阅读上一章:Figma组件属性制作指南(一)—认识组件属性
在上篇中我们讲解了Figma的组件属性,接下来我们讲解如何创建组件属性:
如何在 Figma 中添加属性?
首先需要创建一个组件,我们以简单的按钮组件为例作为讲解。
准备好3个图标分别制作成组件,再绘制一画框添加文字和图标组件一起制作成一个按钮组件。制作组件只需点击顶部菜单的按钮即可。


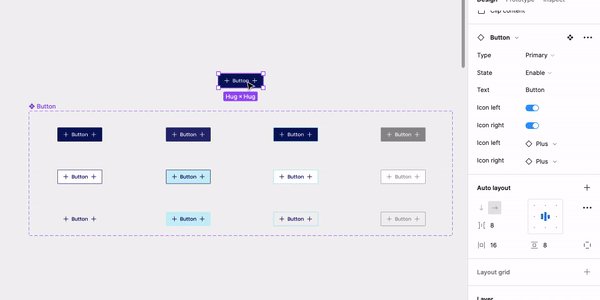
1.实例交换属性
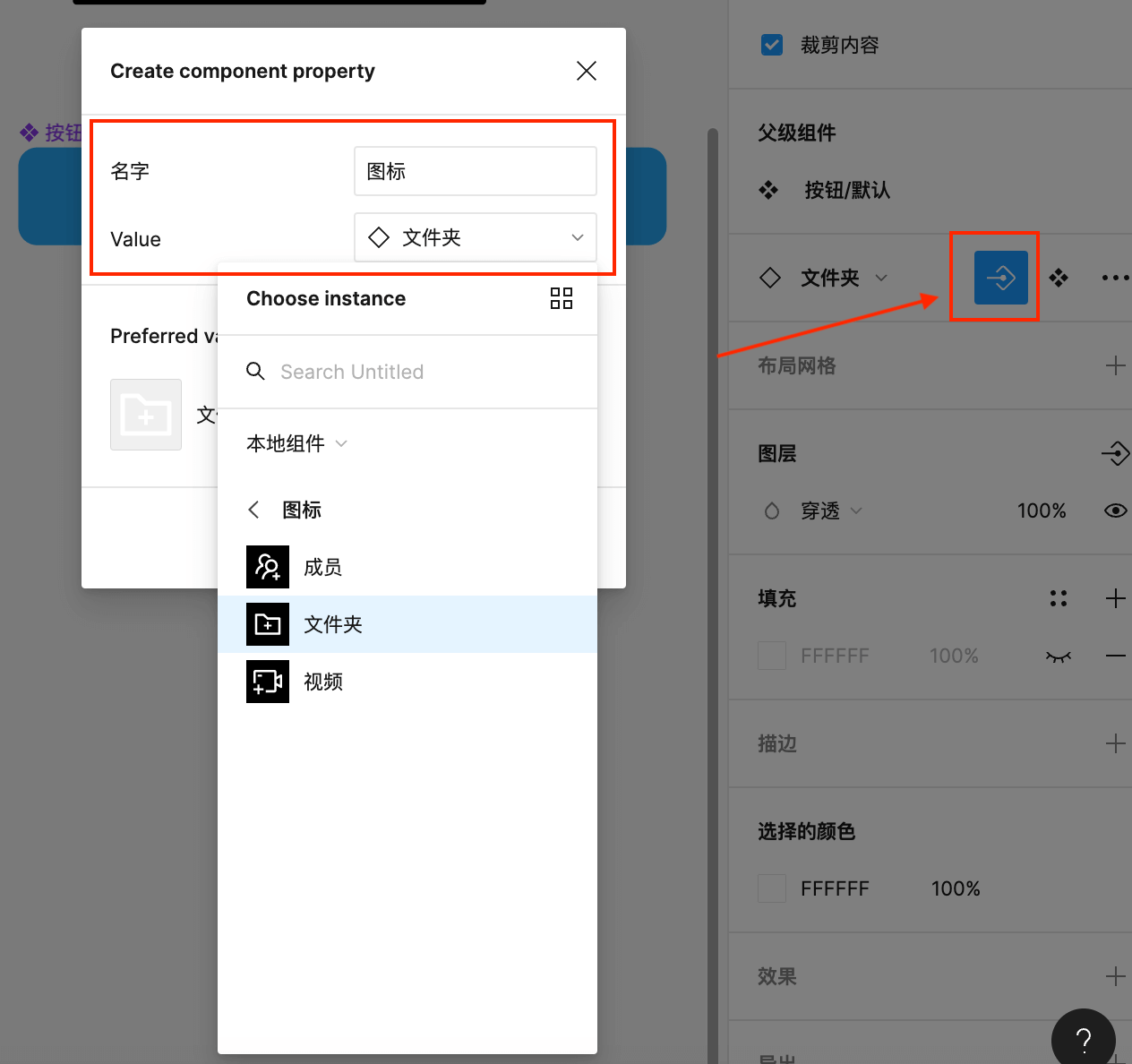
选中按钮组件中的图标组件,在右侧属性面板找到图标点击添加属性的按钮,输入定义的名称以及选择默认一个图标组件

2.文本属性
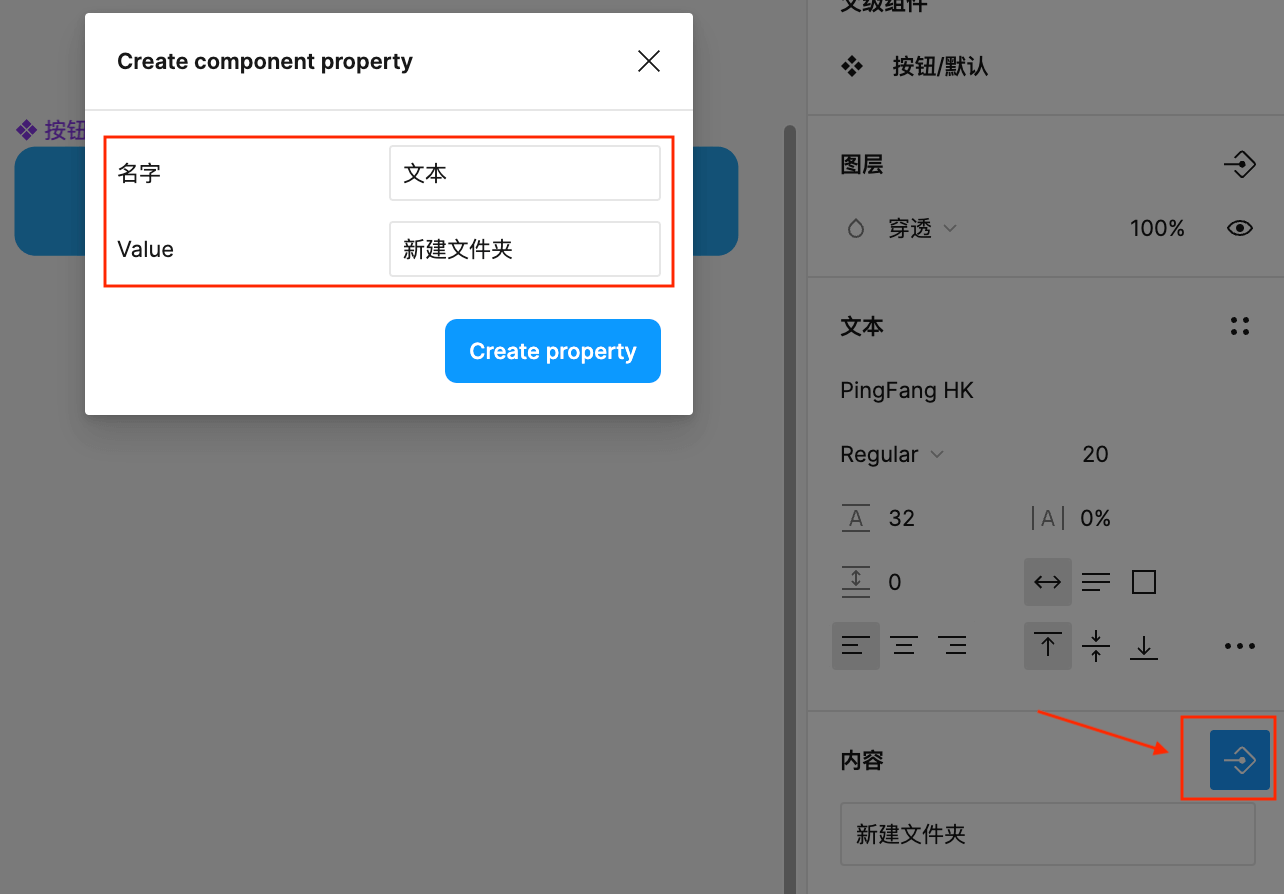
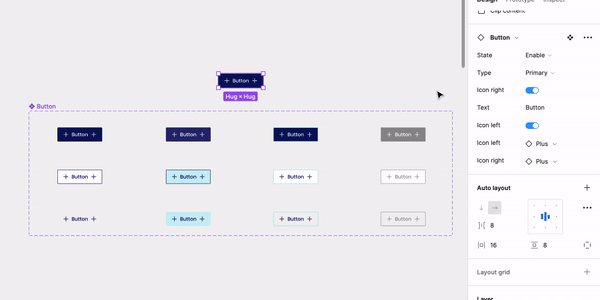
