
11 月即将结束,Figma 本月推出了一系列实用且高效的新功能。从下划线样式的升级到全新的 AI 幻灯片制作工具,再到配色和设计系统管理功能的优化,这些更新为设计师带来了更灵活的操作体验和更高的工作效率。本文将全面盘点这些功能亮点,帮助你快速掌握最新工具的应用场景和实际价值。
1. 下划线样式
文本下划线的设计,往往被视为基础功能,但 Figma 却用创新的方式将它升级到了全新的高度。这次更新中,Figma 引入了 下划线样式(Underline Styles),让设计师可以对下划线细节进行全面自定义。
多样化的线条样式:支持常规直线、虚线、波浪线等,让文本的视觉表现更加丰富。
线条厚度与偏移量调整:设计师可以自由定义下划线的粗细和与文本的距离,从而实现更精确的排版。
跳过墨水功能(Skip Ink):下划线会智能避开 "y"、"g" 等字母的下部,保持文本的整洁性。
多文本段样式支持:可以为不同段落设置独立的下划线样式,灵活性更强。
2. Figma Slides + AI
如果你觉得制作幻灯片是件费时费力的事,那么 Figma 最新的 AI 幻灯片功能 绝对会让你眼前一亮。这项功能将 AI 的强大能力与 Figma 的幻灯片工具结合,为设计师提供了前所未有的效率支持。
智能补全内容:通过 AI 生成演讲者笔记、补全幻灯片内容,甚至可以根据已有的标题生成详细的文案。
语境感知:Figma 的 AI 能够识别屏幕上的内容,直接基于现有设计生成相关建议,而不仅仅是盲目地生成文字。
轻松分享与复用:生成的内容可以直接嵌入幻灯片,也可以通过电子邮件发送给团队成员。
实用场景:例如,你正在为一场发布会设计 PPT,只需提供一个大致框架,AI 就能快速生成完整的演讲稿和补充内容。
3. 内部工具:Figma Pattern Library
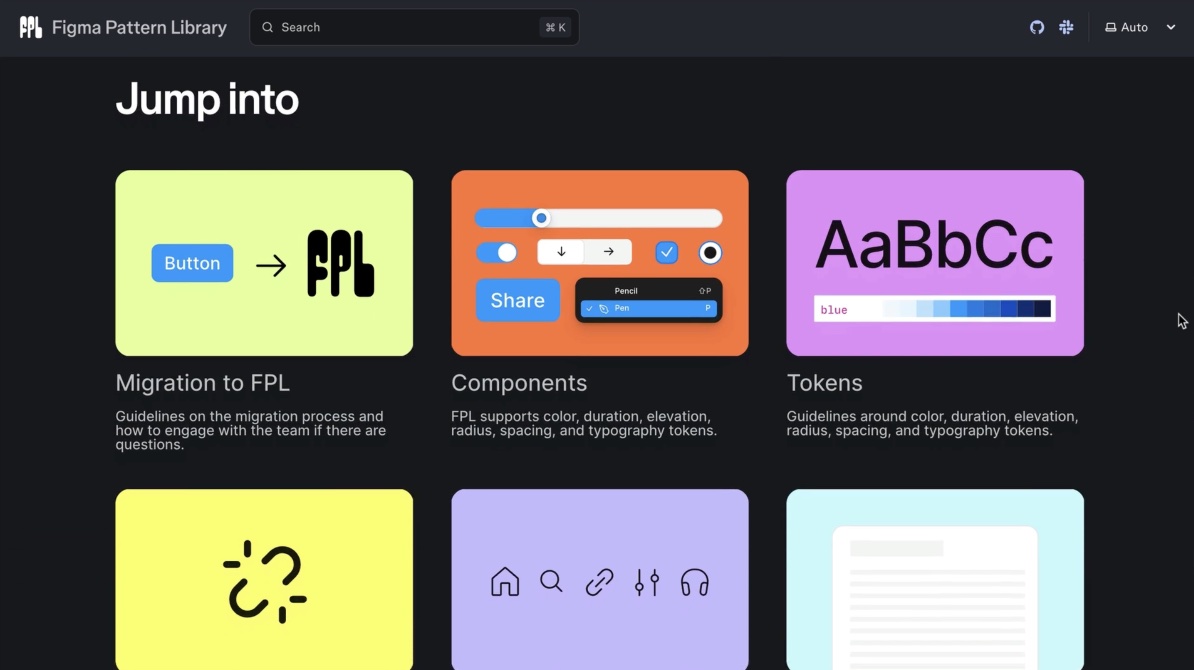
Figma Pattern Library 目前仅供内部团队使用,这一内部工具集合了变量管理、组件库、开发者文档等功能,界面整洁、功能强大。据透露,其设计风格类似于 Google 的 Material Design Library,专为提升设计与开发协作效率而生。
尽管普通用户暂时无法使用,但我们可以期待 Figma 在未来将这一工具开放给更广泛的用户群体。

4. 全新 UI3 颜色选择器
颜色选择器是设计中最常用的工具之一,而 Figma 的全新 UI3 颜色选择器 则在易用性和功能性上实现了显著突破。
实时颜色信息显示:用户可以直接查看 RGB、HSL、HSB 等多种格式的颜色代码,方便不同需求的设计工作。
快捷键操作:通过快捷键(Shift + Command + 点击颜色),可以将颜色轻松添加到设计库中,无需额外的保存步骤。
防止颜色重复:当光标悬停在已保存的颜色上时,工具会显示颜色的名称和来源,避免重复保存或误用相同颜色。
![Figma 取色器功能更新丨快速复用颜色样式与变量_4.png]()
5. 设计系统管理的全面升级
Figma 还针对设计系统管理引入了一系列改进,进一步提升了团队协作的效率:
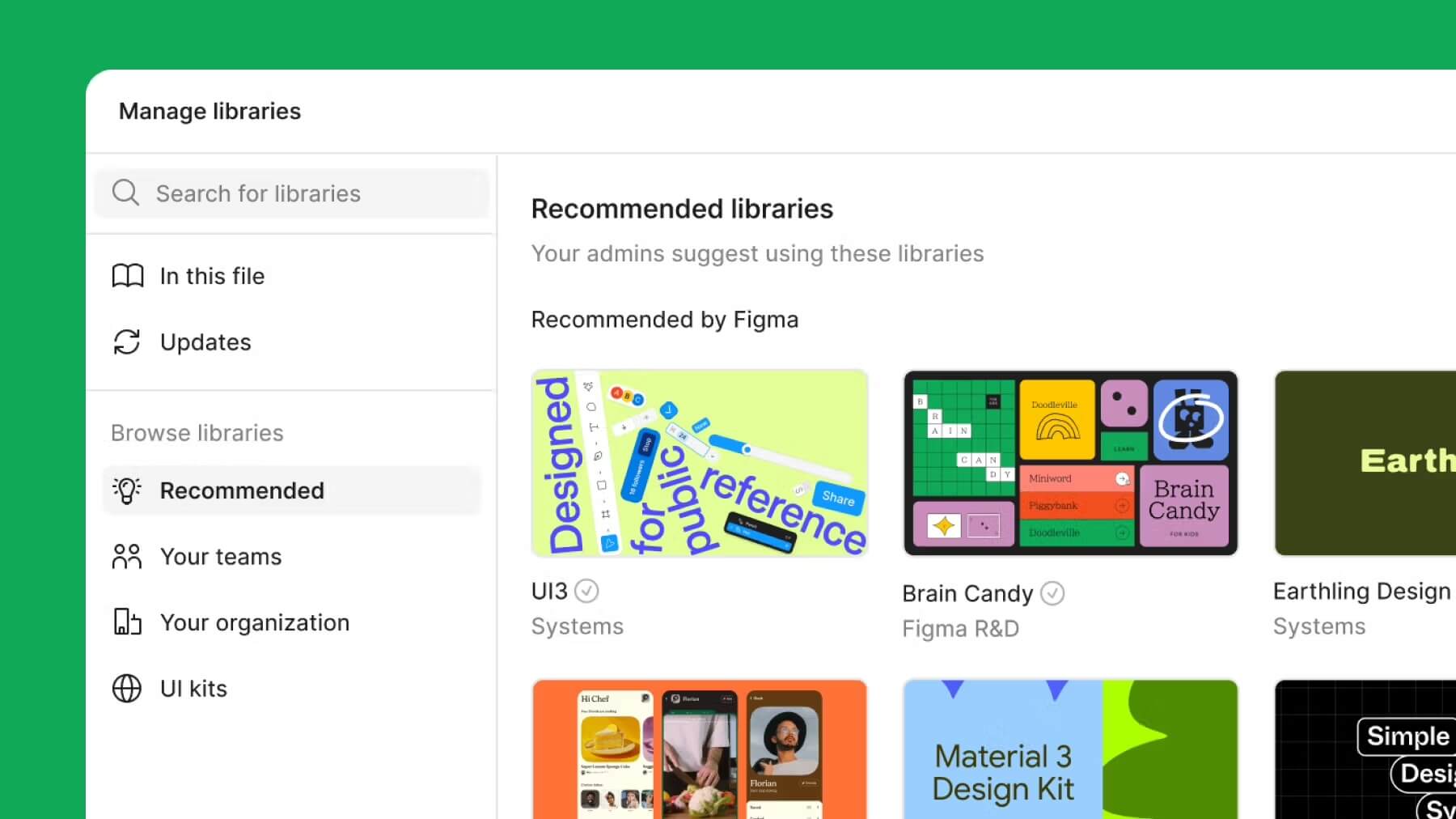
快速访问设计库:用户可以直接通过库菜单访问团队共享的设计资源,以及 Figma 社区中的热门资源。
变量管理的自由度:支持跨库复制变量,同时可以调整变量列的宽度,操作更加灵活。
增强协作功能:团队成员可以轻松共享 UI 套件和组件库,减少重复劳动。
![从下划线样式到智能幻灯片,Figma 11 月更新亮点解析_1.jpeg 从下划线样式到智能幻灯片,Figma 11 月更新亮点解析_1.jpeg]()
6.Figma Config 2025
除了功能更新,Figma 还宣布了 Figma Config 2025 的举办计划。作为全球最大的 UX 设计会议之一,Config 将于 2025 年 5 月 6 日至 8 日在旧金山举办。
线下参与:早鸟票价格为 $399,适合全职设计师和对设计深感兴趣的从业者。
线上免费直播:无法到场的用户也可以通过线上免费参与,了解最新设计趋势和案例分享。
演讲机会:Figma 鼓励每位用户申请成为演讲嘉宾,为设计师提供展示自我的舞台。