
Figma 刚刚对 UI3 中的取色器工具进行了更新,带来了几项实用的新功能。这次更新主要包含以下几点:
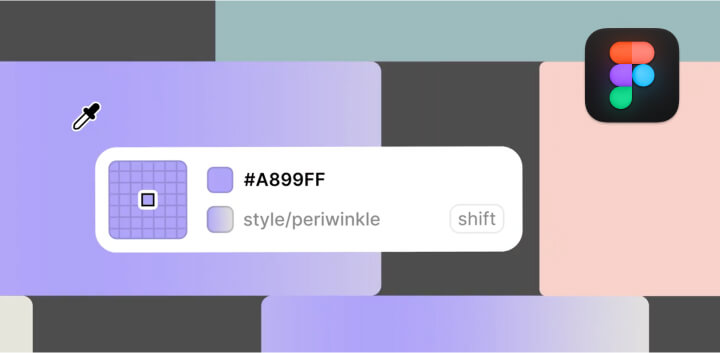
1.支持复用颜色样式和变量,只需按住 Shift 键并点击颜色就能快速应用。
2.复制颜色样式和变量名称,并支持 Hex、RGB、HSL、HSB 多种颜色格式的文本复制。按 Tab 键即可在不同的颜色格式之间切换。
3.使用 Shift + CMD + 快捷键快速创建新的颜色样式或变量。
接下来,我们结合实际使用场景,具体看看这些更新如何帮助设计师提升效率。
1.取色器默认可选取颜色,但按住 Shift 键并点击颜色,就能复用该已经定义好的颜色样式或变量,只需一键点击即可直接应用。


2.取色器现在还支持复制多种颜色格式。你不仅可以复制常见的 Hex 代码,还能复制 RGB、HSL 和 HSB 格式,可以通过按 Tab 键在不同的颜色格式之间快速切换。如果在设计过程中需要从 Hex 格式切换到 RGB 或 HSL,只需按一下Tab就能完成。
3.选取颜色并按住快捷键 Shift + CMD键可以快速创建新的颜色样式或变量,并立即将其应用到设计中。


虽然这次更新看起来只是一个小改进,但它确实让日常设计中的颜色管理变得更加快捷和高效,尤其是在处理复杂设计系统时,能够节省大量时间。
本次更新只在 UI3 中可使用哦!