要设置文本属性,选择一个文本图层,然后在右侧属性栏找到内容一栏,单击图标的创建属性图标。输入一个名称,比如“文本”,并输入默认值:新建文件夹

3.布尔属性
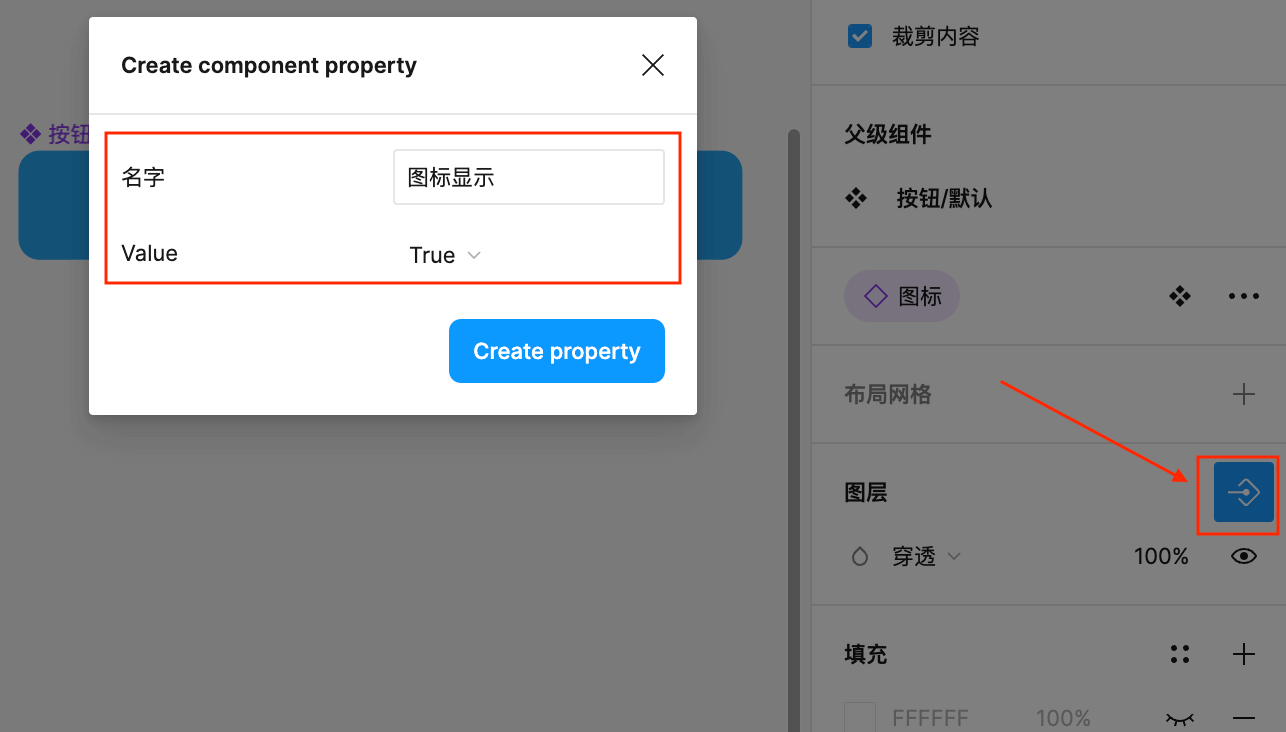
在这个按钮中,我们需要设定不显示图标的情况,所以我们选择按钮中的图标,再添加一个布尔属性。给它一个名称,例如“显示图标”,并将其设置为 true 或 false。当将其设置为 true 时,它默认显示;如果将其设置为 false,则默认隐藏图标。

