
在设计工具界,Figma最近推出的UI3引发了广泛讨论,特别是其浮动面板设计。然而,开源设计平台Penpot早在2023年年中之前就已经放弃了类似的方案。这一决策背后有着深思熟虑的原因,值得我们深入探讨。
Penpot的探索过程:
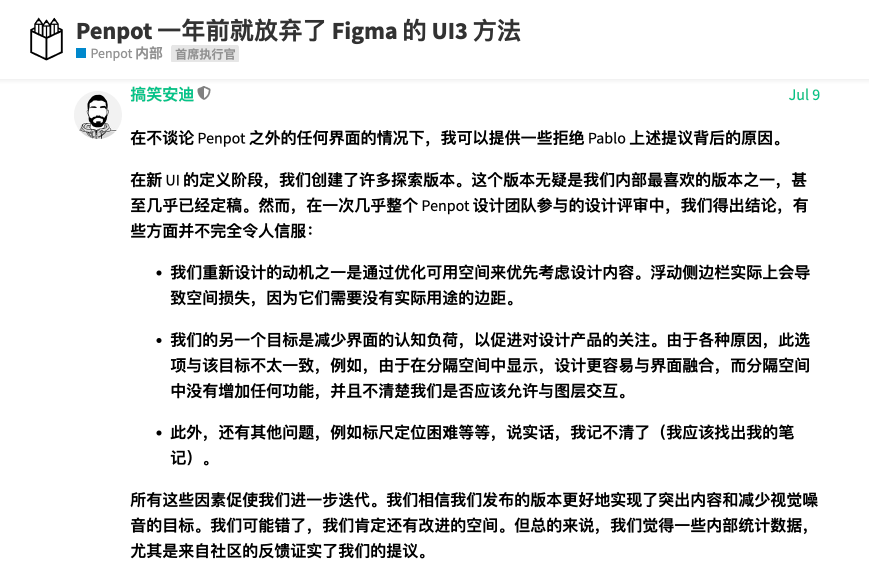
根据Penpot团队成员解释,在开发新UI的定义阶段,团队创造了多个探索性版本。其中,类似Figma UI3的浮动面板设计曾是团队内部的最爱之一,甚至已经发展到接近最终状态。然而,经过Penpot设计团队近乎全员参与的设计评审后,他们最终决定放弃这一方案。


