
Figma组件属性制作指南(一)—认识组件属性
什么是组件属性?
组件属性是一项功能,可让您为每个组件创建许多选项,而无需创建许多变体。使用组件属性,我们可以在组内构建逻辑,为我们提供相同的选项,减少变体。
为什么要使用组件属性?
使用组件属性的主要原因是它减少了我们需要为每个组件创建的变体数量以涵盖组件的所有可能性。
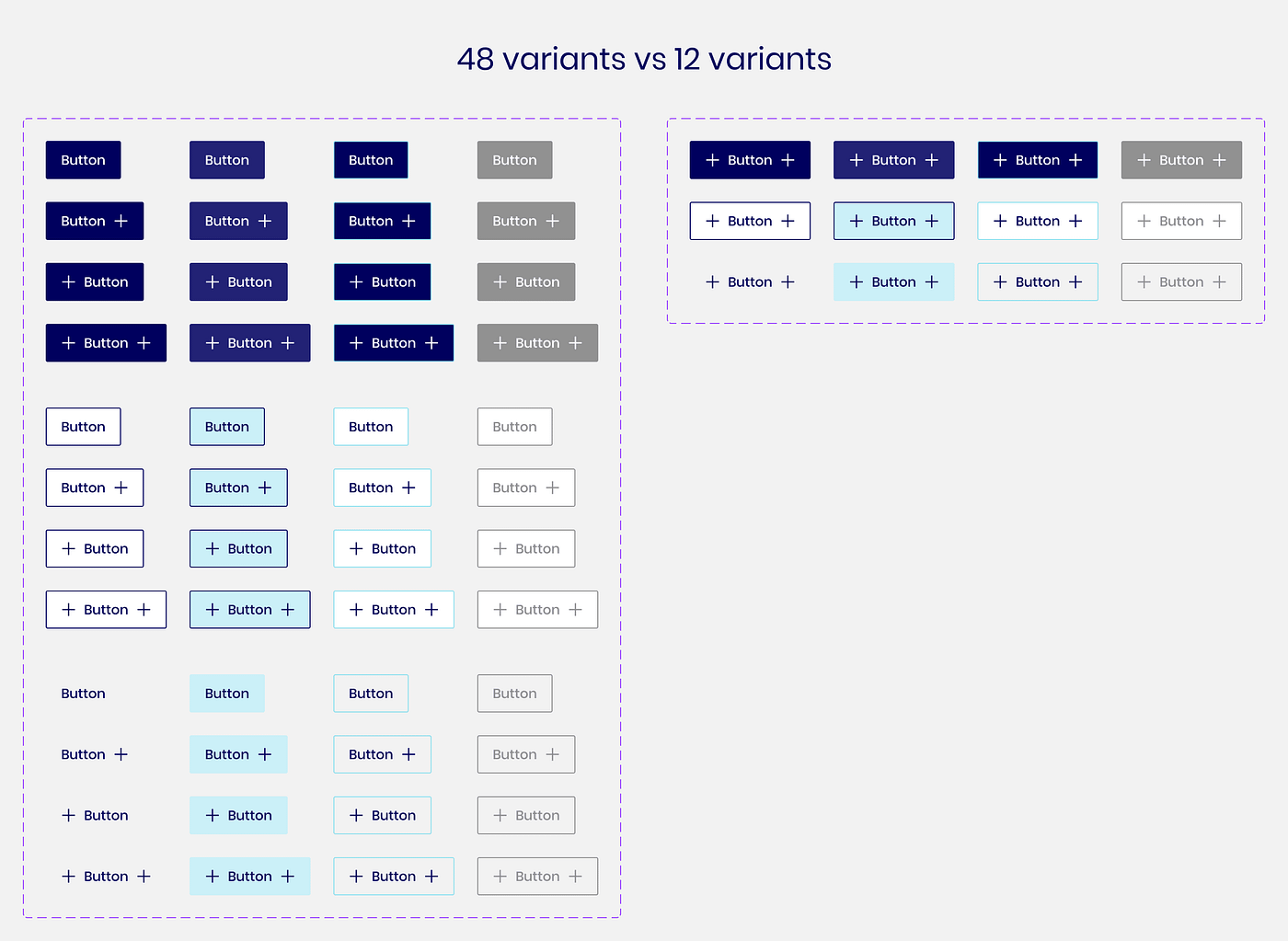
例如:要创建具有三种类型的按钮:主按钮、标准按钮和菜单按钮。每种按钮都有四种状态:正常、悬停、聚焦和禁用。此外每种都有两个图标,一个在左边,一个在右边,加上一个文本标签。