在 Figma 中制作交互式动画,可以轻松提升界面的动效体验。本文将带你一步步制作一个简单而有趣的鼠标延迟触发动画:当鼠标悬停时,一个小圆逐渐变大并改变颜色;当鼠标离开后,圆形会延迟一段时间,再恢复到原始状态。
动画效果概述
动画特点:
鼠标悬停(Hover)时,小圆增长并改变颜色。
鼠标移开后,动画延迟一段时间再回到初始状态。
完成后,你可以将此动画用于加载动画、视觉效果等多种场景。
制作步骤
1. 创建初始框架和圆形

新建一个框架:
打开 Figma,切换到 Design 模式。
按 F 键,创建一个尺寸为 40x40 的框架。
绘制一个圆形:
在框架中放置一个椭圆(Ellipse)。
按住 Shift 键,绘制一个尺寸为 20x20 的正圆,并将其居中对齐。
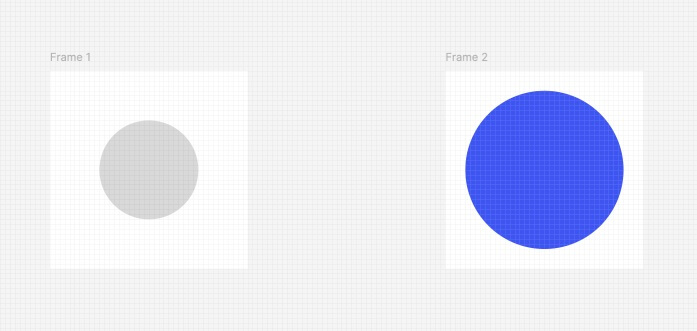
2. 创建动画的第二帧
![Figma 动效教程:一步步教你制作鼠标悬停动画_3.jpg Figma 动效教程:一步步教你制作鼠标悬停动画_3.jpg]()
复制初始框架:
选中第一个框架,按 Ctrl + D 复制一份,生成第二帧。
调整圆形的样式:
选中第二帧中的圆形,按住 Shift + Option 键,将其大小调整为 32x32。
将圆形的填充颜色更改为蓝色。
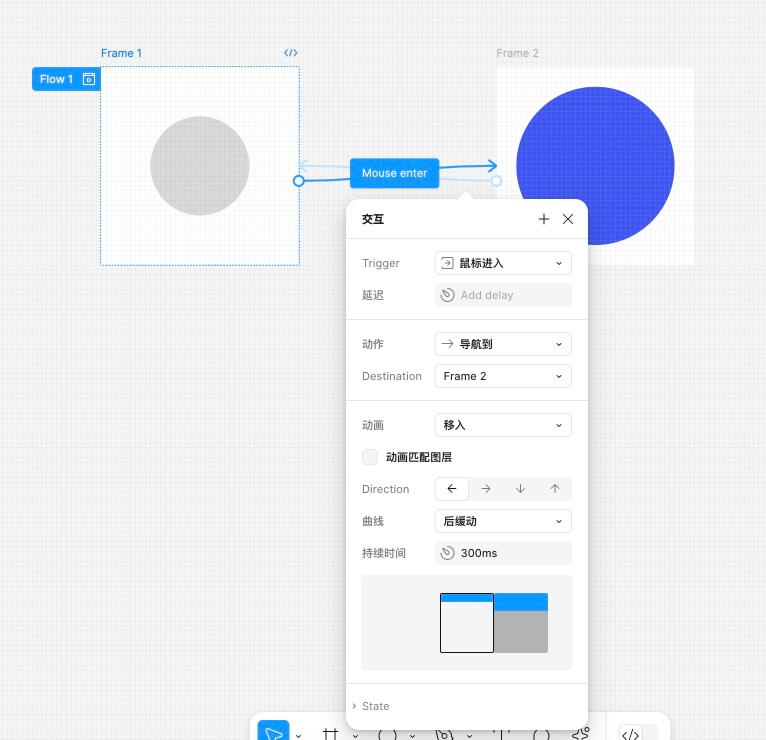
3. 添加交互动画