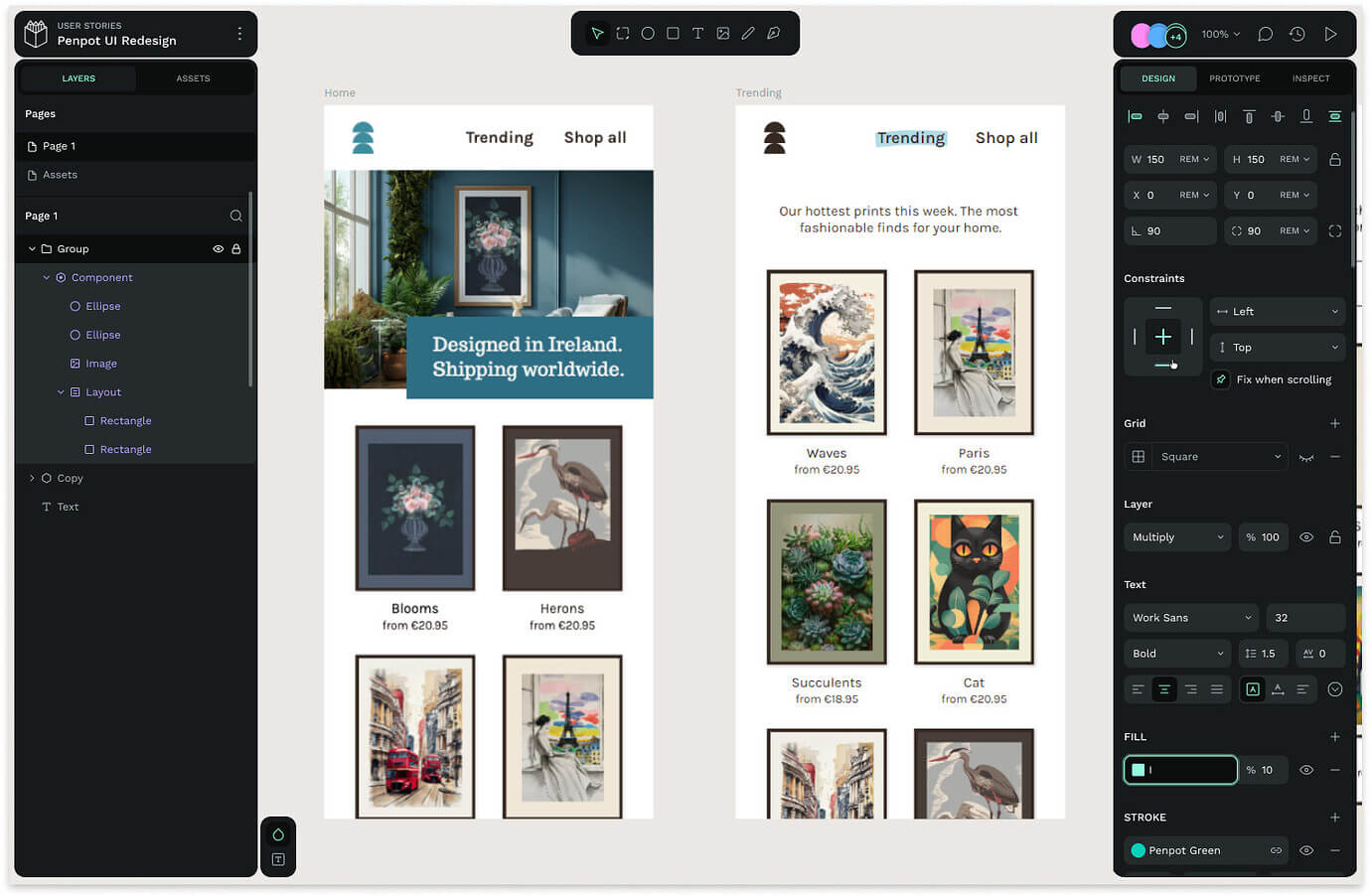
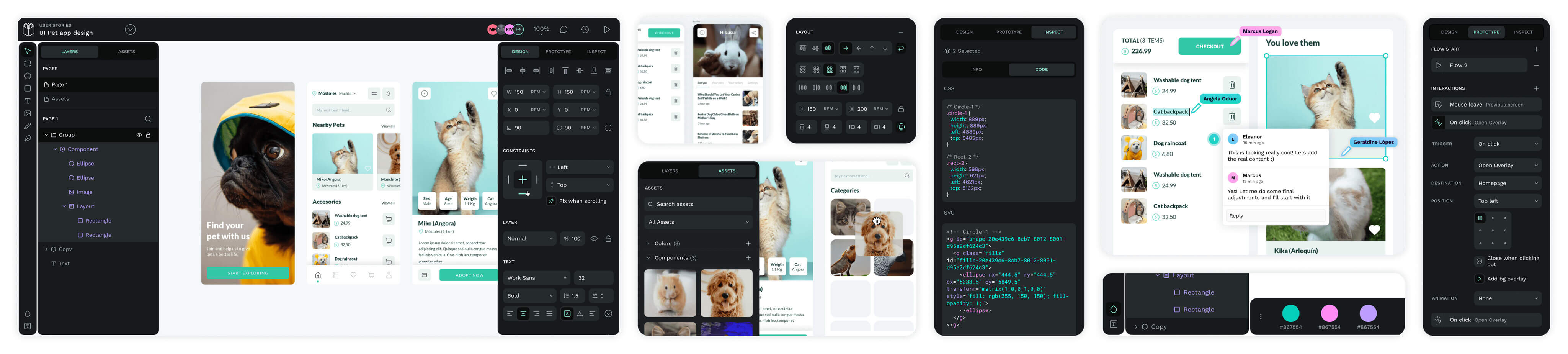
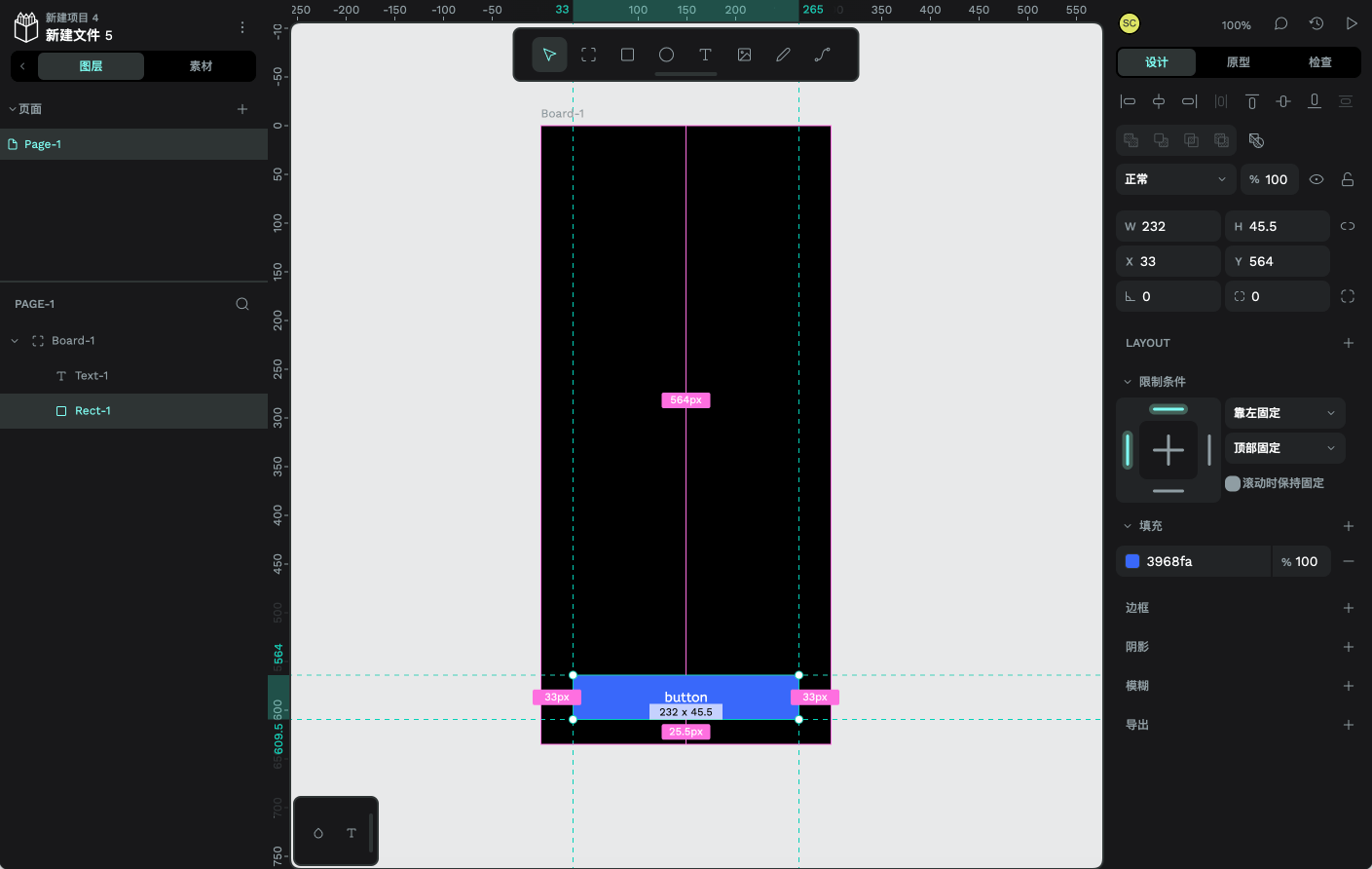
图大约在 2023 年 3 月,Penpot 的新 UI 提案。2023 年 5 月左右,Penpot 2.0 的新 UI 将不再使用。

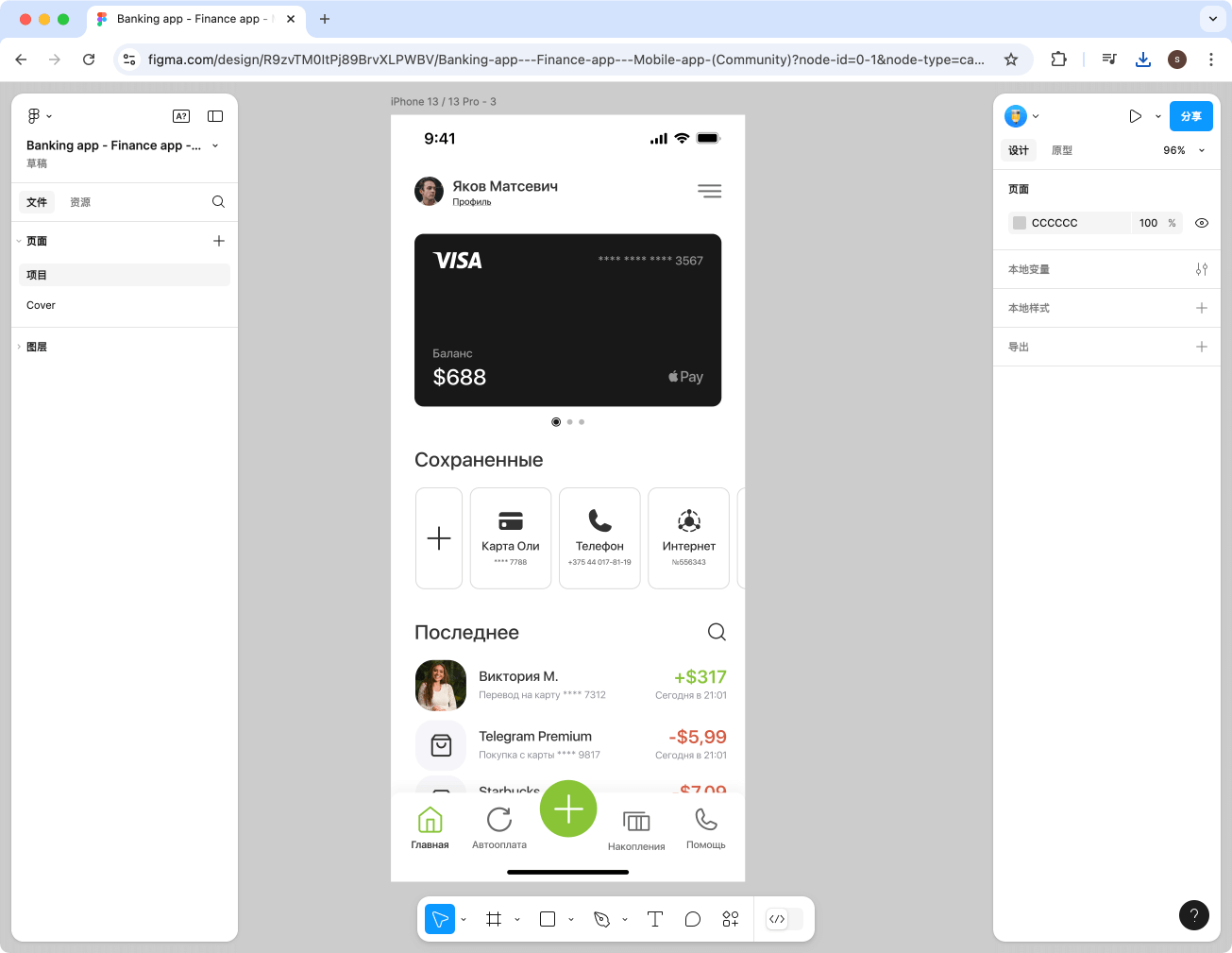
图Figma UI3
放弃浮动面板设计的关键原因:

空间利用效率低:
Penpot团队的一个主要目标是通过优化可用空间来突出设计内容。然而,他们发现浮动侧边栏实际上会导致空间浪费。这些侧边栏需要额外的边距,而这些边距没有实际用途,与优化空间利用的初衷相悖。增加认知负荷:
减少界面的认知负担,让用户更专注于设计作品,是Penpot的另一个重要目标。但浮动面板设计与这一目标不符:设计元素容易与界面混淆,因为它们会显示在分隔区域中。
在某些区域增加了不必要的功能,使得是否应该允许与图层交互变得不明确。
这些因素可能分散用户注意力,增加操作复杂度。实用性问题:
团队还发现了其他实际问题,如尺规的定位困难。虽然具体细节已经模糊,但这些问题足以影响整体用户体验。整体用户体验考量:
经过全面评估,Penpot团队认为浮动面板设计在某些关键方面并不完全令人信服,可能无法为大多数用户提供流畅、直观的设计体验。
Penpot的最终选择:
基于以上考虑,Penpot团队最终选择了一个他们认为能更好地实现以下目标的版本:

突出设计内容
减少视觉干扰
优化工作流程效率
Penpot团队成员,虽然他们承认当前方案可能还有改进空间,但根据内部数据和社区反馈,目前的设计似乎更好地满足了他们的设计目标和用户需求。
对比Figma UI3的用户反馈:

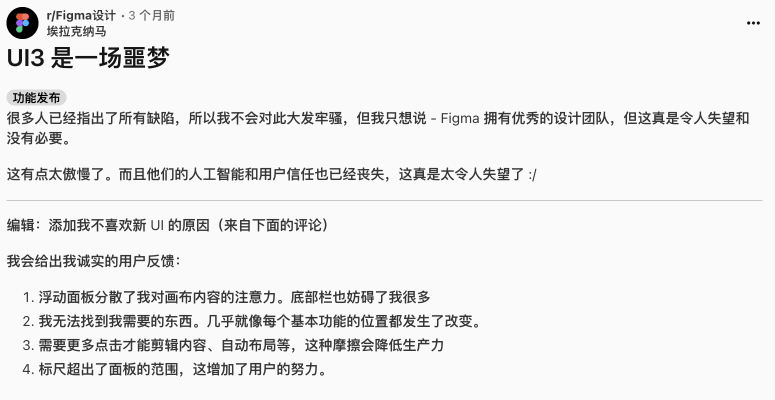
