
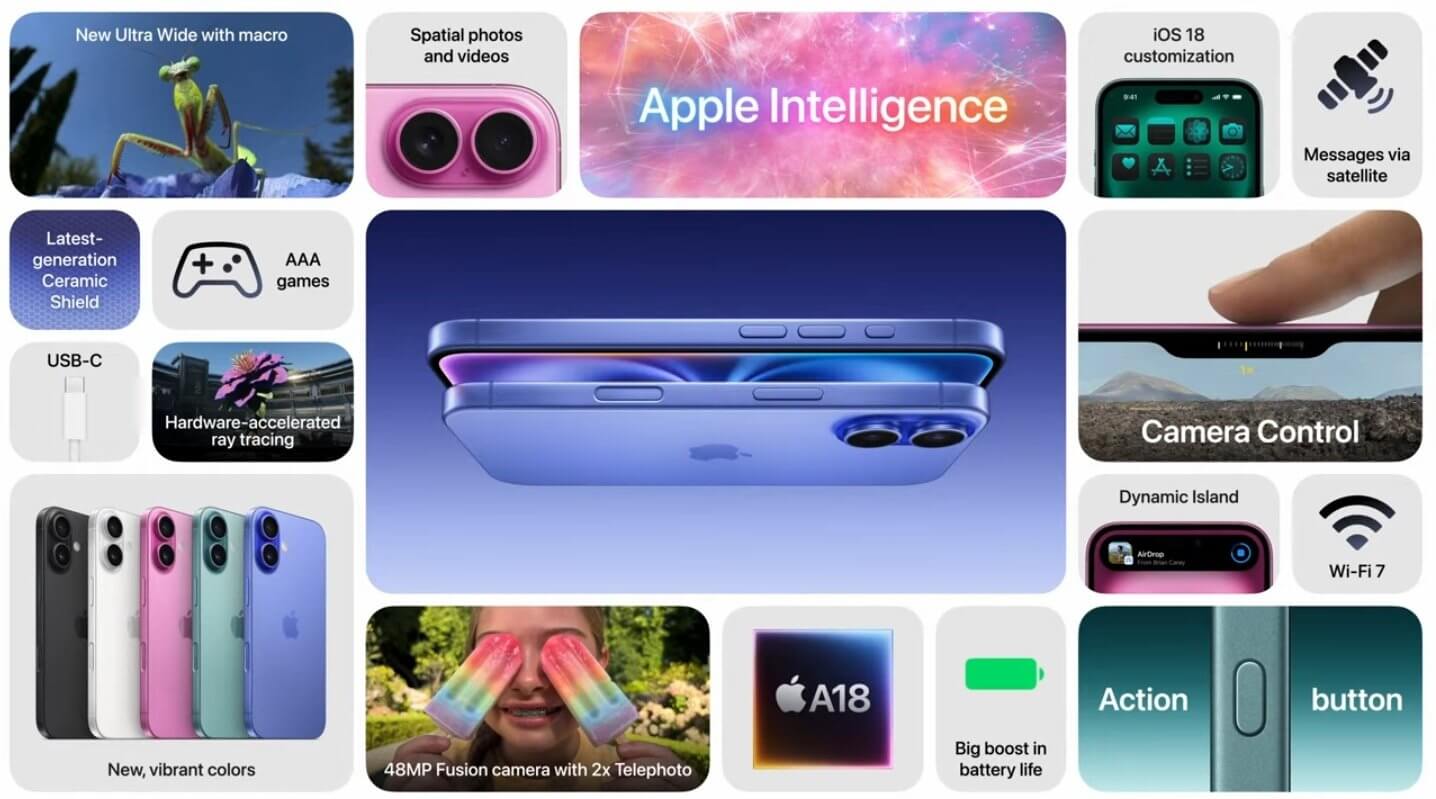
Apple最新发布的iPhone 16系列,本文将深入探讨这些变化,特别是屏幕尺寸和分辨率的更新,并为设计师提供实用的适配建议。
屏幕尺寸与分辨率详解
iPhone 16系列的屏幕尺寸和分辨率有了显著变化。让我们详细比较iPhone 15和16系列的参数:
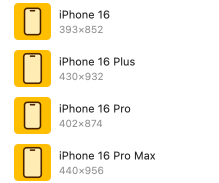
iPhone 16系列(1倍屏幕分辨率):

