
Figma 的 AI 功能可帮助设计师快速生成设计原型、修改内容、翻译文本及生成图像。本教程将分步骤介绍如何使用 Figma AI 功能,包括生成设计、修改内容、添加背景图片、翻译文本,以及如何自定义主题。
1. 使用 First Draft 生成设计
Figma AI 的 First Draft 功能允许你通过简单的文本描述快速生成一个设计草稿。
步骤 1:打开 First Draft
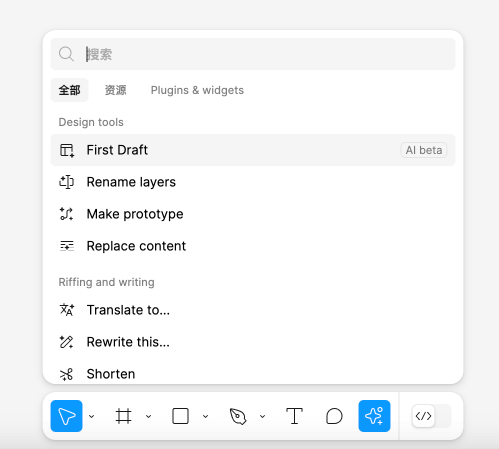
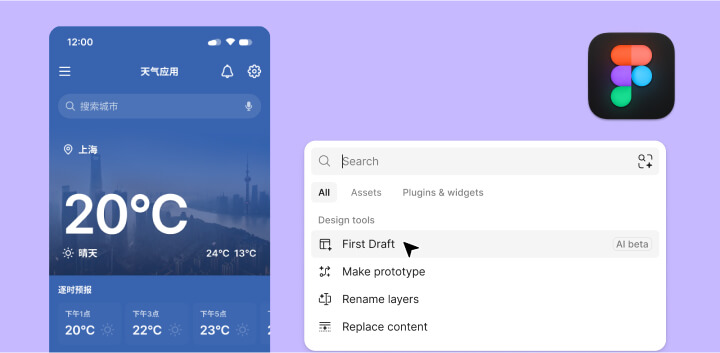
打开 Figma,点击AI图标,选择 “First Draft”功能。
步骤 2:选择组件库
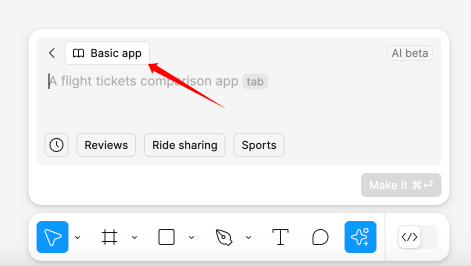
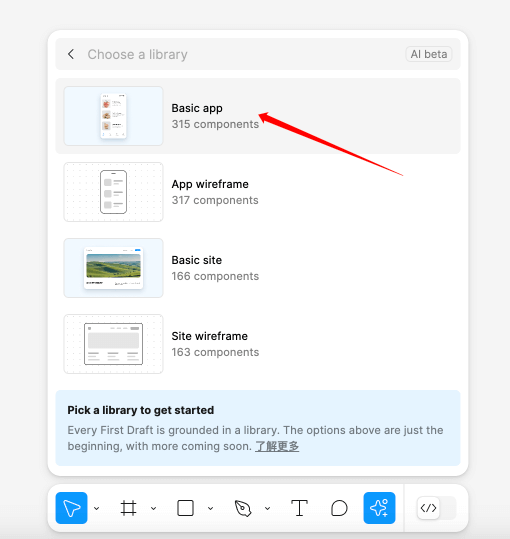
