
在传统的Figma中,我们创建渐变时通常是在sRGB色彩空间进行的。这种方式虽然简单,但有时会导致渐变效果不够自然。而CSS color-mix()插件允许我们在HSL等其他色彩空间中创建渐变,这样就能得到更加平滑、自然的色彩过渡效果。
插件安装
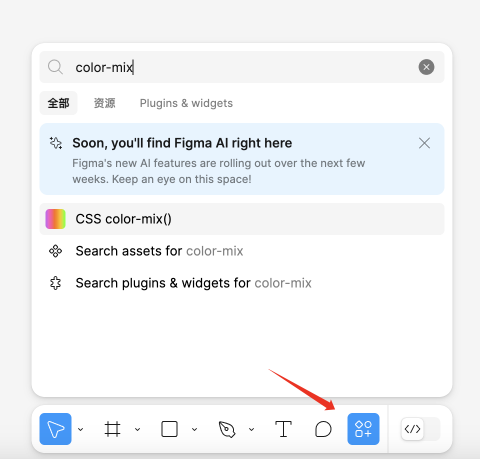
打开Figma,在搜索栏中输入"CSS color-mix()",点击打开插件面板。
![Figma插件CSS color-mix()shu丨掌握动态色彩设计 Figma插件CSS color-mix()shu丨掌握动态色彩设计]()
创建渐变

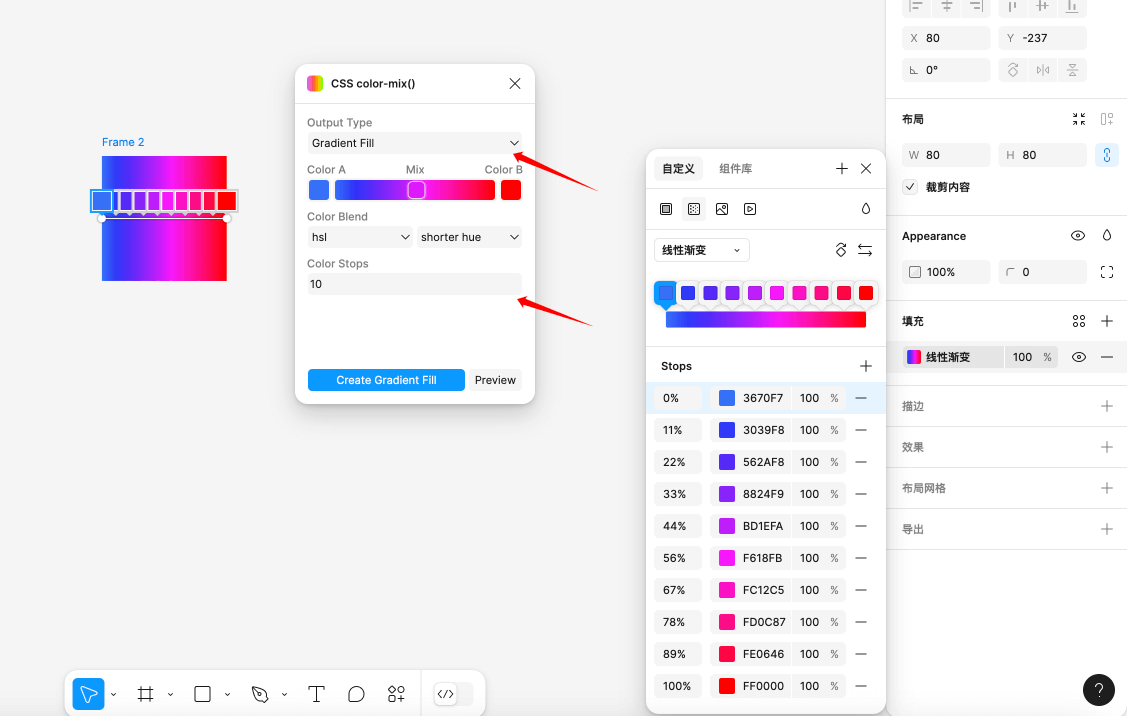
在Figma中创建一个矩形图形。
选择"Plugins" > "CSS color-mix()",选择"Gradient"类型。
在插件界面中,你会看到"Start Color"和"End Color"两个选项。分别选择你想要的起始和结束颜色。
在"Color Space"下拉菜单中,选择"HSL"。
调整"Steps"滑块,这决定了渐变的平滑程度。比如设置为10。
点击"Apply",瞬间就能看到一个平滑的HSL空间渐变。
小贴士:尝试不同的色彩空间和步数,看看效果有什么不同。你会发现,HSL空间通常能创造出更加生动自然的渐变效果。
打造个性色板

