10月1日,Figma终于发布了UI3更新,对界面进行了全面优化。早在2024年6月,Figma推出了UI3的测试版。这个版本引入了浮动面板设计,本想为用户提供更灵活的工作空间。然而,许多用户对这一改变表示不满。主要的批评声音包括:
浮动面板占用过多屏幕空间,特别是在小屏幕设备上。
频繁的面板重叠导致工作效率下降。
新界面的学习曲线较陡,影响了用户的日常工作流程。
面对这些反馈,Figma团队迅速做出了响应。他们承认在追求创新的同时,可能低估了用户对熟悉工作流程的依赖。这次的UI3正式版本,正是基于这些早期反馈进行了大幅调整。
以下是UI3这次更新的主要内容:
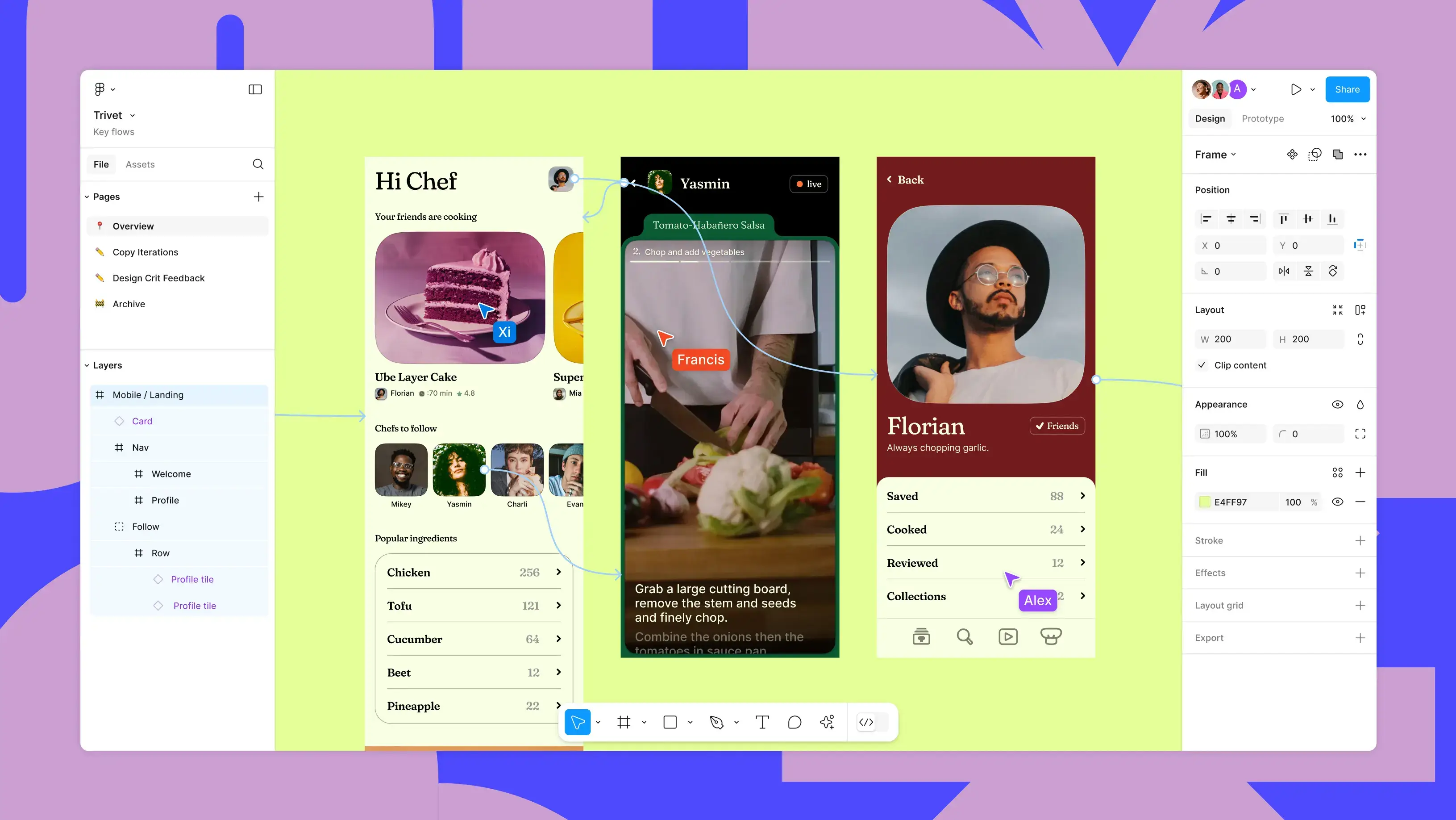
固定面板回归