在使用组件属性之前,需要制作48个变体,但如果用了组件属性,只用了12个变体就完成了。

除了节省我们创建大量变体的时间之外,组件属性还减少了维护UI套件所需要的工作量。
使用组件属性也很有用,因为我们可以从属性面板控制组件。不需要点击到组件的图层,我们可以一键更改很多参数。
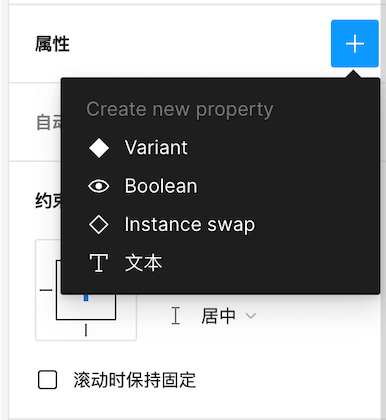
属性的类型
Figma组件属性类型一共有四种:实例交换属性(Instance swap)、文本属性(Text)、布尔属性(Boolean)、变体(Variants)。

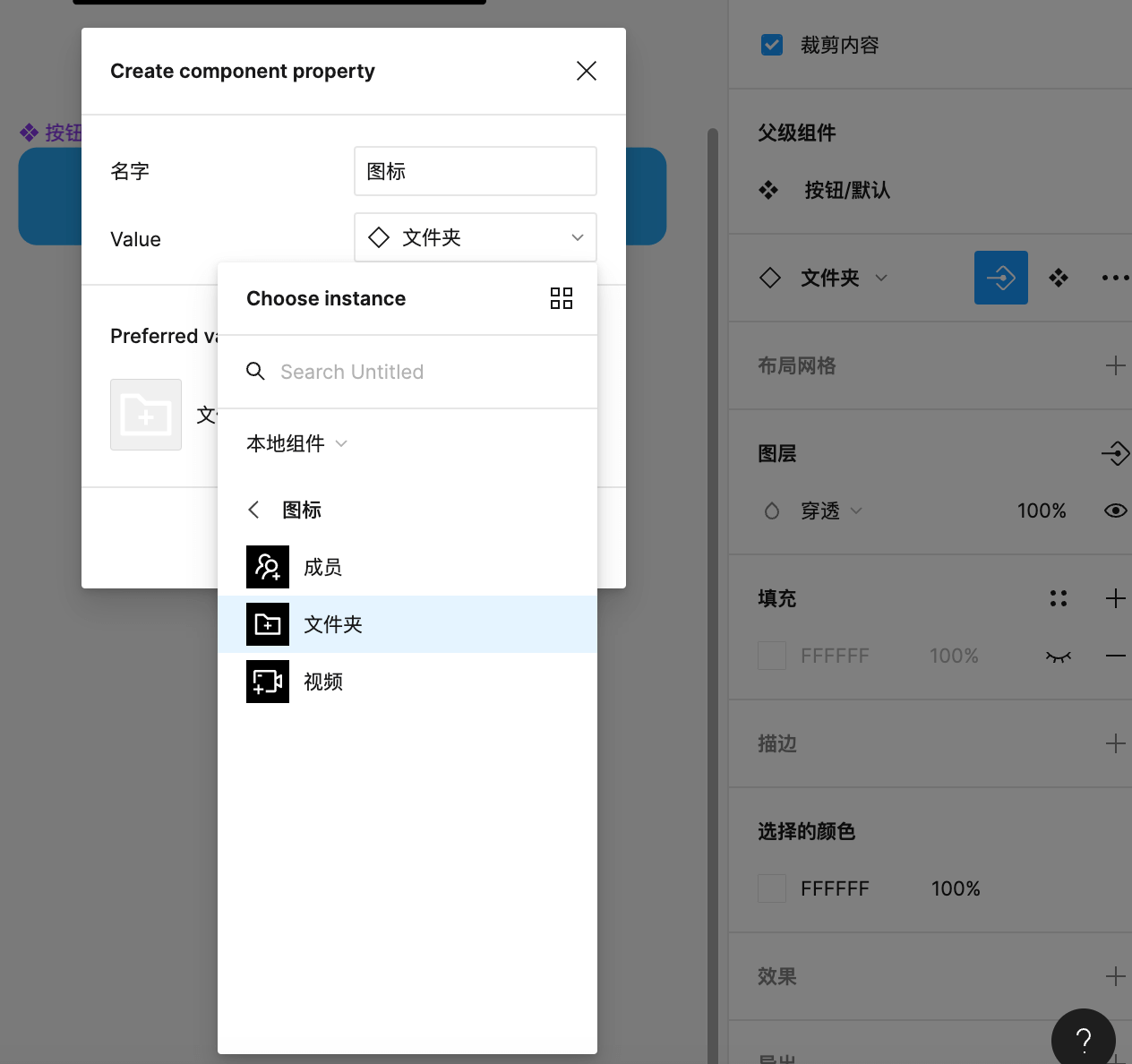
实例交换属性(Instance swap)
实例交换属性是允许直接从属性面板中交换组件的属性。
例如当你制作了一个带有图标的按钮,你可以通过属性面板来更改按钮内部的图标。
实例属性无法交换变体。

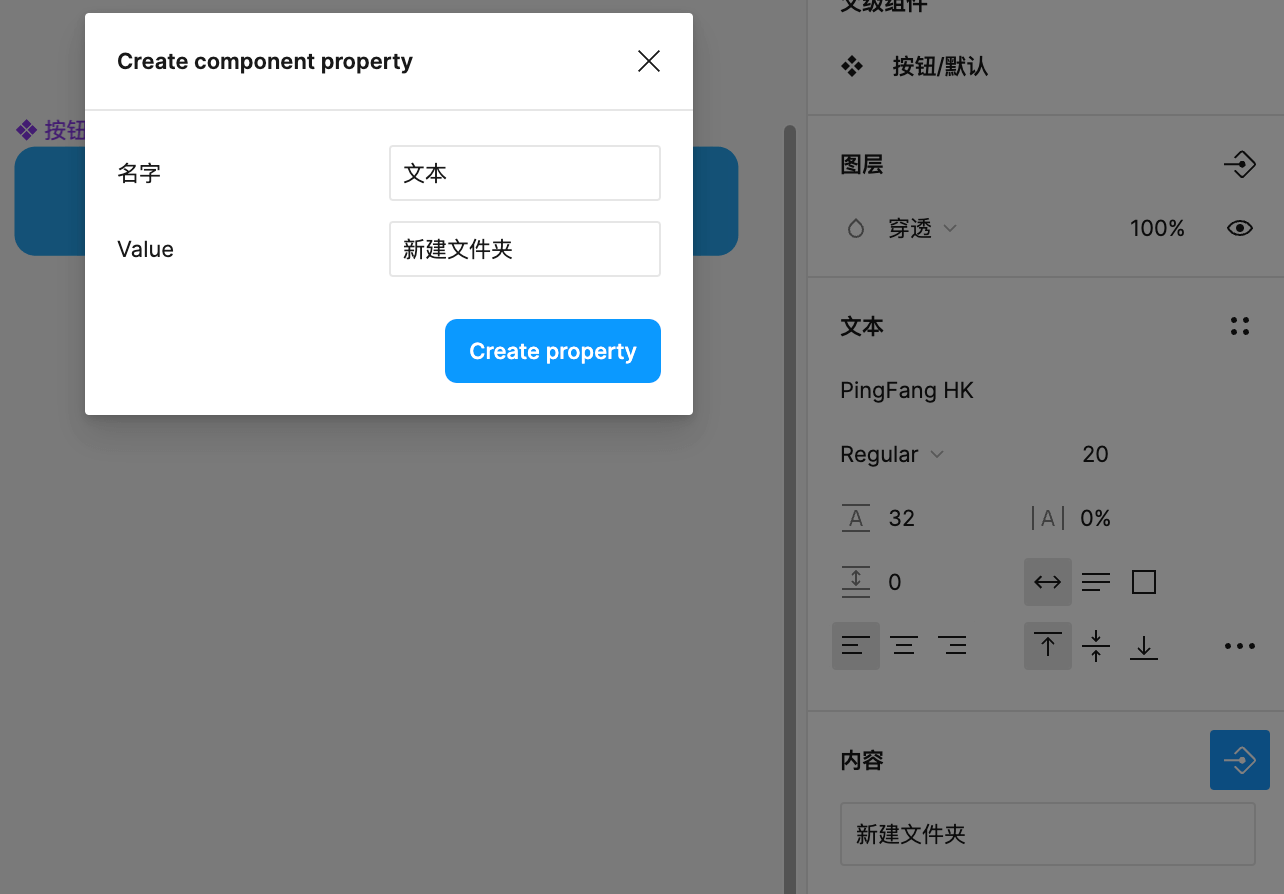
文本属性(Text)
使用了文本属性(Text)的组件可从属性面板编辑文本层。您无需单击组件内的文本层即可更改文本,可以直接从属性面板编辑文本。

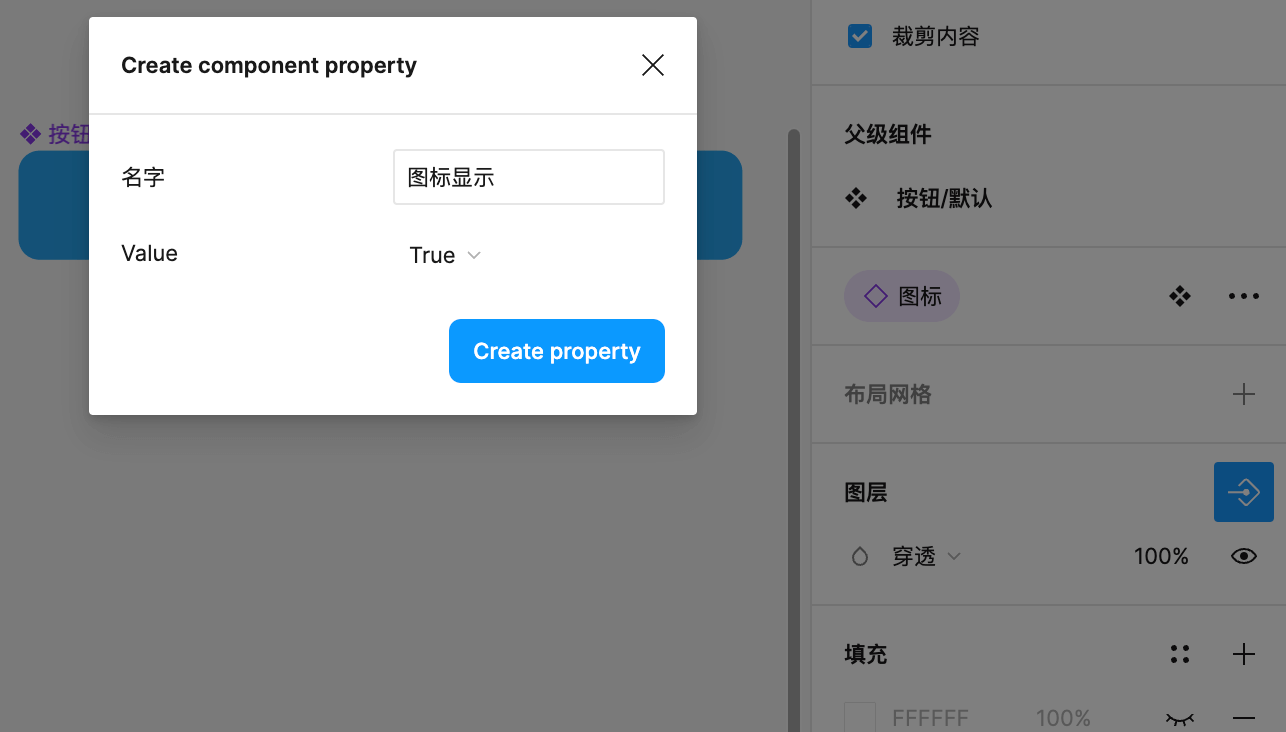