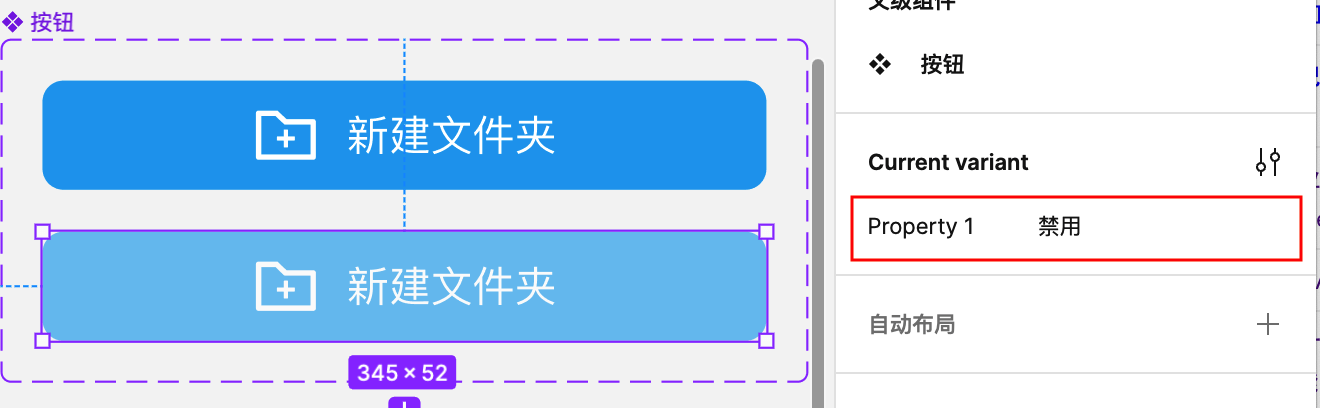
4.变体属性
在这个案例中我们给按钮添加一个禁用状态的变体,点击顶部工具栏的添加变体按钮

调整一下样式,并给右侧属性一栏命名为禁用。

这样我们就制作好了拥有两个变体的组件集
如何在 Figma 中编辑属性?
1.整理属性
选中组件集然后在右侧属性面板通过按住鼠标上下拖移可对属性列表进行排序。