选择组件库。在弹出的窗口中,你可以选择不同的组件库。比如选择 Basic app,该库包含 315 个用于生成移动应用设计的组件(如图 2 和 3 所示)。
![Figma AI使用教程_2.png Figma AI使用教程_2.png]()
![Figma AI使用教程_3.png Figma AI使用教程_3.png]()
Figma在后续会支持自定义的组件库,通过用户自己的组件库来生成UI设计稿。
步骤 3:输入设计需求
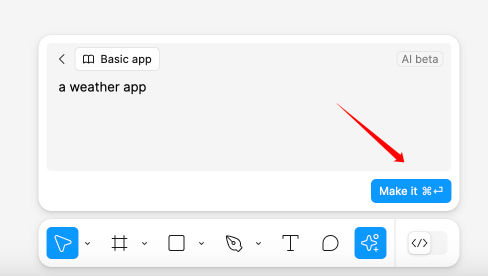
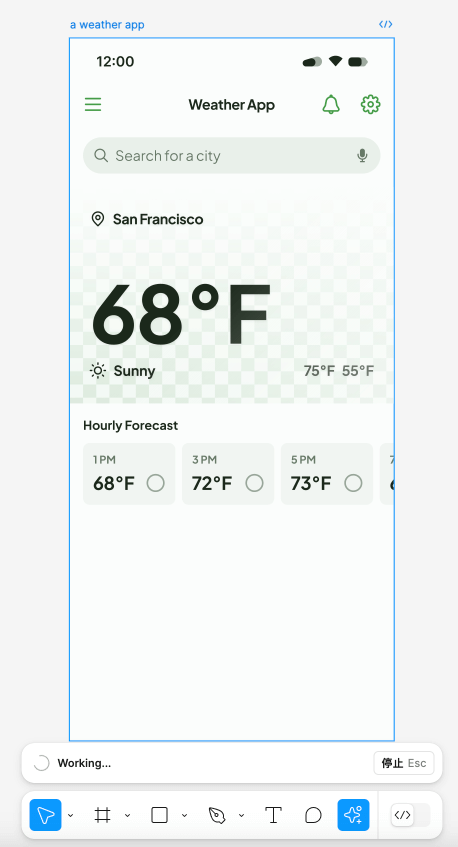
在文本框中输入你想要的设计描述。例如,输入 “a weather app”,然后点击 Make it 按钮。
![Figma AI使用教程_4.png Figma AI使用教程_4.png]()
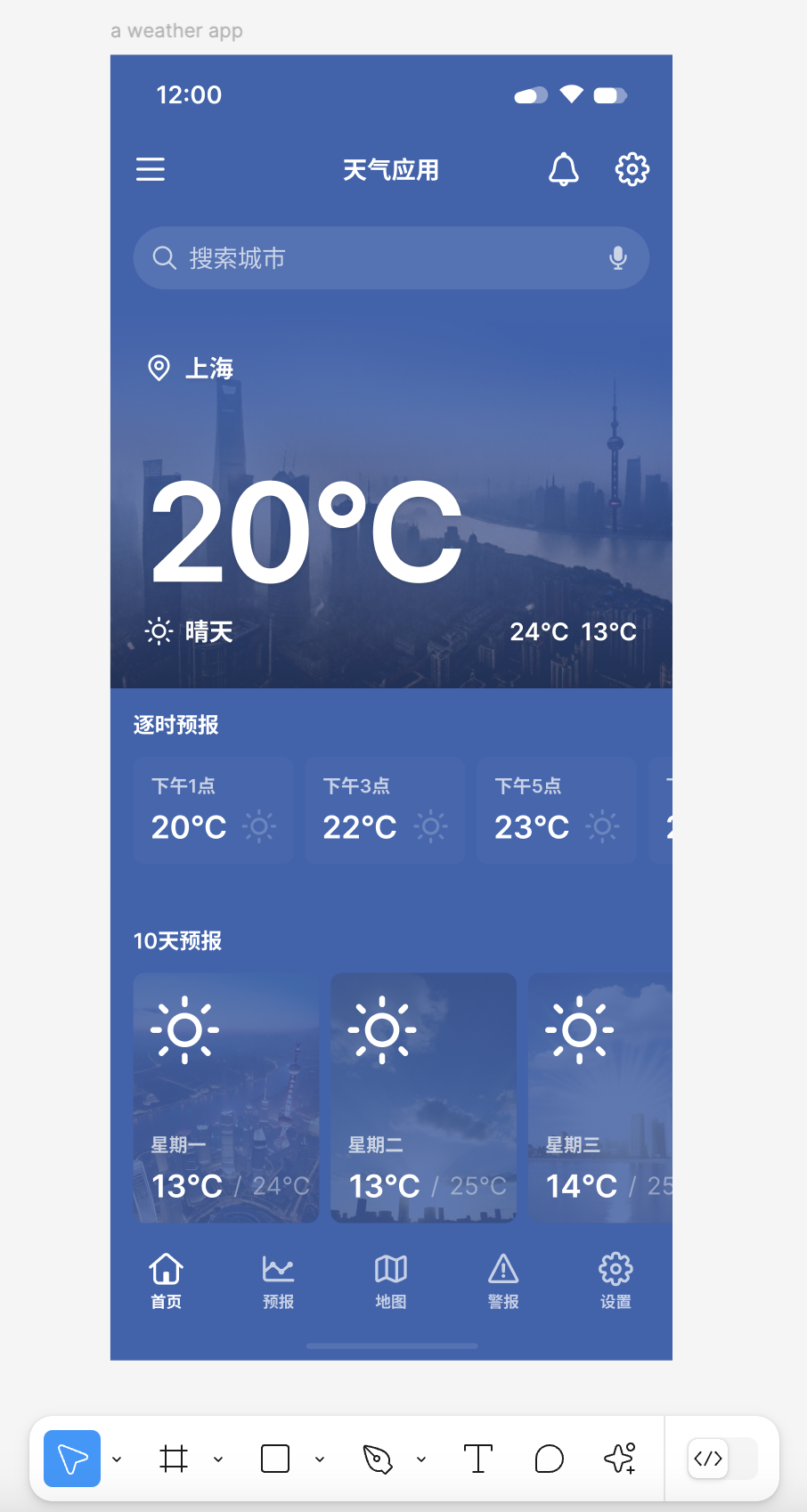
