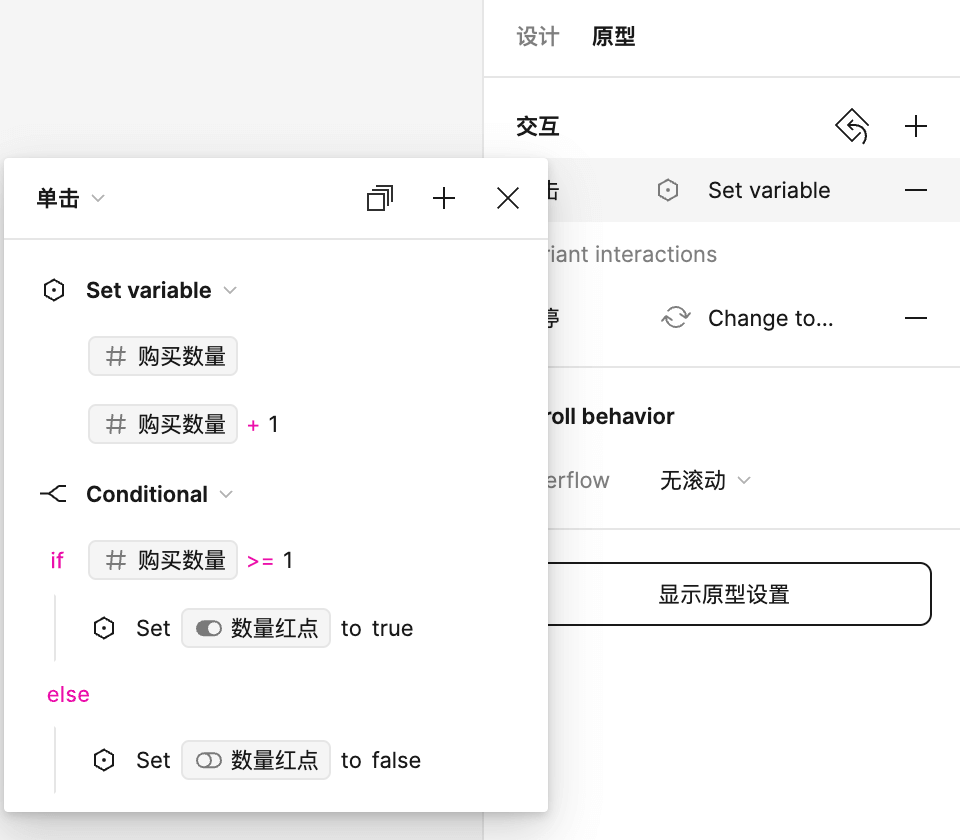
然后,我们为“增加”组件的点击交互再添加一个if-else逻辑条件,如果“购买数量”>=1,那么这个布尔变量”红点数量“的值就为True,即图层不显示。else”红点数量“为false。
 通过以上操作,我们就实现了购物卡片上的数量会根据点击“增加”和“减少”按钮而增加和减少,同时当数量小于1时,红点也会消失的交互效果。
通过以上操作,我们就实现了购物卡片上的数量会根据点击“增加”和“减少”按钮而增加和减少,同时当数量小于1时,红点也会消失的交互效果。
数字变量和布尔变量是Figma原型中常用且非常实用的变量类型,希望通过本文的介绍,可以对它们有一个整体的了解,并在设计原型中灵活运用。
第三期教程,将继续讲解这个案例,并学习String的用法来给结算按钮添加条件逻辑,以及控制数量大于>0,点击下方链接继续学习:
