
在设计工作中,Mockup 工具是展示和呈现作品的重要环节。特别是在 UI 设计、平面设计甚至动画展示中,好的 Mockup 能够帮助更直观地呈现设计效果。今天整理了 5 款实用的 3D Mockup 工具,有些完全免费,有些功能全面,适合不同需求的设计师。
1. Provisual Doapp:功能全面的3D Mockup和动画工具

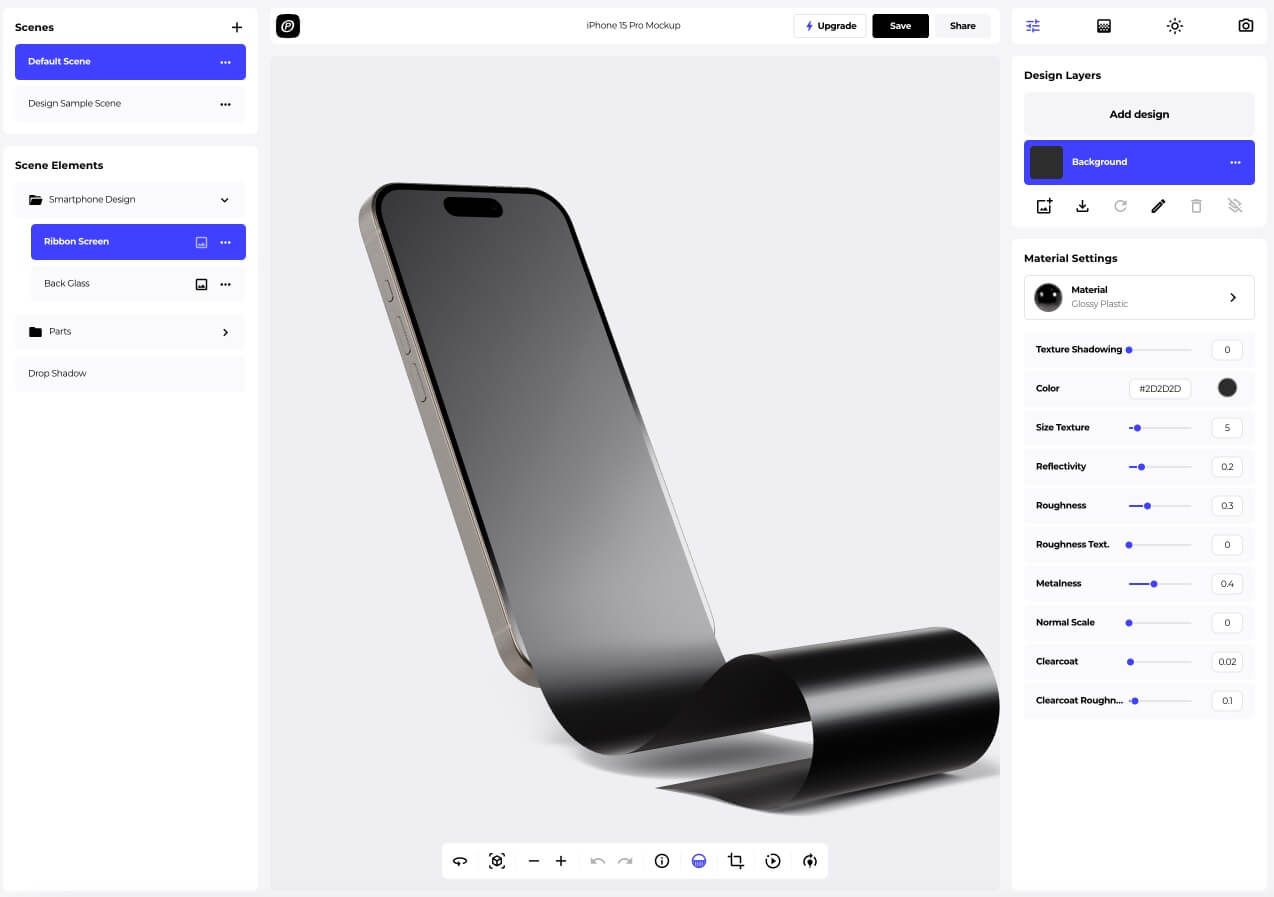
Provisual Doapp 是一款集 Mockup 制作和动画功能于一体的在线工具。用户可以使用它提供的多种预制 3D Mockup 模板(如苹果手表、手机屏幕等),并自由调整细节,包括光源、透明度、材质等。
除了静态 Mockup,这款工具还支持动态效果,比如移动灯光或旋转动画。同时支持多种导出格式(PSD、PNG、JPEG等),方便后续使用。操作界面直观,适合需要一站式工具的设计师。
2. Mockupz:高质量模板资源库

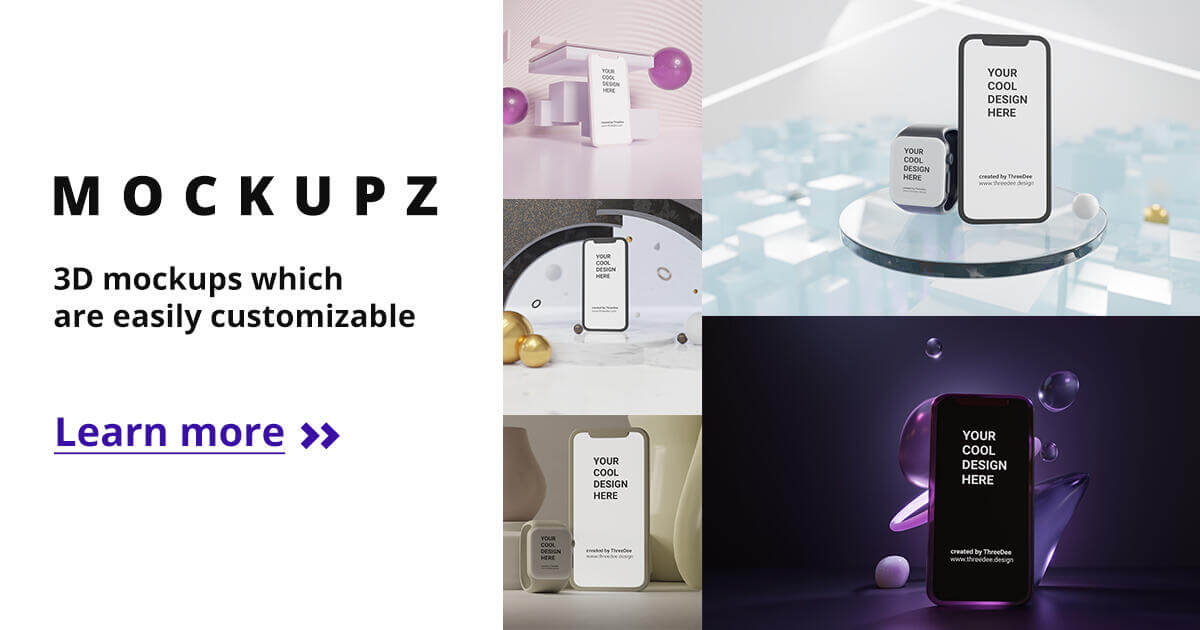
