小伙伴们好,今天来聊聊最近 Figma 布局大更新——全新 Grid(网格)功能!如果你经常用 Figma 画页面,尤其是做多栏排版或者复杂卡片布局,这个新功能绝对值得尝试!
1. 新版 Grid 到底有什么不一样?
以前 Figma 主要靠 Auto Layout(自动布局)和 Layout Grid(布局网格)搞定排版,但复杂场景下经常要嵌套一堆 Frame,调整起来很容易乱套。新版 Grid 则直接把“网格”变成一种布局属性,和 Freeform、垂直/水平自动布局并列,非常直观。
Freeform:啥都不管,自由拖动

垂直/水平自动布局:一列/一行排排坐,可以自动换行
![Figma全新Grid布局详解:设计排版更高效_4.jpg Figma全新Grid布局详解:设计排版更高效_4.jpg]()
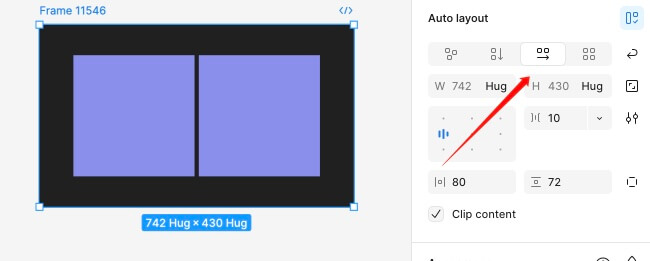
Grid(网格):把内容直接塞进行列型网格,可以随意合并、调整“格子”大小