步骤 4:生成设计
Figma AI 将根据你的描述生成设计原型。在本例中,它生成了一个天气应用,其中包含城市名称、温度、天气状况及预报信息。


2. 自定义应用主题
生成设计草稿后,你可以使用 Figma 的 AI 功能更改应用的主题颜色,提升视觉效果。
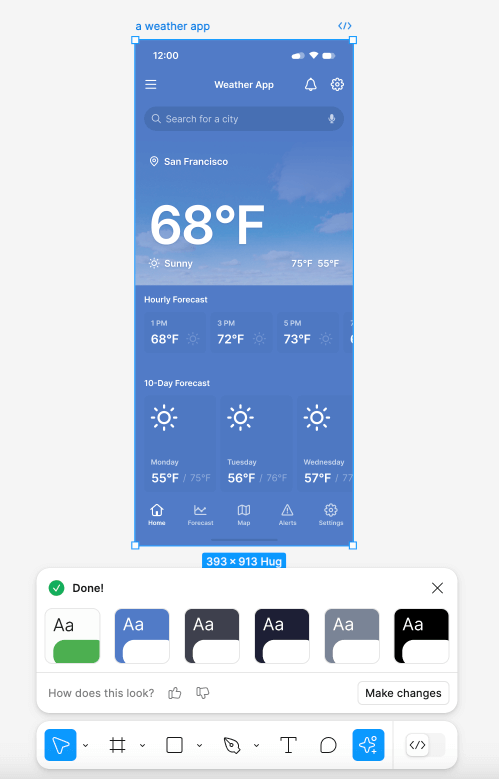
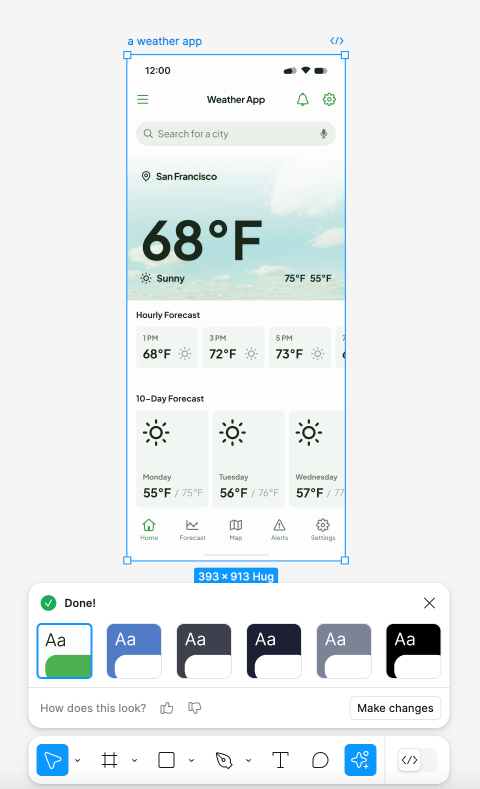
步骤 1:选择主题颜色
当设计生成后,Figma 会提供几种预设主题颜色供你选择。
点击不同的预设颜色,查看实时预览效果,选择你喜欢的主题。
![Figma AI使用教程_7.png Figma AI使用教程_7.png]()
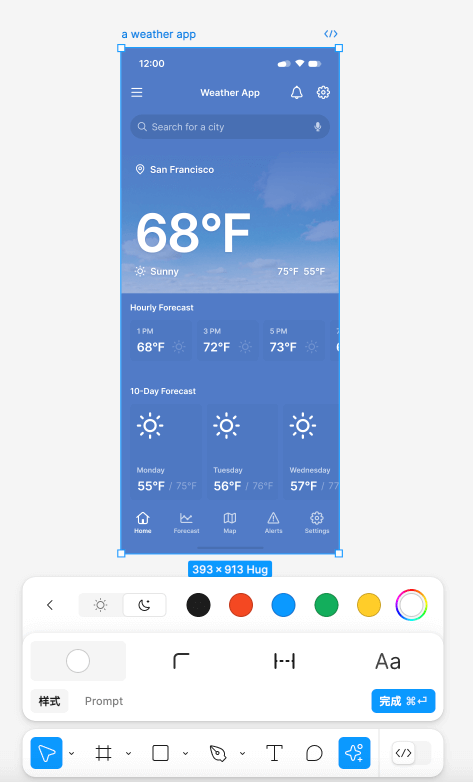
步骤 2:自定义样式
如果你想要进一步自定义样式,可以点击工具栏中的“make chage按钮”,调整圆角、间距、主题色、字体等样式。