UI3最显著的变化是固定面板的回归。在早期beta版本中,Figma曾推出浮动面板设计。然而,用户反馈显示,浮动面板在实际使用中存在一些问题:
小屏幕上容易造成画布拥挤
面板遮挡设计作品,影响工作效率
基于这些反馈,Figma团队决定将固定面板重新引入UI3。新版固定面板保留了传统界面的优势,同时增加了可调整大小的功能,为用户提供更多灵活性。
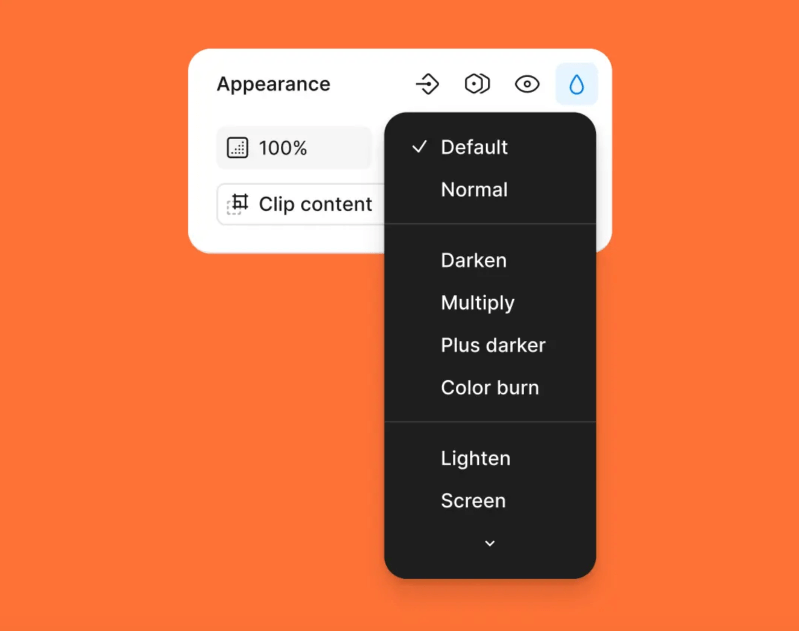
混合模式界面改进
UI3对混合模式的操作界面进行了改进,采用了内联下拉菜单的设计。当用户选择非标准混合模式时,可以直接在界面上看到当前设置,并能快速进行更改或恢复默认值。

属性面板优化
UI3对属性面板进行了全面改造,主要变化包括:
优化了组件控制和布局选项
将约束条件设置为默认展开状态
为组件添加了库信息显示
改进了自动布局控制,始终显示像素值和调整模式
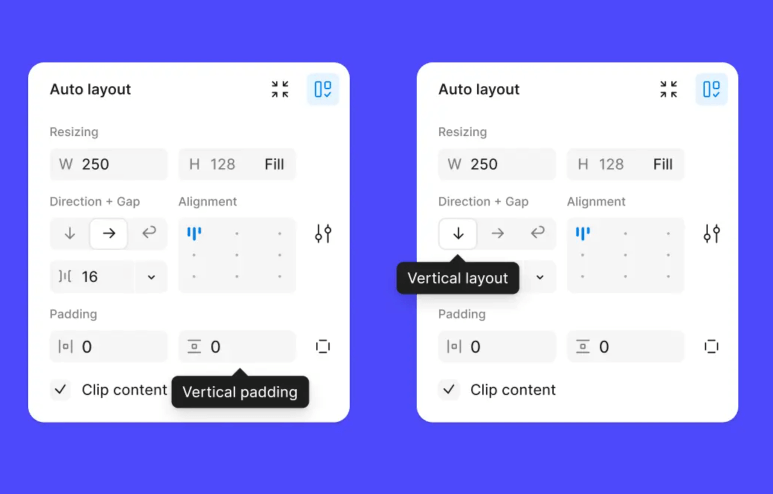
新标签系统
UI3引入了新的标签系统,目的是帮助用户更好地在复杂的设计环境中导航。新系统在保持简洁的同时,提供了更清晰的功能描述。例如,在表示方向时,标签会同时显示名词(如"padding")和描述性词语(如"vertical")。

UI3计划于2024年10月10日全面推出。Figma团队表示将继续收集用户反馈,进一步完善和优化UI3的功能。
