
腾讯最近推出了一个叫DesignGenie的Figma插件,这个插件类似于HTML to design,能够一键拷贝任意的网页转化为设计稿,重点是它是免费的。
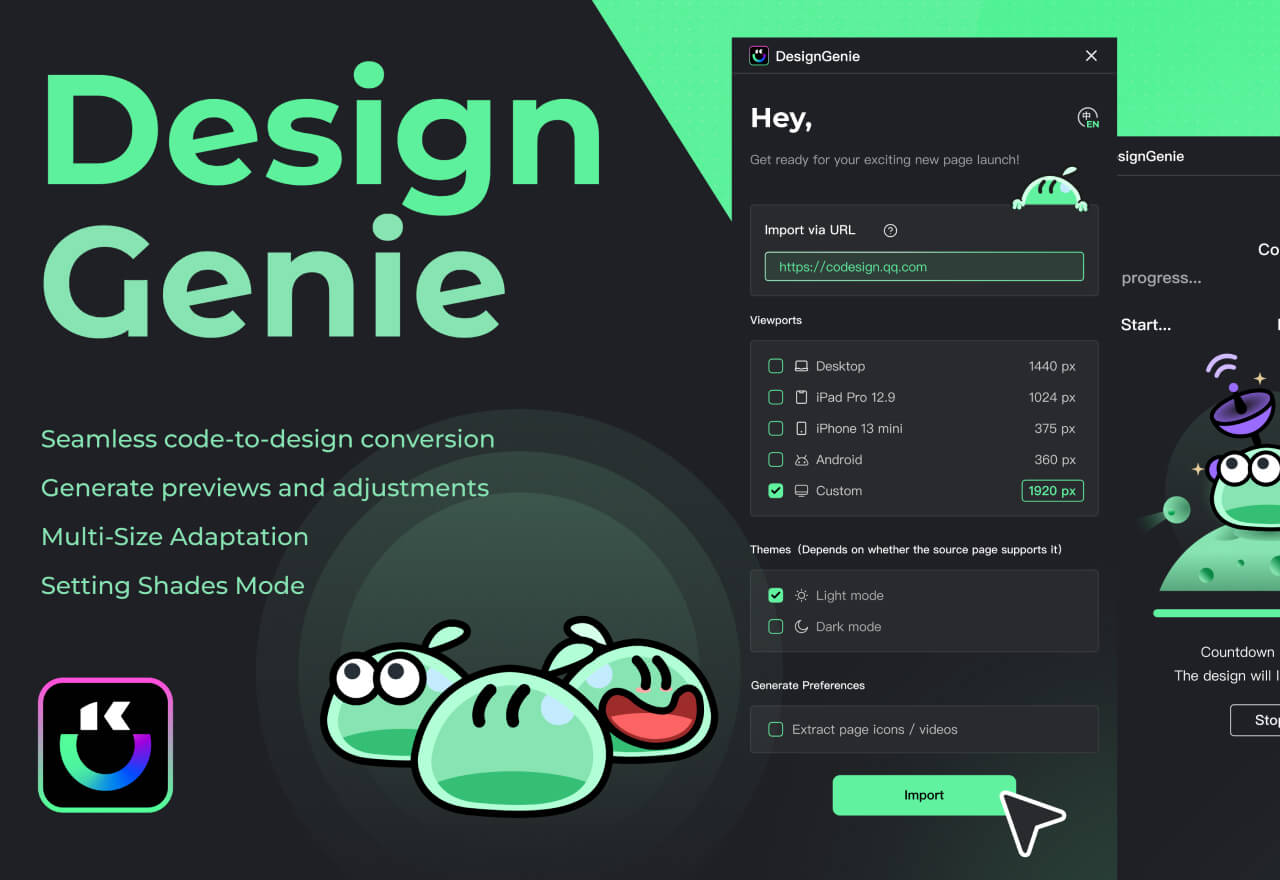
设计师只要输入一个网址,插件就能自动分析网页,然后生成对应的Figma设计稿。
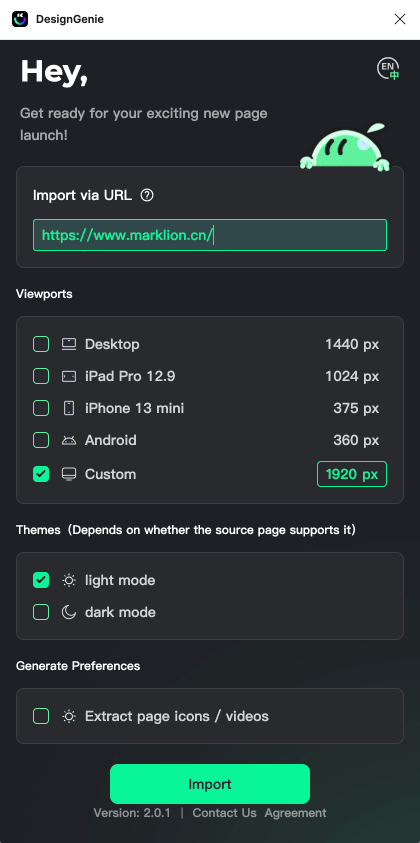
这个插件还能适应不同的设备尺寸。它内置了常见的设备尺寸,比如电脑桌面(1440px)、iPad Pro(1024px)、iPhone 13 mini(375px)和安卓手机(360px)。如果这些不够用,设计师还可以自己设置尺寸,比如1920px宽的显示器。