3. 翻译文本
Figma AI 的 Translate to... 功能可以快速将应用中的文本翻译成不同语言,以适应不同语言的需求。
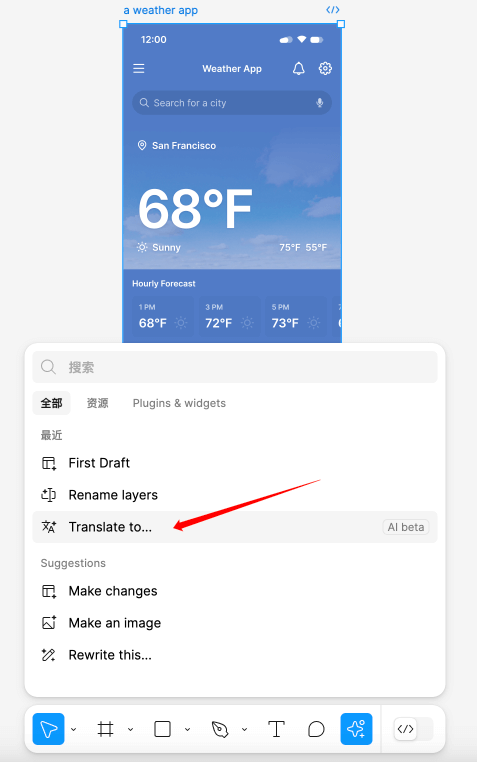
步骤 1:使用 Translate to 功能
选择需要翻译的文本区域,调出 “Translate to...”功能。
![Figma AI使用教程_9.png Figma AI使用教程_9.png]()
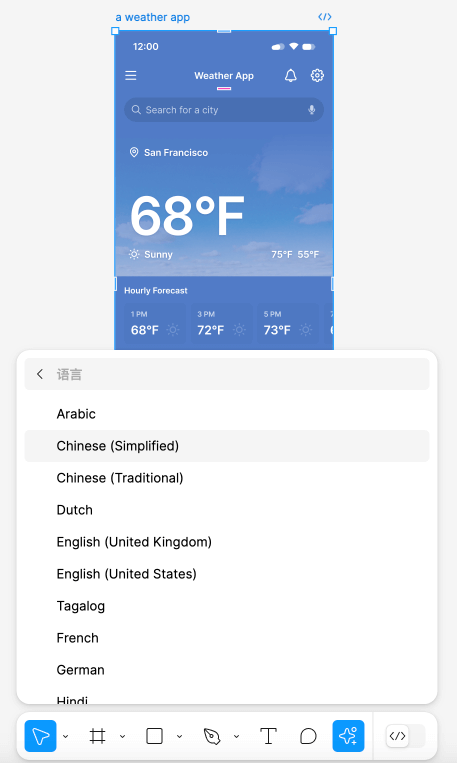
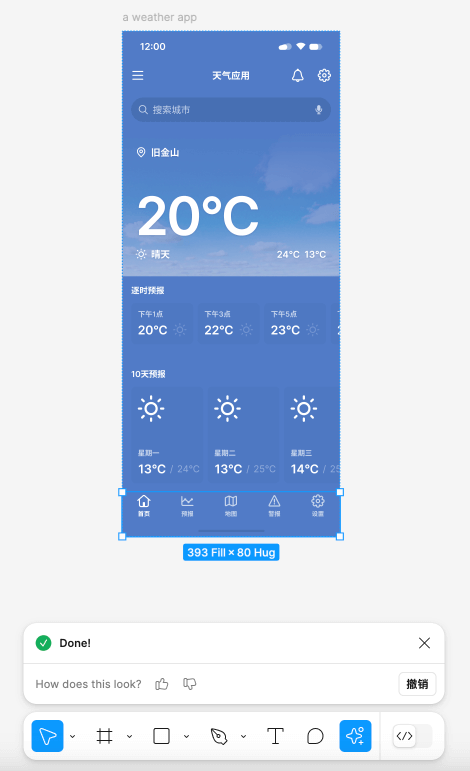
步骤 2:选择目标语言
在弹出的语言选项列表中,选择你希望翻译的语言。例如选择 Chinese (Simplified),Figma AI 会自动将应用中的所有文本翻译为简体中文。