![Figma 动效教程:一步步教你制作鼠标悬停动画_4.jpg Figma 动效教程:一步步教你制作鼠标悬停动画_4.jpg]()
设置鼠标进入(Mouse Enter)触发:
切换到 Prototype 模式。
点击第一帧右侧的蓝色连接点,将其连接到第二帧。
在右侧设置触发条件为 Mouse Enter。
动画曲线选择 Ease In,持续时间设置为 300ms。
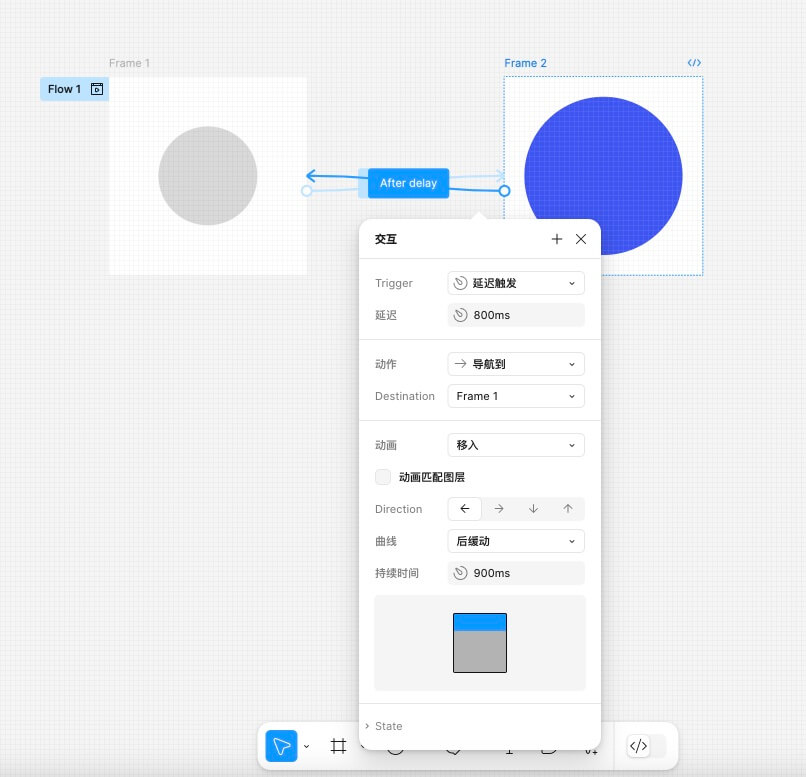
![Figma 动效教程:一步步教你制作鼠标悬停动画_5.jpg Figma 动效教程:一步步教你制作鼠标悬停动画_5.jpg]()
设置鼠标离开(After Delay)触发:
选中第二帧,连接回第一帧。
触发条件设置为 After Delay。
延迟时间设置为 800ms,动画持续时间设置为 900ms。
动画曲线同样选择 Ease In。
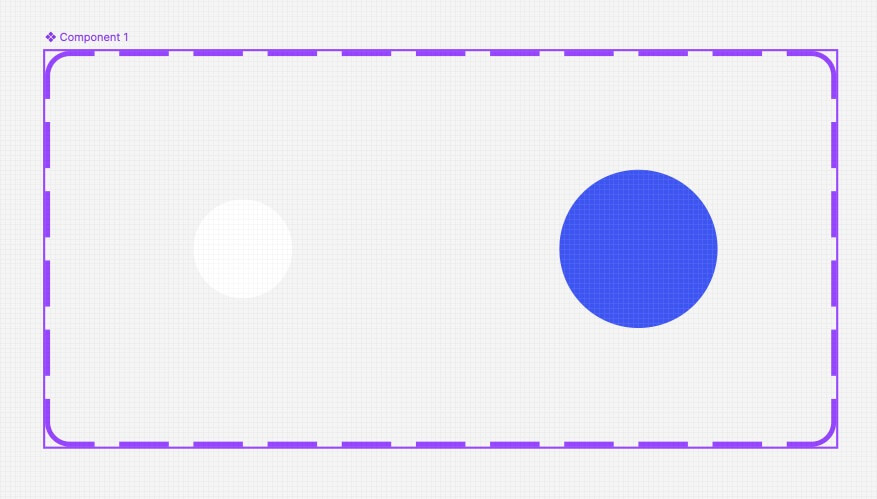
4. 创建组件集
![Figma 动效教程:一步步教你制作鼠标悬停动画_8.jpg Figma 动效教程:一步步教你制作鼠标悬停动画_8.jpg]()
将帧组合成组件集:
返回 Design 模式。
选中两帧,右键选择 Create Component Set,将它们组合成组件集。
优化样式:
选中组件集中的两个帧,移除框架的填充色(Fill)。
