
随着 2025 年的到来,UX/UI 设计领域呈现出许多新趋势,从技术创新到用户体验的优化,不仅是设计师和开发者需要关注的话题,也为普通用户带来了更贴心的交互体验。以下,我们从多个角度梳理了 2025 年的 UX/UI 设计趋势,希望能为大家提供一些启发。
1.自然交互:让操作更直观

语音控制、指纹登录、面部识别和眼动追踪等功能正逐渐普及。这些技术不再是科技前沿的“高冷”存在,而是逐渐融入日常生活中,带来更自然和安全的交互体验。例如,跨设备的无缝操作和手势控制功能,帮助用户在更少操作的情况下完成任务。

同时,包容性设计正成为重点。像 Apple、Google 和 Microsoft 等公司推出的语音控制和眼动追踪工具,虽然最初是为有特殊需求的用户设计,但它们同样提升了所有用户的体验。更大的字体、简化的导航和语音命令等设计,不仅对老年用户友好,也让所有人都能更方便地使用。
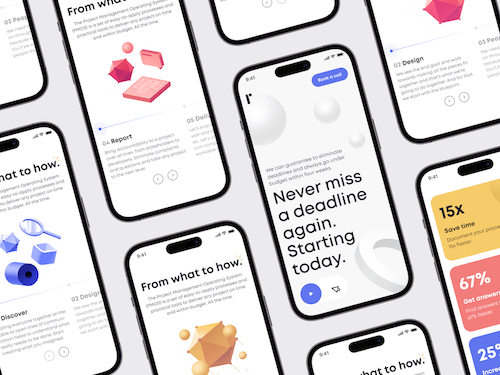
2.沉浸式 3D 设计:增强界面表现力

3D 元素在用户界面中的应用越来越广泛,无论是电商平台中逼真的产品模型,还是界面中的 3D 图标和插画,都为用户提供了更直观的视觉体验。这些设计不仅吸引用户的注意力,还增加了界面的交互感和层次感。
例如,许多电商平台通过 3D 产品渲染,让用户可以更清晰地了解商品的外观和细节。而应用程序中的 3D 图标,也为界面增加了一种动态的视觉效果。这一趋势的核心不仅在于美观,更在于提升用户体验。
3.可持续设计:效率与环保兼顾

随着可持续发展理念的深入,UX/UI 设计也开始关注数字产品的环保性。节能型设计正引领潮流,通过优化代码、减小文件体积等方式,让应用和网站变得更轻量化,既提高了加载速度,又减少了能耗。

简洁的设计风格也在回归。通过简化界面和减少不必要的视觉元素,不仅提升了用户体验,还降低了设备的能源消耗。同时,深色模式依然流行,不仅适合夜间使用,还能在 OLED 屏幕上节省电量。这些设计背后,体现了对环境和用户需求的双重关注。
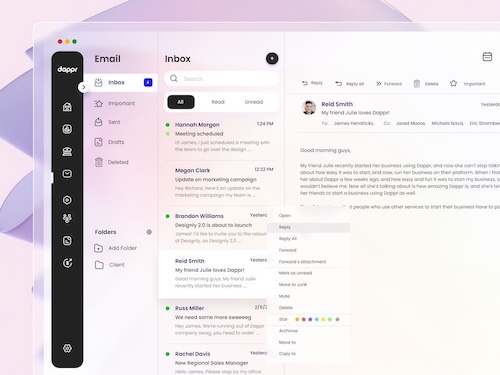
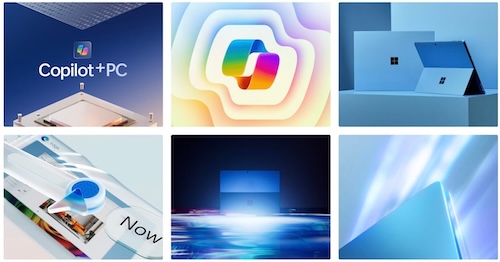
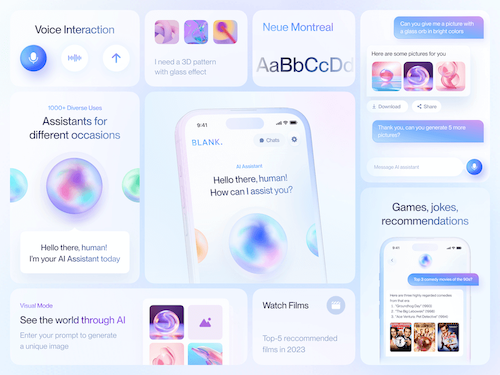
4.玻璃拟态:经典风格的新演绎