布尔属性(Boolean)
布尔值是代码中使用的术语,表示真(True)或假(False)。使用此属性,可以隐藏或显示组件中的元素。例如,制作一个带有图标的按钮。如果希望图标出现在按钮内,请将其切换为on,如果没有,切换为off。

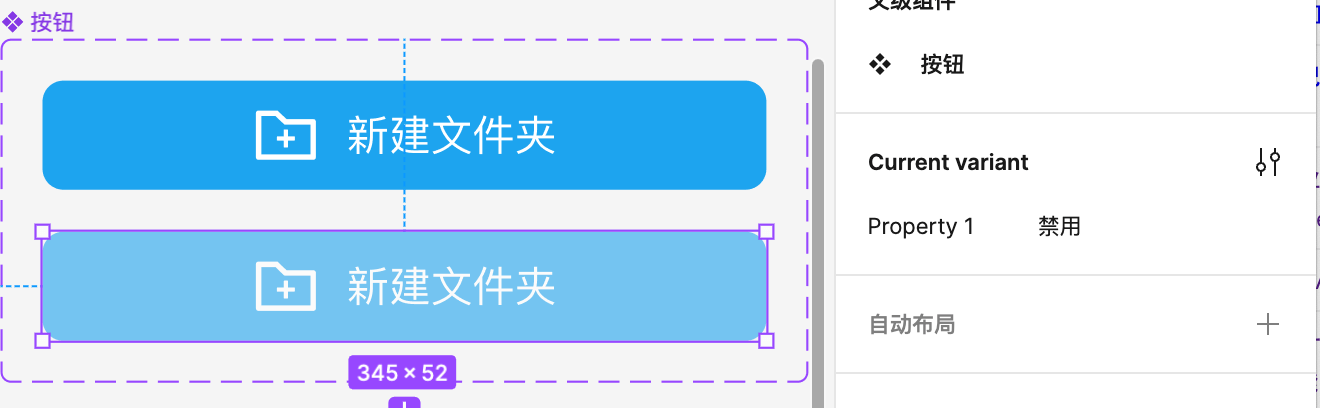
变体(Variants)
如果想制作不同的尺寸或样式的按钮可以使用变体。例如,创建一个具有不同状态的按钮
另外,如果你想使用交互式组件,你必须使用变体。在下例中我们添加一个名为禁用的变体。

继续阅读下一章:Figma组件属性制作指南(二)—创建组件属性