Mockupz 提供了大量高质量的 Mockup 场景,模板覆盖范围较广,适用于快速创建或深度定制设计。
主要特点:
提供 21 个手工打造的 Mockup 场景,包含高质量 3D 资产和灯光效果;
模板可导入到 Figma、Blender、Cinema 4D 等工具中进行进一步编辑;
免费资源丰富,部分高级功能付费(完整版本约 $9)。
Mockupz 的优势在于可以快速应用,也适合需要更复杂自定义功能的用户。
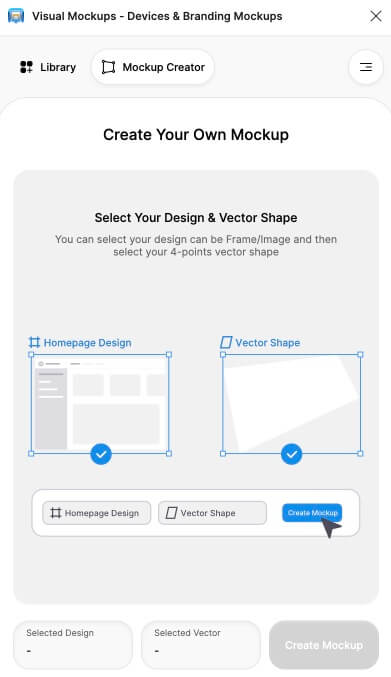
3. Visual Mockups 插件:适合 Figma 用户的便捷工具



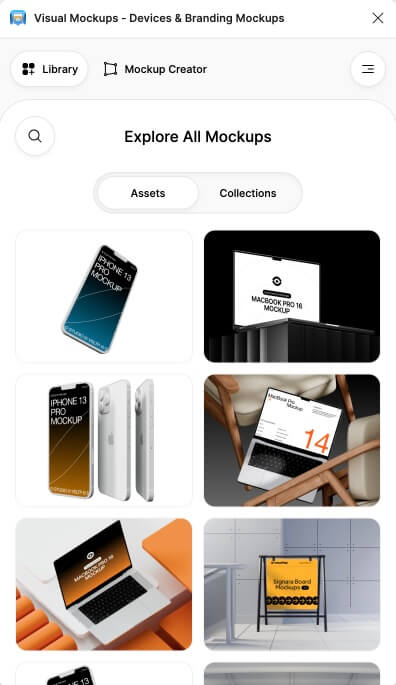
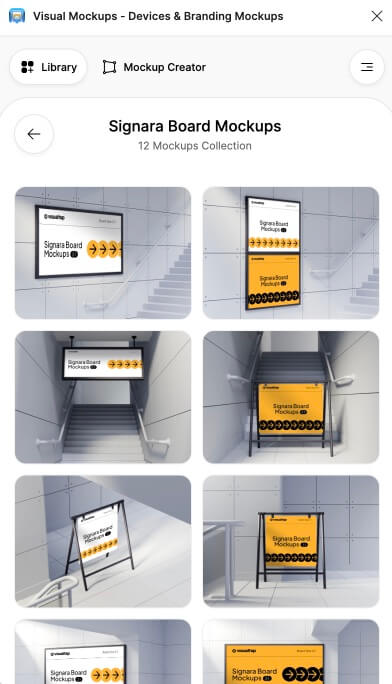
Visual Mockups 是专为 Figma 用户设计的插件,使用方式简单,适合快速生成 Mockup。