修改第一个帧中的圆形颜色为白色(方便在深色背景下可见)。
5. 测试动画
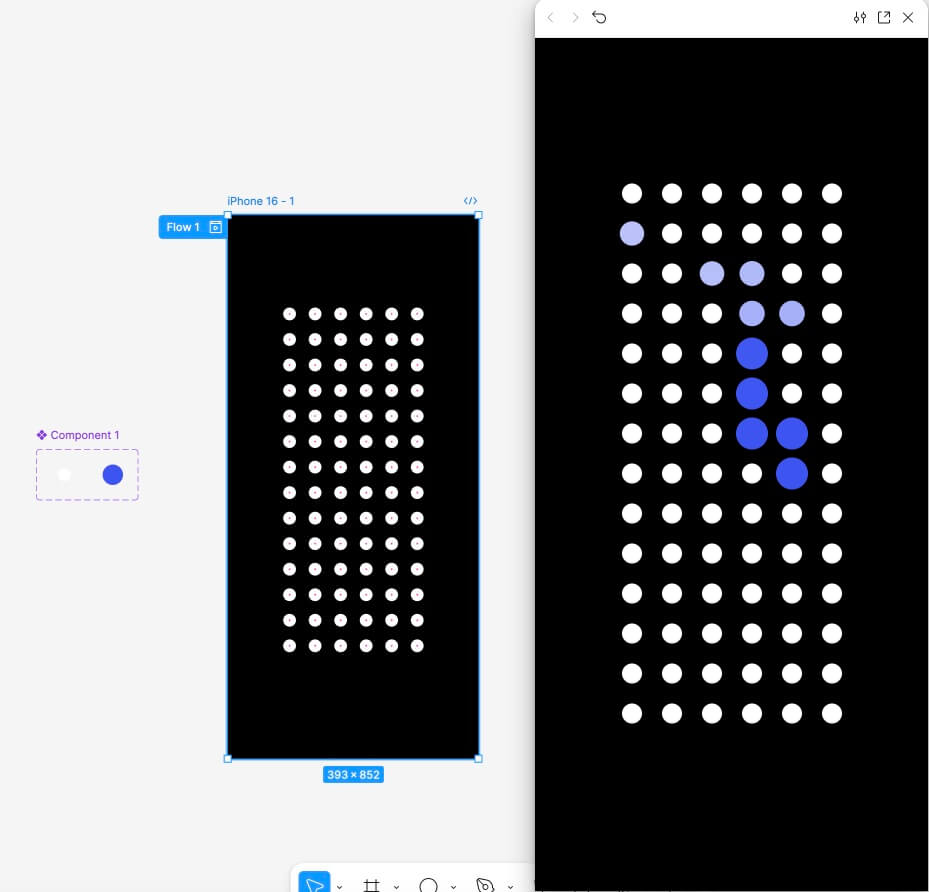
![Figma 动效教程:一步步教你制作鼠标悬停动画.jpg Figma 动效教程:一步步教你制作鼠标悬停动画.jpg]()
创建展示框架:
按 F 键创建一个尺寸为 iPhone 16 的框架。
将框架填充颜色设置为黑色。
插入组件并居中对齐:
将刚刚制作的组件集拖动到 iPhone 16 框架中,并居中对齐。
预览动画:
选中 iPhone 16 框架,按 Shift + Space 进入预览模式。
将鼠标悬停在圆形上,观察动画效果。
6. 扩展动画
制作动画矩阵:
复制多个组件帧(如 6x6 的阵列)。
将所有组件帧均匀分布在整个框架内。
观察动画效果:
返回到预览模式,移动鼠标时,观察整个矩阵内圆形动画的动态交互效果。
可选扩展
调整动画参数:尝试修改动画的持续时间、延迟时间和曲线类型(如 Ease Out 或 Custom),以实现不同的动效。
更改圆形样式:修改圆形的大小、颜色或其他属性,打造独一无二的视觉效果。
应用场景拓展:将动画应用到加载页面、按钮交互、或其他 UI 元素中,增强用户体验。
通过以上简单的步骤,你可以在 Figma 中制作一个鼠标悬停触发的交互式动画,并灵活调整动画效果。动效设计不仅能为界面增添趣味性,还能让用户体验更流畅、自然。赶快试试吧!