
html.to.design刚刚推出了一项新功能,允许用户在导入网页时自动创建Figma变量。
新功能能够在导入网页时自动生成Figma变量。系统会检测并创建包括颜色、排版样式、间距单位、按钮样式和表单元素在内的关键设计变量。
使用步骤
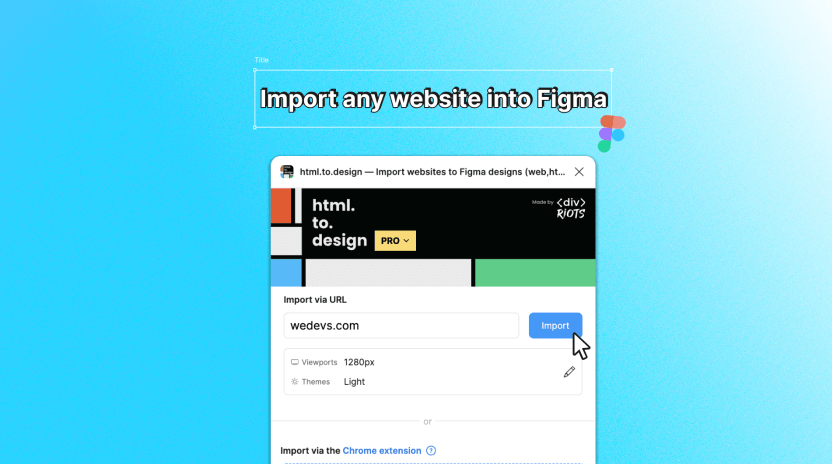
网页导入:使用html.to.design插件导入目标网站。用户可以直接输入网址,也可以使用最新版Chrome扩展导入本地或私有页面。
![html.to.design推出Figma变量自动创建功能_1.png html.to.design推出Figma变量自动创建功能_1.png]()
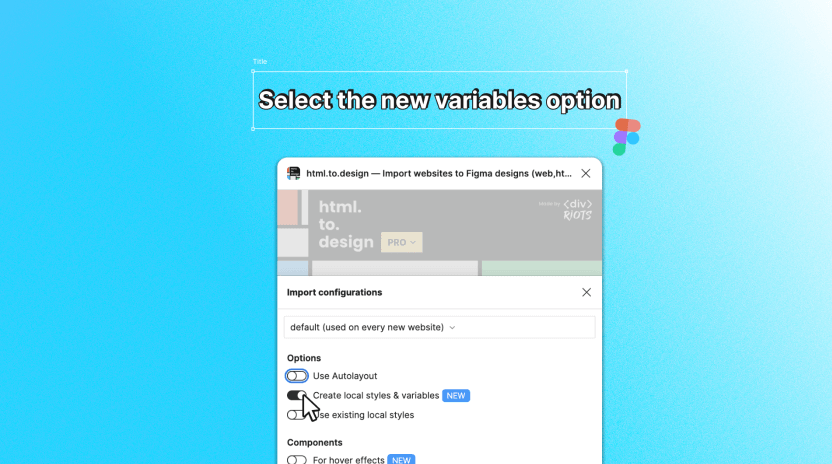
选择变量创建选项:在导入过程中,会出现一个弹窗。用户需要选择"创建本地样式和变量"选项。
![html.to.design推出Figma变量自动创建功能_2.png html.to.design推出Figma变量自动创建功能_2.png]()
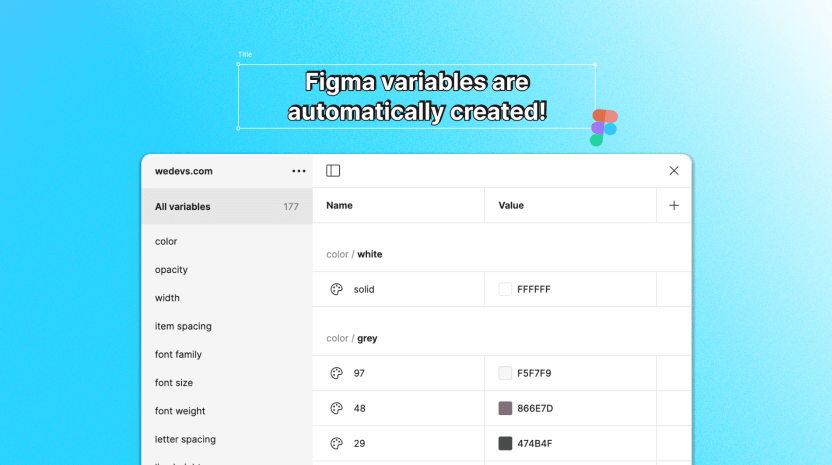
变量自动生成:插件会根据检测到的网页设计元素,自动创建对应的Figma样式和变量。
![html.to.design推出Figma变量自动创建功能_3.png html.to.design推出Figma变量自动创建功能_3.png]()
这个过程减少了手动定义变量所需的时间和工作量。
功能特点
全局变更应用:使用变量后,可以在整个设计中保持一致性。修改一个变量,所有使用该变量的设计元素都会自动更新。
设计系统构建:自动提取设计令牌(design tokens)简化了设计系统的创建和更新过程。
定制灵活性:自动生成的变量可以进行重命名、分组或删除,以适应特定项目需求。
在网站改版项目中,设计师可以通过以下步骤使用这一功能:
导入当前网站,自动生成设计变量。
获得基础的设计系统框架。
根据新的设计需求,调整和优化这些变量。
利用这些变量创造新的设计,同时保持一致性。
这个过程可以会缩短前期准备时间,并有助于保持新旧设计之间的连贯性。
html.to.design的自动创建Figma变量功能简化了设计系统的构建过程,使工作流程更加顺畅,并可能为探索更多设计创意提供支持。大家可以尝试这项新功能,评估它对自己工作的实际影响。