Penpot团队的担忧在Figma UI3的用户反馈中得到了明显的印证。根据Reddit上的一篇帖子,一位用户称UI3为"噩梦",并提供了详细的反馈:
注意力分散:
用户反映:"浮动面板分散了我对画布内容的注意力。底部栏也经常妨碍工作。"
这直接验证了Penpot团队关于浮动面板可能增加认知负荷的担忧。功能定位困难:
用户表示:"我无法找到我需要的功能。几乎每个基本功能的位置都改变了。"
这反映出新UI的学习曲线陡峭,可能降低工作效率。操作步骤增加:
反馈指出:"裁剪内容、自动布局等需要更多点击。这种摩擦降低了生产力。"
这与Penpot团队追求优化工作流程效率的目标形成鲜明对比。尺规位置不合理:
"尺规位于面板之外,增加了用户的操作难度。"
这与Penpot团队提到的尺规定位问题不谋而合。
这些反馈不仅验证了Penpot团队早先的顾虑,也凸显了他们决策的前瞻性。Figma UI3的争议表明,即使是业内领先的设计工具也可能在追求创新时忽视用户的核心需求。
设计工具开发者需要始终将用户体验放在首位。简洁、一致和高效的界面往往比视觉上的创新更能满足用户的实际需求。这个案例不仅对Figma和Penpot有启示,也为整个设计工具行业提供了重要的经验教训。
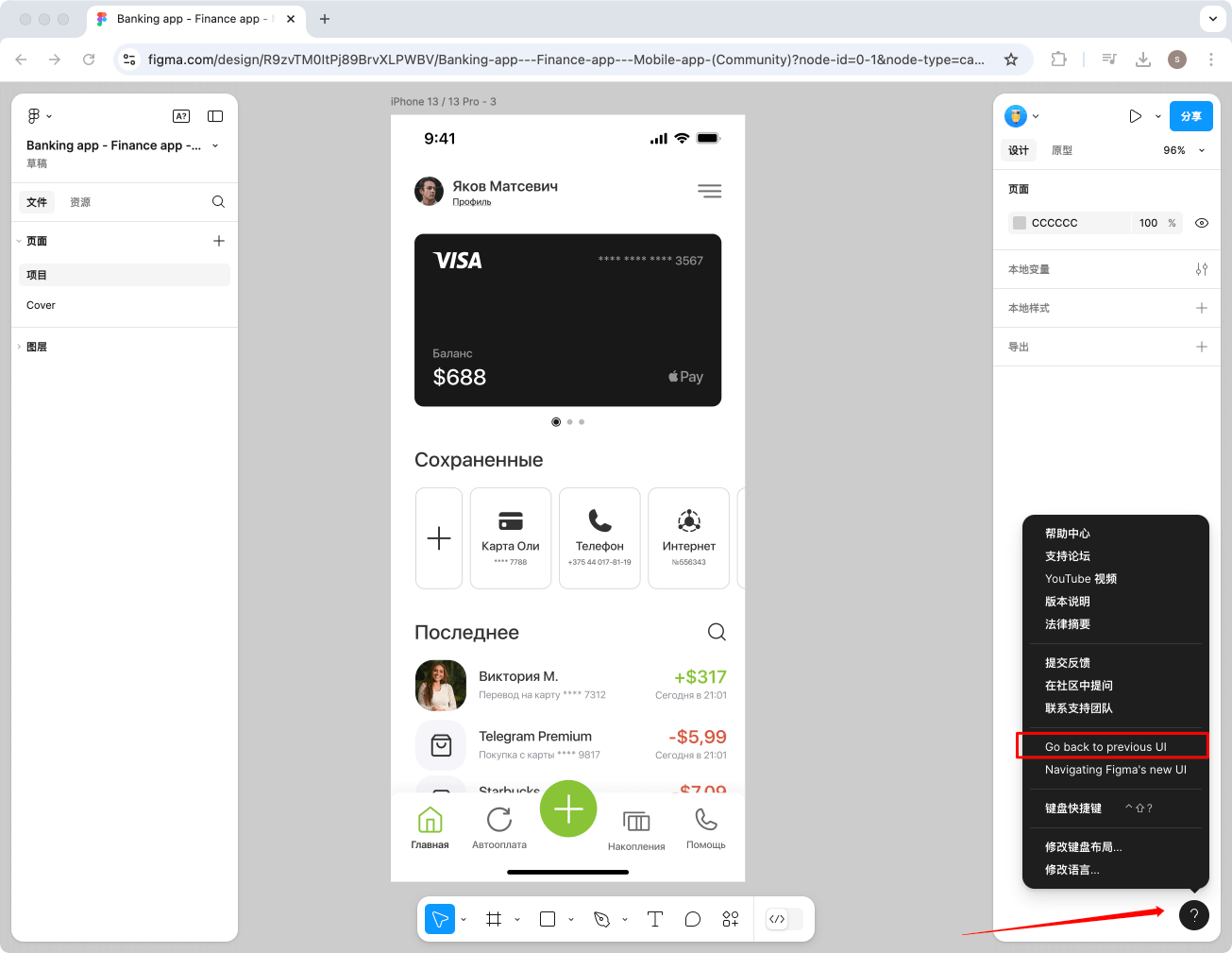
另外,如果你用不惯Figma的UI3,可以点击右下角帮助菜单返回旧版本的UI2。