玻璃拟态设计(Glassmorphism)虽然不是新兴趋势,但仍然在 2025 年占据重要地位。这种设计通过半透明效果、柔和的阴影和光线高光,为界面带来了更具深度感和层次感的视觉体验。

例如,Windows 的用户界面就广泛采用了玻璃拟态设计,既简洁又现代。此外,一些设计中还出现了拟物化元素的回归,例如更真实的材质和阴影效果,尤其适用于仪表盘和移动应用界面,让界面更具亲和力和功能性。
5.情感智能设计:技术与人性的结合

情感智能设计正在成为 UX/UI 设计的一个重要方向,其目标是通过更人性化的设计与用户建立情感联系。这不仅仅是功能上的优化,更是通过细节设计,让用户感受到被关怀和支持。
例如,友好的文案提示、鼓励性的消息以及游戏化奖励机制,都能让用户在使用产品时有更积极的体验。视觉上,柔和的配色和轻缓的动画也能让界面显得更亲切。
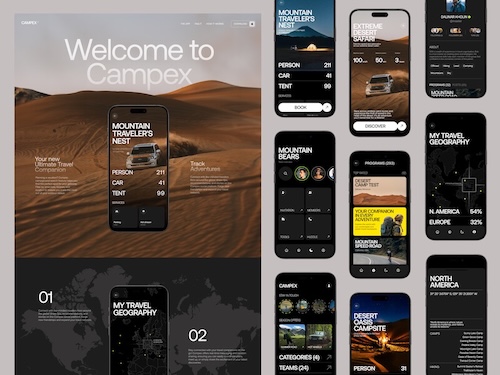
6.光效与发光元素:突出重点的视觉设计


光效与发光元素逐渐成为界面设计中的常见手法。通过发光的按钮、边框或光线效果,设计师能够引导用户的注意力,突出界面中的重要部分。
例如,在深色背景上使用发光效果,不仅能增强视觉对比,还能为界面增添一种未来感。不管是行动按钮还是重要信息卡片,这些设计都能有效地吸引用户的注意。
7.AI 增强设计:提高效率的新工具


人工智能(AI)正在改变设计师的工作方式。现在,AI 不仅可以生成图像、视频,还能快速完成 UI 设计的初步框架。例如,一些 AI 工具可以根据需求生成完整的移动应用界面,甚至撰写界面文案。
AI 还被广泛用于用户交互中,例如通过语音或文本指令完成任务。这些技术让设计师能够更专注于创意环节,同时也为用户提供了更智能的操作方式。
8.动态视觉元素:增强界面互动性