![Figma AI使用教程_10.png Figma AI使用教程_10.png]()
![Figma AI使用教程_11.png Figma AI使用教程_11.png]()
4. 使用“Rewrite this”修改设计内容
Figma AI 的 Rewrite this 功能允许你快速修改设计中的文本或其他内容。
步骤 1:修改城市名称
选择设计中的文本区域,比如天气应用中的城市名称。
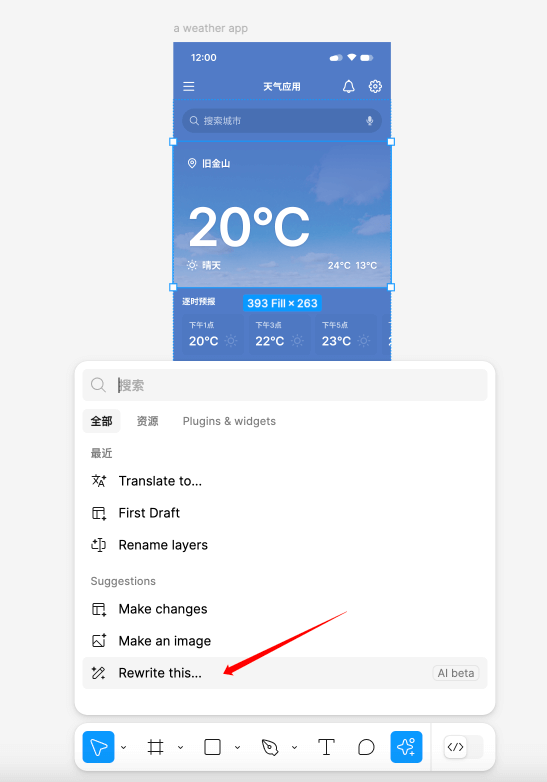
调出AI功能, “Rewrite this”,并选择该功能。
![Figma AI使用教程_12.png Figma AI使用教程_12.png]()
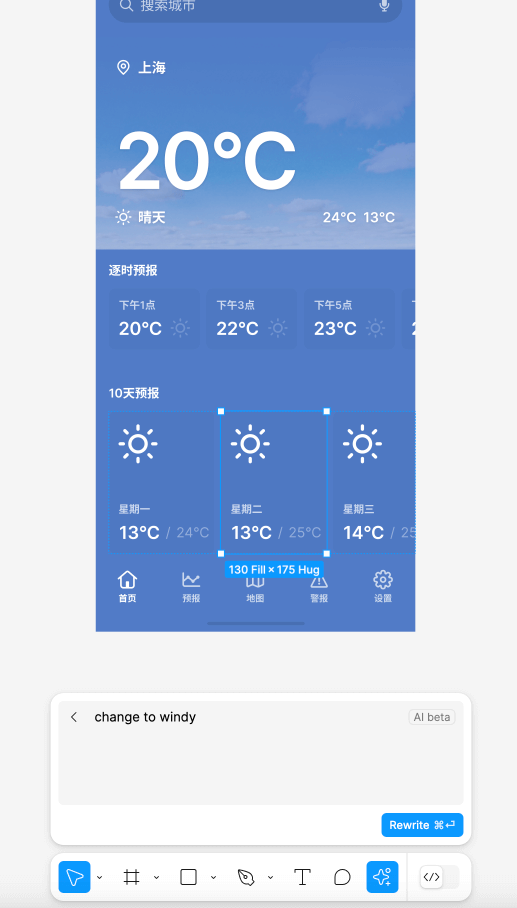
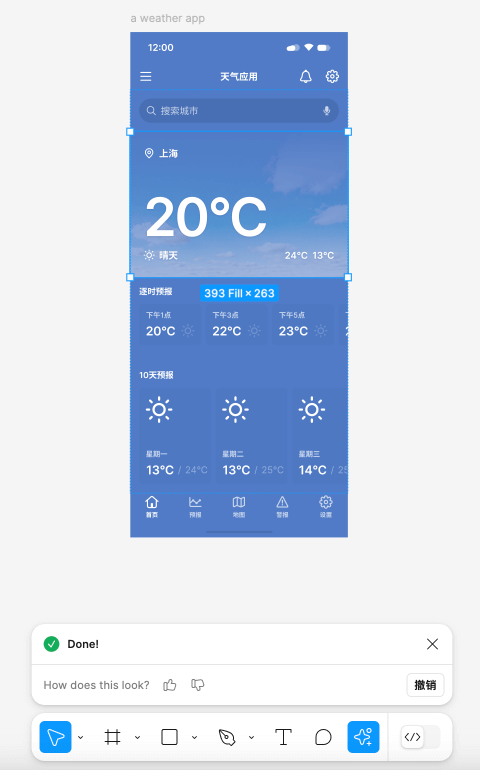