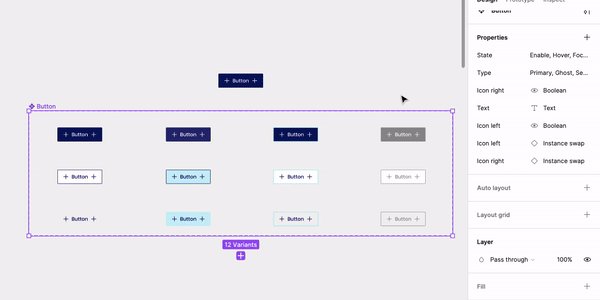
2.更改属性名称
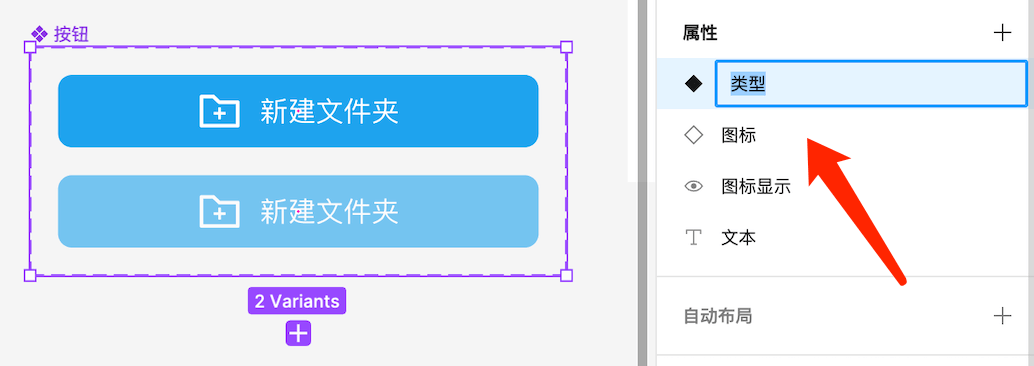
有两种方法可以更改属性名称,在这个案例中,我们将变体属性的名称修改为“类型”
1.双击右侧菜单中的组件属性名称。
![]()
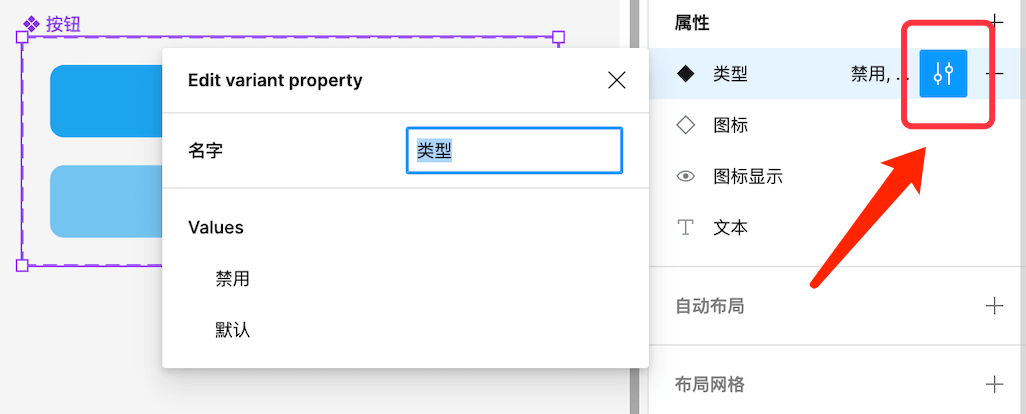
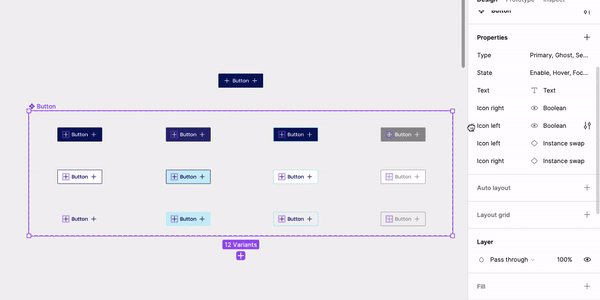