![Figma全新Grid布局详解:设计排版更高效_5.jpg Figma全新Grid布局详解:设计排版更高效_5.jpg]()
比如想做 Pinterest 风格的瀑布流、仪表盘类的多卡片页面、12 栏博客列表、带侧边栏的复杂结构,都可以一键用 Grid 实现,再也不用疯狂嵌套 auto layout 啦!
2. Grid 基本用法
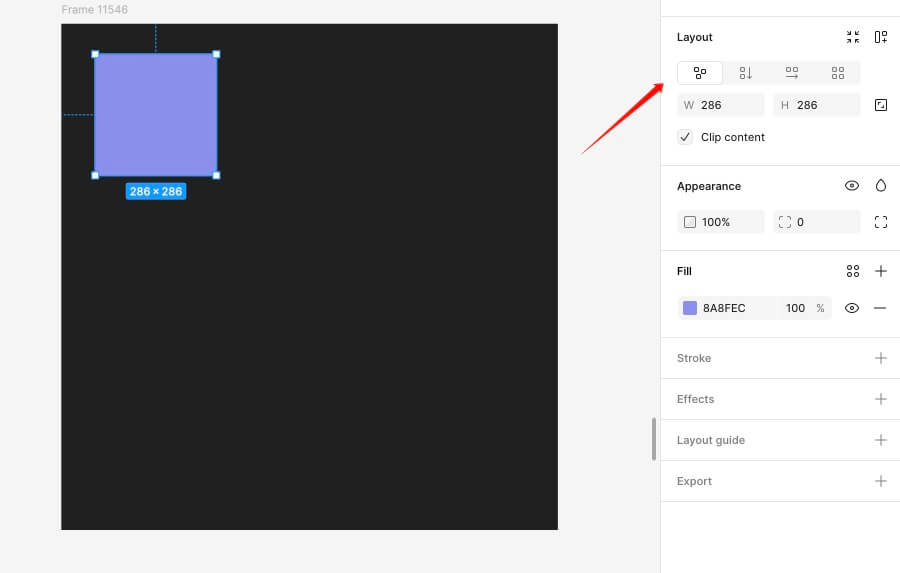
新建一个 Frame,在右侧属性栏找到“Layout”选项。
选择“Grid”,Figma 会自动生成一个 2x2 网格(行列数你随时都能改)。
拖入任意元素(图片、文本、卡片…),按需调整它占据的行和列。
支持自定义列数、行数,间距、边距都能随意设置;可以拖动元素实现合并分割。
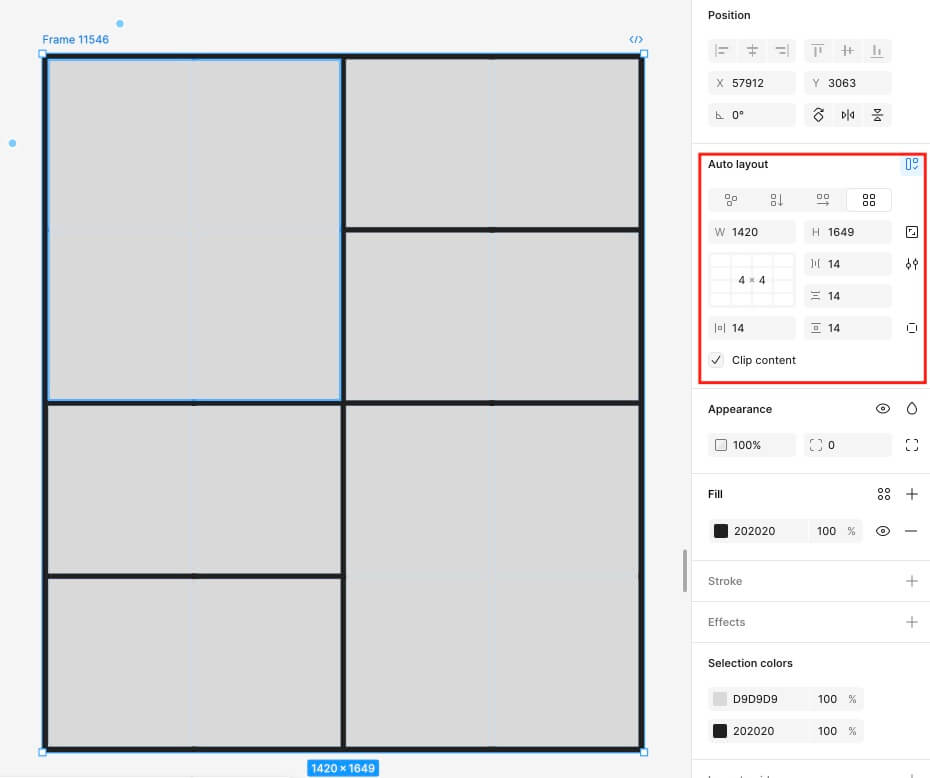
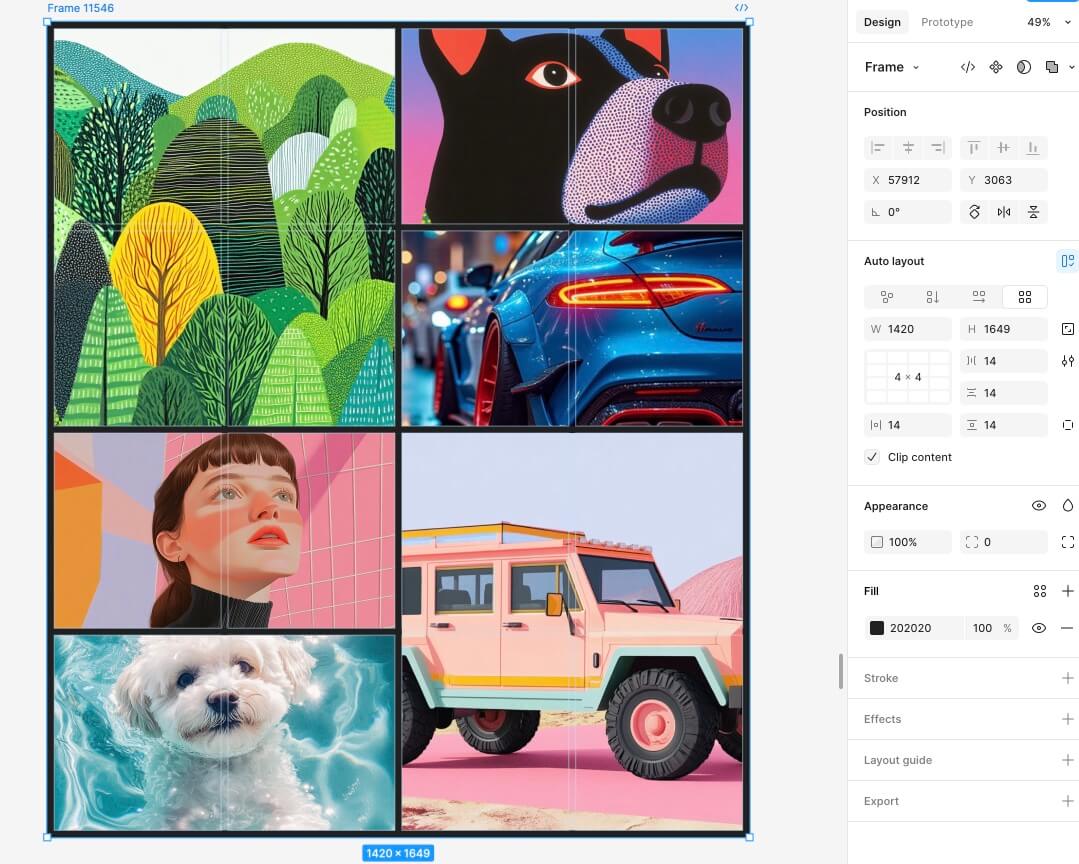
比如我要做 4x4 的图片集,只需设置 Grid 为 4 行 4 列,拖入图片,随便拉伸、合并、拆分格子,布局自由度超高。