在输入框中输入新的描述,例如 “city in China”。Figma AI 将自动修改城市名称为相关的中国城市,如“上海”。
![Figma AI使用教程_15.png Figma AI使用教程_15.png]()
![Figma AI使用教程_14.png Figma AI使用教程_14.png]()
5. 添加背景图片
Figma AI 还提供了生成图像的功能,你可以为设计中的某个区域添加背景图片。
步骤 1:选择目标区域
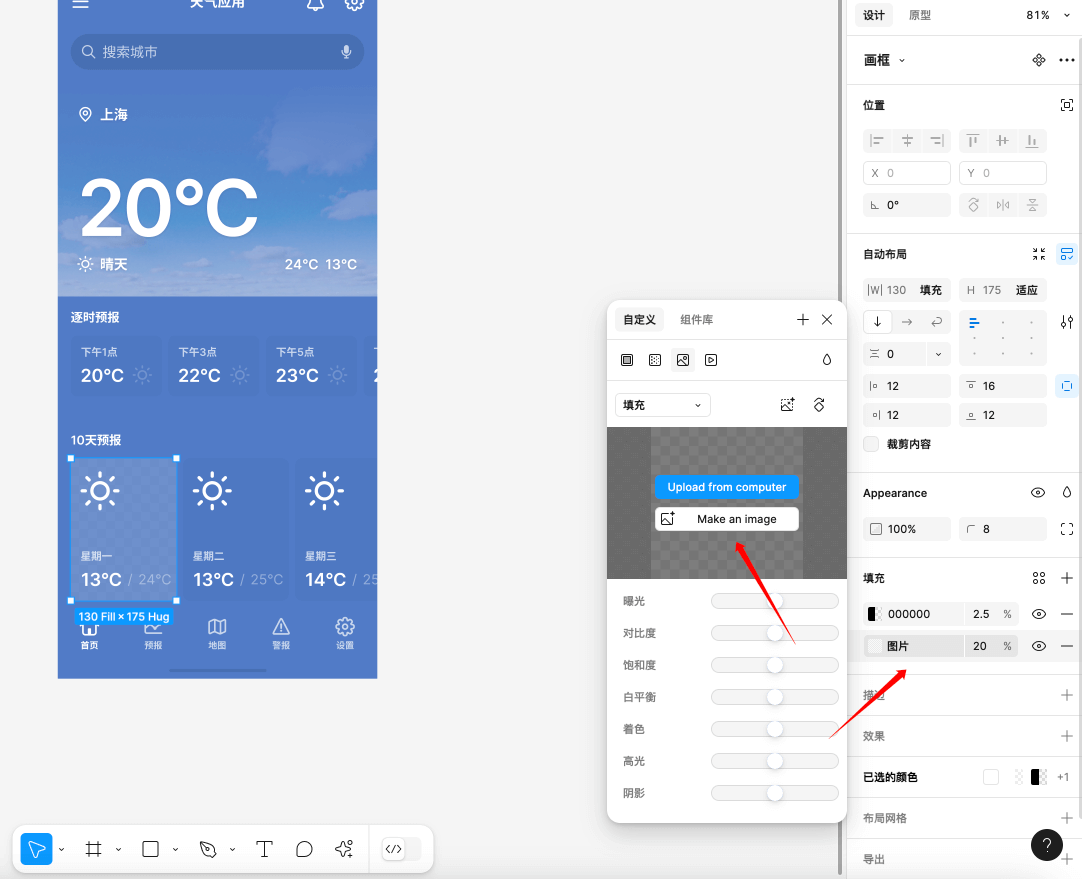
选择你想要为其添加背景图片的设计区域,比如天气应用中的“10天预报”模块。
![Figma AI使用教程_16.png Figma AI使用教程_16.png]()
步骤 2:使用“Make an image”生成图片
在右侧的设计面板中,找到 填充 选项,点击 Make an image 按钮。
输入你想要生成的图片描述。在本例中,输入 “Shanghai”,然后点击 Make it 按钮。