动画设计是现代 UX/UI 设计中不可或缺的一部分。通过加载动画、过渡效果或动态图表,设计师能够为界面注入更多活力,提升用户的参与感。
例如,进度条、动态图表以及页面切换动画,不仅能够吸引用户注意,还能通过视觉引导,帮助用户更高效地完成操作。这些动态元素的加入,让界面在功能之外,显得更加生动和有趣。
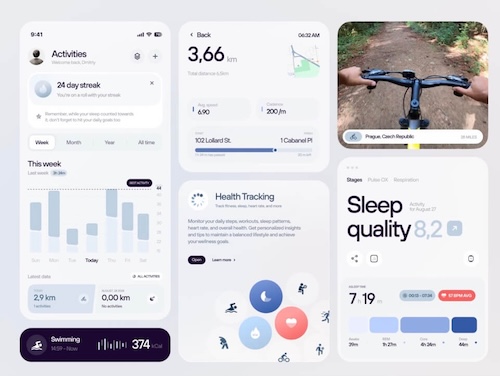
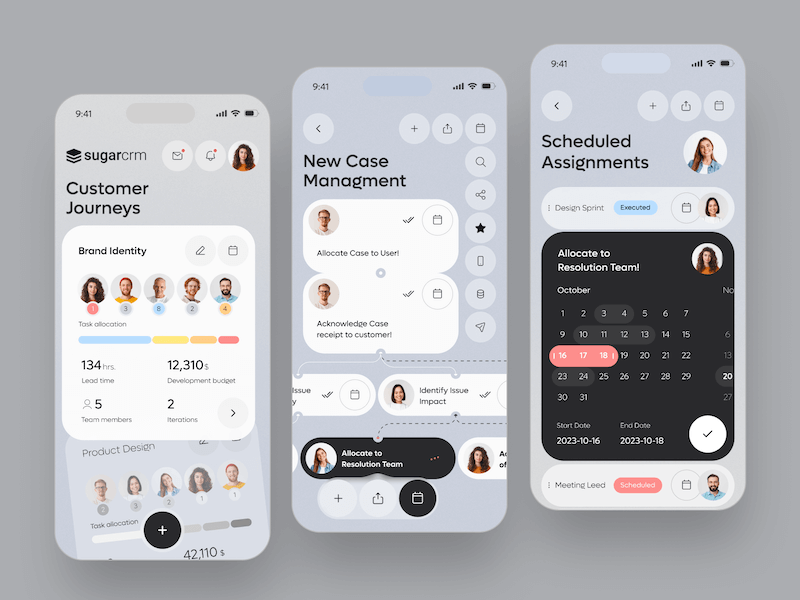
9.移动优先设计:聚焦小屏幕体验

随着移动设备流量的持续增长,移动优先设计已经成为主流。设计师会优先考虑在小屏幕上的用户体验,确保核心功能和内容在移动端的可用性,同时兼顾更大屏幕上的适配。
这一趋势不仅体现在移动端网页设计中,也推动了移动应用的快速发展。数据显示,移动应用在全球的收入增长迅速,这也说明了移动优先设计对于企业和用户的重要性。
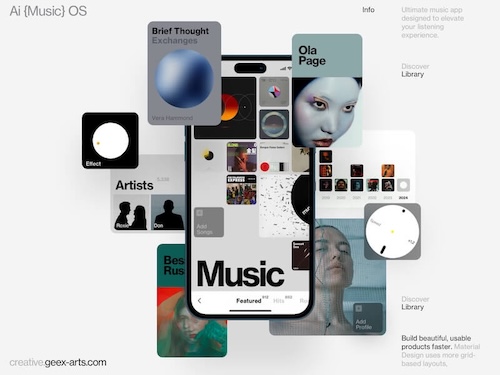
10.现代灰色调设计:平衡与对比的美学


灰色调设计在 2025 年得到了更多关注。通过使用不同深浅的灰色作为背景,与明亮的点缀色搭配,设计师可以在创造视觉平衡的同时,让关键内容更加突出。
这种设计风格尤其适用于仪表盘和数据可视化界面,既干净简洁,又不失专业感,是极简主义的一种延伸。
11.更智能的微交互:细节提升体验

微交互是界面中的小型动画或反馈,虽然不显眼,却能显著提升用户体验。如今,随着技术的进步,微交互也变得更加智能,可以根据用户行为调整反馈,或者通过 AI 预测用户需求。
例如,按钮的轻微振动、点击后的颜色反馈等,都能让界面显得更加生动,同时也提升了产品的易用性。
12.元宇宙现实:拓展交互空间

元宇宙的概念逐渐落地,为 UX/UI 设计带来了全新的挑战和机遇。设计师开始尝试构建 3D 界面、虚拟形象以及沉浸式的交互空间。这些设计要求更高的创意和技术支持,同时也为用户提供了更加丰富的数字体验。
2025 年的 UX/UI 设计趋势,从技术创新到人性化的细节优化,体现了设计行业的快速发展。这些趋势不仅仅是设计师的关注点,也直接影响着用户的数字体验。不管你是从事设计相关工作,还是对新技术感兴趣,这些趋势都值得深入了解。