DesignGenie还有深色和浅色两种模式。它会自动检查原网页是不是支持这两种模式,然后相应地生成设计稿。这样设计师就不用自己手动调整,而且能保证设计风格一致。
对于需要用到网页上的某些元素的设计师来说,DesignGenie还有个很有用的功能。它能自动识别并提取网页中的图标和视频,直接放到生成的设计稿里。这样设计师就不用自己去找这些素材,可以把更多时间花在创意上。
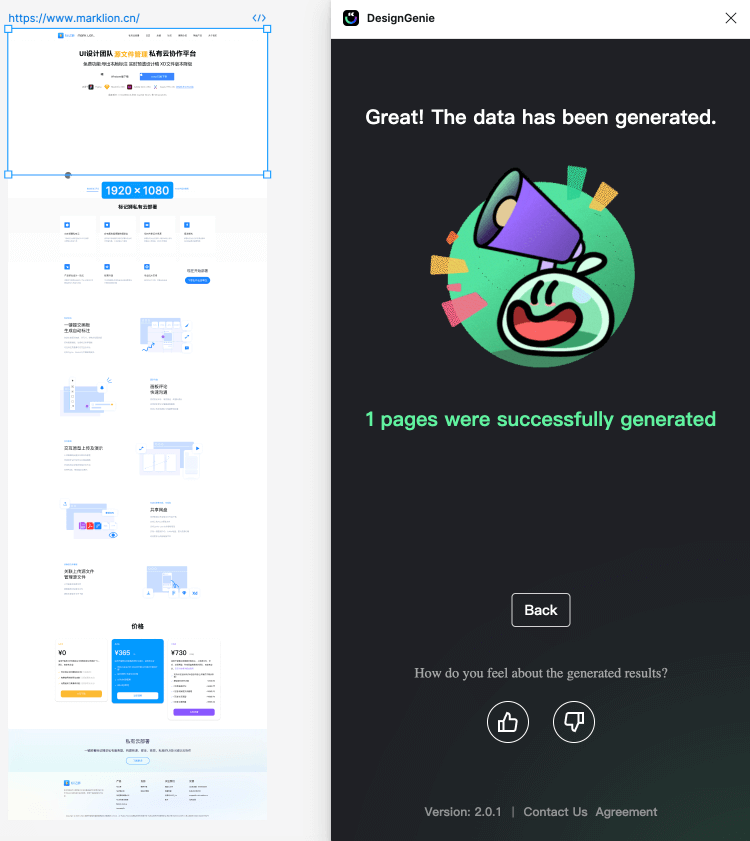
用DesignGenie很简单。首先,在插件界面输入要转换的网址,比如"https://www.markiion.cn/"。然后,选择需要的设备尺寸和深浅模式。如果需要提取网页上的图标或视频,就勾选"Extract page icons / videos"这个选项。最后,点"Import"按钮,插件就开始工作了。

对于经常需要把网页变成设计稿的UI/UX设计师来说,DesignGenie确实能帮上大忙。它能快速生成初步设计,设计师再在这个基础上发挥创意,做些个性化的调整。特别是那些需要快速做出原型或者概念验证的项目,用这个插件很合适。

虽然目前相对比较HTML to design的功能还不够丰富,但由于它是免费的,自然香很多。合理怀疑是腾讯的设计师因为HTML to design付费使用所以自己开发了一个。
快去试试吧!
https://www.figma.com/community/plugin/1398619471957761832/designgenie