![Figma AI使用教程_18.png Figma AI使用教程_18.png]()
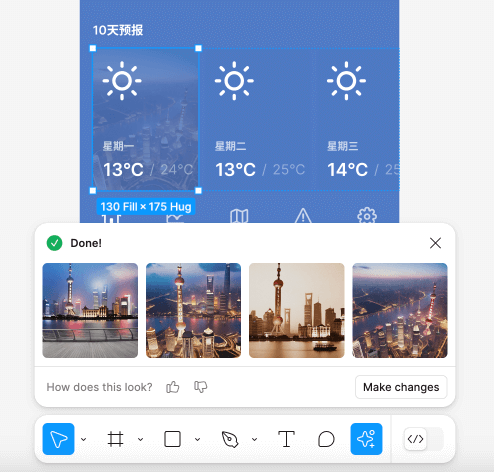
步骤 3:选择生成的图像
Figma AI 将生成一组与描述相关的图像。你可以从中选择最合适的图片,点击 Make changes 按钮应用到设计中。
![image.png image.png]()
通过 Figma 的 AI 功能,设计师可以极大地提高设计效率,从生成草稿到修改内容、添加背景图片、翻译文本等操作都变得更加轻松。
希望你通过本教程能更好地掌握 Figma AI 的使用。如果有更多问题或需求,欢迎查阅 Figma 的官方文档获取更多帮助。
https://help.figma.com/hc/en-us/articles/23955143044247-Use-First-Draft-with-Figma-AI