3. Grid 和 Auto Layout 有啥区别?
Grid 的 padding(内边距) 是作用在整个网格外部的,Auto Layout 的 padding 则是包在内容内部。
Grid 可以让每个“格子”当小 Frame 来用,每个格子里的元素都能单独对齐(居中、顶对齐、右对齐等),而 Auto Layout 里内容要么都居中,要么都左对齐,没那么灵活。
Auto Layout 适合一行一行、一列一列的简单堆叠,Grid 更适合“拼图式”的复杂排版。
4. 实战场景举例
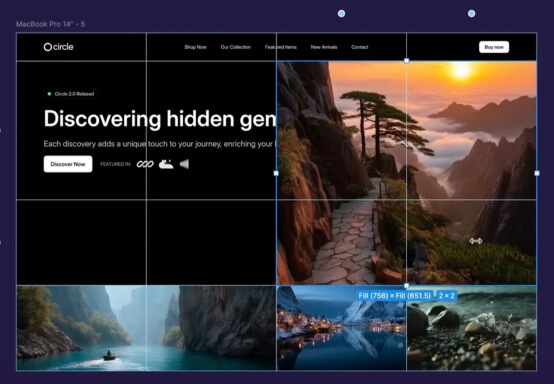
✅ 多图拼接(比如作品集、Banner 组合)
只需设好 Grid,把不同图片拖进不同格子,随意拉长、合并、分割,想怎么拼就怎么拼。需要微调间距、边距也超方便。

✅ 12 栏博客列表(类似 Bootstrap/Tailwind 的 column 布局)
设置 Grid 为 12 列,内容模块直接“跨”多个格子就能实现主内容+侧栏的经典排版,特别适合响应式页面设计。
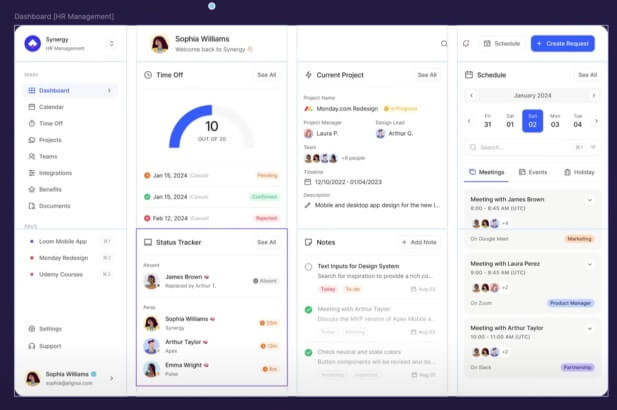
✅ 仪表盘类多卡片
把整个 Dashboard 拆成 4 列 3 行(或自定义),每个小组件就是一个格子。要调整顺序直接拖动,合并更大空间也很简单。

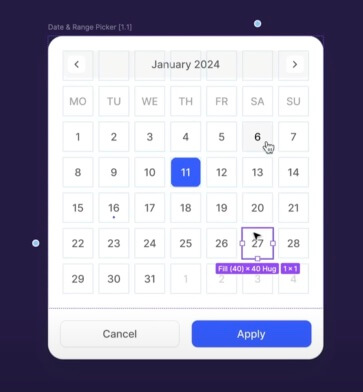
✅ 日历/日期选择器
Grid 特别适合做日历、一周计划表、打卡表这种二维分布的内容,每一格就是一天/一项,增删都很灵活。

5. 小细节提示
Grid 目前宽高设置只能用像素,不能百分比(希望后续能优化)。
如果你想让图片等内容保持宽高比例,Grid 不太适合,要用 Frame 或 Auto Layout 搭配约束。
Grid 支持嵌套,也就是“网格中套网格”,比如 12 栏大布局里每个小区域再来一套 Grid,实现极致复杂页面结构。
拖动元素占据多行多列时,可以看底部提示,但目前不能直接看到数字,稍微不直观(这个细节需要自己多试试)。
6. 总结&建议
新版 Grid 真的是提升 Figma 排版效率的利器,尤其适合多栏、复杂分区的视觉布局。建议所有 UI 设计师、网页设计师都去试试,真的能省下很多“嵌套 frame + auto layout”的繁琐操作。