iPhone 16: 393x852 px(6.1英寸)
iPhone 16 Plus: 430x932 px(6.7英寸)
iPhone 16 Pro: 402x874 px(6.3英寸)
iPhone 16 Pro Max: 440x956 px(6.9英寸)
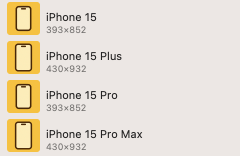
iPhone 15系列(1倍屏幕分辨率):

iPhone 15: 393x852 px(6.1英寸)
iPhone 15 Plus: 430x932 px(6.7英寸)
iPhone 15 Pro: 393x852 px(6.1英寸)
iPhone 15 Pro Max: 430x932 px(6.7英寸)
对比分析:
iPhone 16和16 Plus保持与前代相同的分辨率,现有设计可以直接沿用,减少了适配工作。
iPhone 16 Pro的分辨率从393x852增加到402x874,屏幕尺寸从6.1英寸增加到6.3英寸。宽度增加了9px,高度增加了22px。
iPhone 16 Pro Max的有一些变化,分辨率从430x932增加到440x956,屏幕尺寸从6.7英寸增加到6.9英寸。宽度增加了10px,高度增加了24px。
设计适配建议:
使用相对单位(如rem、em)而非固定像素值,确保设计在不同尺寸设备上都能正常显示。
为关键UI元素设置最小尺寸,避免在较小屏幕上出现可用性问题。
利用Auto Layout和Size Classes创建灵活的布局。
特别注意Pro和Pro Max型号的边缘区域设计,可能需要调整元素位置或大小。
考虑利用Pro系列增加的屏幕空间来优化信息展示或增加新功能。
新增硬件按钮的UI考量

相机按钮:
位置:设备右侧
功能:单击启动相机,长按录像Action Button:
位置:左上方,取代静音开关
功能:可自定义
设计建议:
在应用内考虑这两个按钮的交互逻辑,避免与系统功能冲突。
为Action Button设计快捷操作,提升用户体验。例如,在图片编辑应用中,可将其设置为快速切换编辑模式。
相机系统升级对UI的影响

iPhone 16和16 Plus:
主摄:48MP,ƒ/1.78光圈
超广角:48MP,ƒ/2.2光圈
支持2倍光学变焦

iPhone 16 Pro和Pro Max:
主摄:48MP,ƒ/1.78光圈
超广角:48MP,ƒ/2.2光圈
长焦:12MP,ƒ/2.8光圈,支持5倍光学变焦
设计考虑:
图像预览:设计图片预览界面时,考虑不同焦距下的图像比例。
编辑功能:为高分辨率图像设计更精细的编辑工具。
存储管理:考虑大尺寸图片对应用存储的影响,设计合理的缓存策略。
iOS 18与Apple Intelligence
iOS 18将引入Apple Intelligence,这套AI驱动的功能集将为UI设计带来新的可能性:
视觉搜索:
设计建议:创建清晰的视觉提示,引导用户使用此功能。考虑如何在现有UI中自然地集成视觉搜索入口。智能Siri:
设计建议:重新思考语音交互界面,设计更适合对话式交互的UI元素。文本生成:
设计建议:为AI生成的内容预留足够的显示空间,考虑如何区分AI生成内容和用户原创内容。
性能提升对UI的影响
A18和A18 Pro芯片的性能提升为UI设计带来新的可能性:
复杂动画:设计更流畅、更复杂的过渡动画,提升用户体验。
实时滤镜:在相机应用中加入更多实时滤镜和特效选项。
AR体验:设计更沉浸式的AR界面,利用增强的处理能力创造更真实的虚拟元素。
iPhone 16系列的分辨率变化主要集中在Pro型号上,随着iOS 18的正式发布,我们还需要密切关注Apple的设计指南更新。
通过深入理解新设备的硬件特性和软件功能,我们可以创造出更加创新、更具吸引力的用户界面。在适配新设备的过程中,保持灵活性和创造性至关重要。全面的跨设备测试变得更加重要,确保设计在所有新旧设备上都能正常显示。
目前Sketch已更新iPhone 16系列模板,Figma暂未更新。