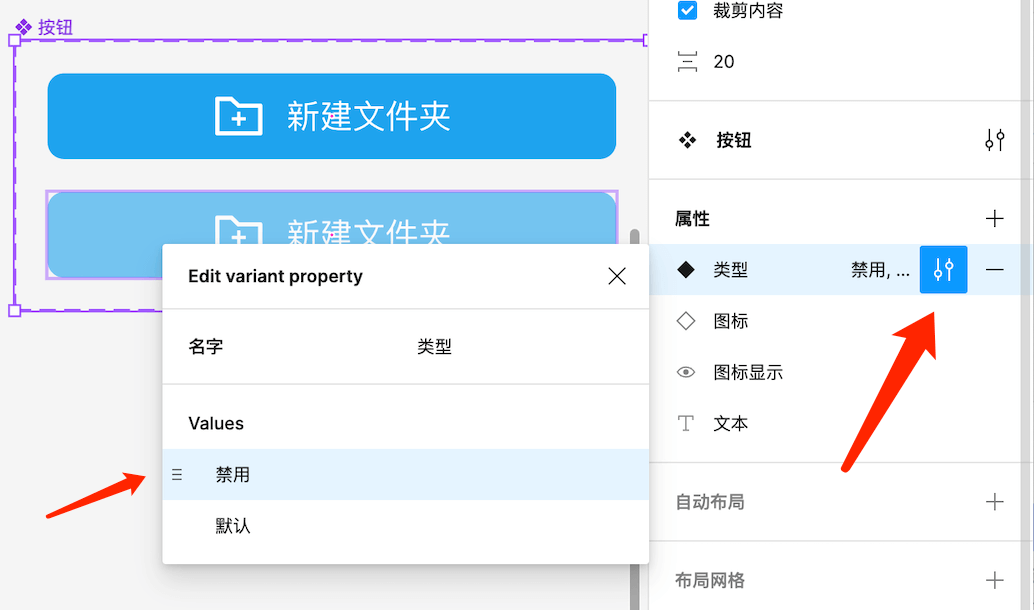
2.单击详细信息图标,然后在窗口中更改名称。
![]()
3.更改列表中的变体顺序
选中组件集在右侧属性一栏找到变体右侧的设置图标点开后可拖放变体名称设置顺序。

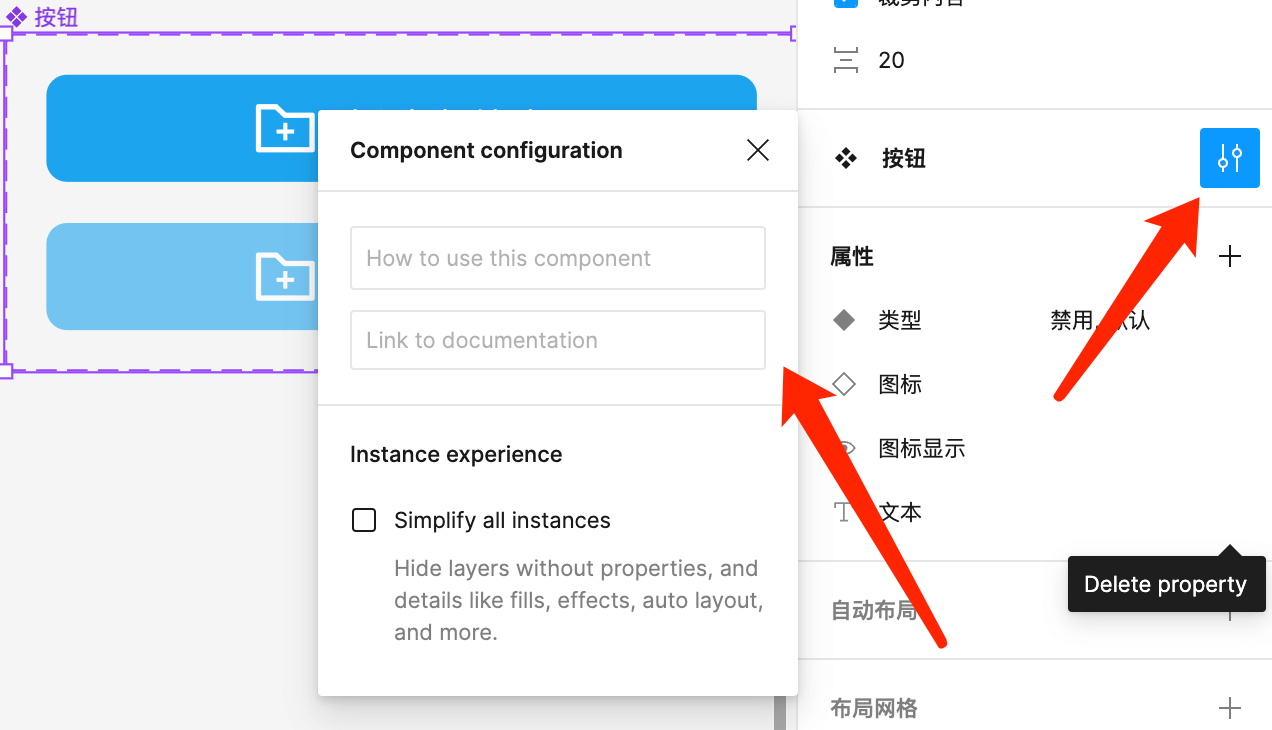
4.添加描述和链接
可以为每个组件和变体添加描述和文档链接,此描述有助于设计人员了解如何使用该组件。