用户可以导入自己的设计,选择预制模板并一键生成 Mockup。插件支持批量生成,同时可以自由调整分辨率和输出质量。除了 Mockup 功能,它还提供了图标、插画等额外设计资源,方便应用到其他项目中。
对于日常使用 Figma 的设计师来说,这款插件能够有效提高工作效率。
https://www.figma.com/community/plugin/1412299653088139669/visual-mockups-devices-branding-mockups
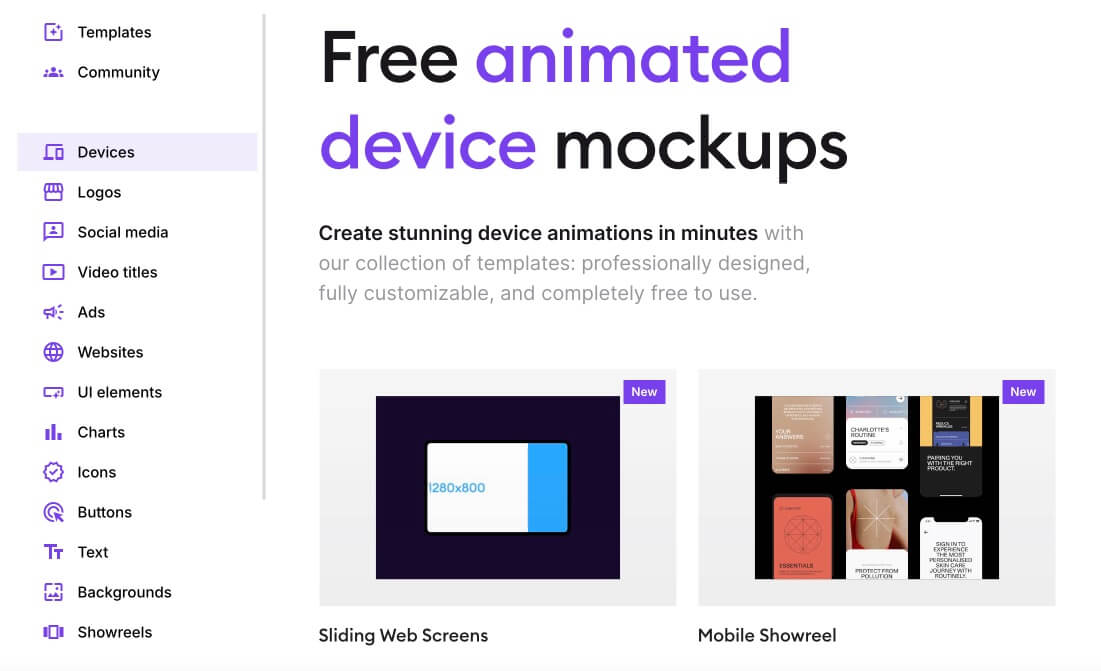
4. Jitter:专注动画 Mockup 的工具

Jitter 是一款动画 Mockup 工具,与传统静态 Mockup 不同,它主要提供动态展示效果。平台上有丰富的动画模板(如社交媒体内容、视频标题、网站动画等),适合需要动态展示设计的用户。
最近,Jitter 平台新增了第三方资源,许多设计师和工作室在平台上发布了更专业的动画模板。这些模板不仅可以快速应用,还能进一步调整,适合在 Behance 或网站上展示设计作品。
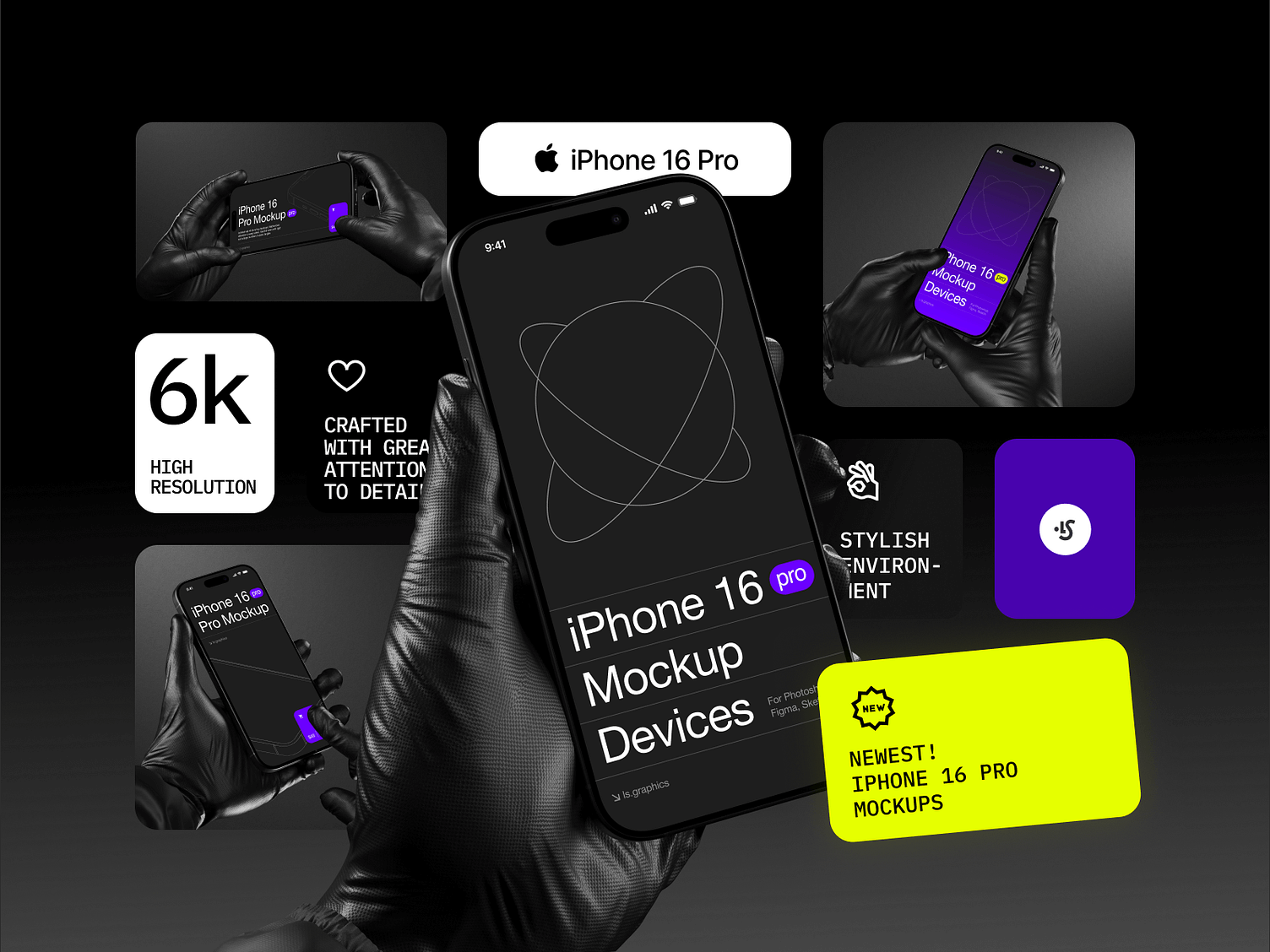
5. Mockup App(LS Graphics):高质量在线 Mockup 工具

Mockup App 是由 LS Graphics 推出的在线 Mockup 工具,支持快速生成高分辨率 Mockup,操作简洁且高效。
用户可以选择模板,上传自己的设计内容,生成 Mockup 后还能调整阴影、反射效果等细节。平台提供免费和付费资源,标注了“Pro”的资源需付费,但免费部分也足够满足日常需求。
对于时间有限但希望生成高质量 Mockup 的设计师来说,这款工具是一个不错的选择。
以上 5 款工具各具特色,适合不同场景下的 Mockup 制作需求。从功能全面的 Provisual Doapp 到专注动画展示的 Jitter,以及适合 Figma 用户的 Visual Mockups 插件,它们都能为设计师提供更高效的展示方式。
如果你对 Mockup 制作有需求,可以根据自己的使用习惯和需求选择适合的工具。希望这些工具能为你的设计工作带来更多便利。