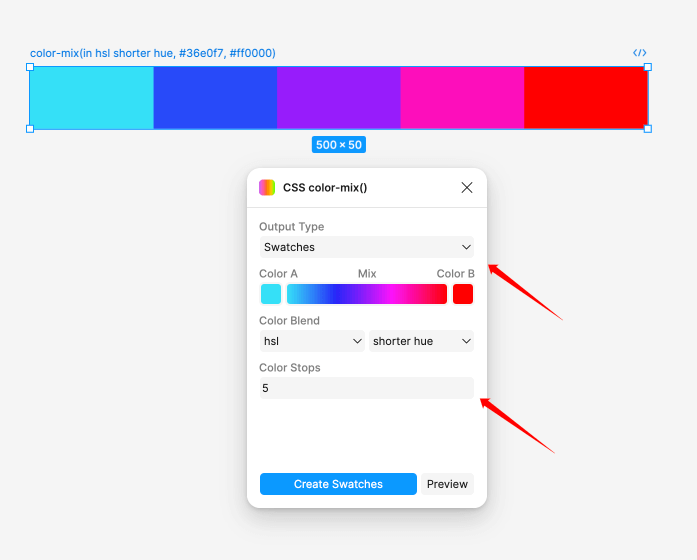
在插件界面中,切换到"Swatches"标签。
选择起始和结束颜色。
在"Number of Swatches"中输入你想要的色板数量,比如5。
选择色彩空间,比如还是用HSL。
点击"Generate",插件就会自动创建一系列介于起始和结束颜色之间的色板。
小贴士:这种方法特别适合创建一致性的色彩系统。每个颜色都代表起始到结束的某个百分比,让你的设计更有规律和逻辑。
创建动态颜色变量

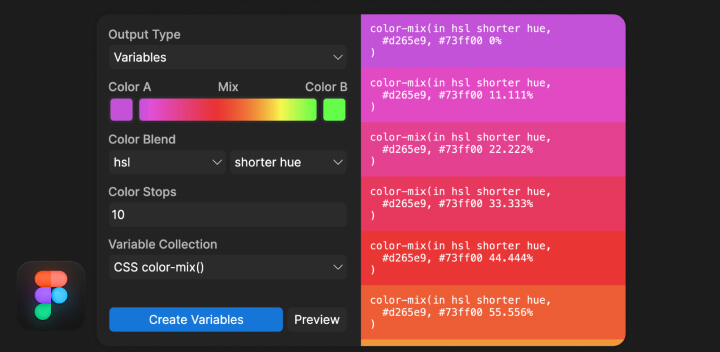
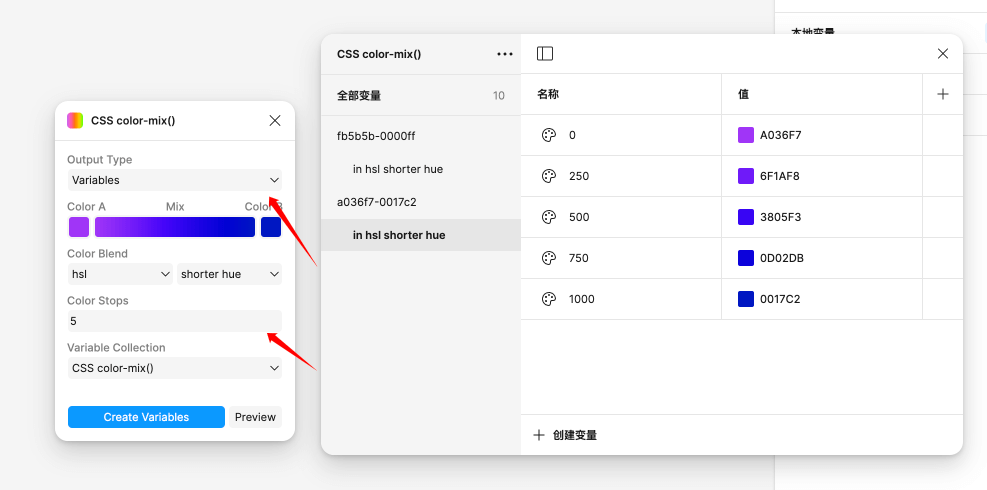
在插件界面中,切换到"Variables"标签。
设置起始和结束颜色,选择色彩空间。
输入你想创建的变量数量,比如5个。
点击"Create Variables"。
打开Figma的变量面板,你会发现新创建的变量已经在那里了。
小贴士:这些变量不仅可以在Figma中使用,而且可以直接导出为CSS代码,大大方便了设计师和开发者的协作。
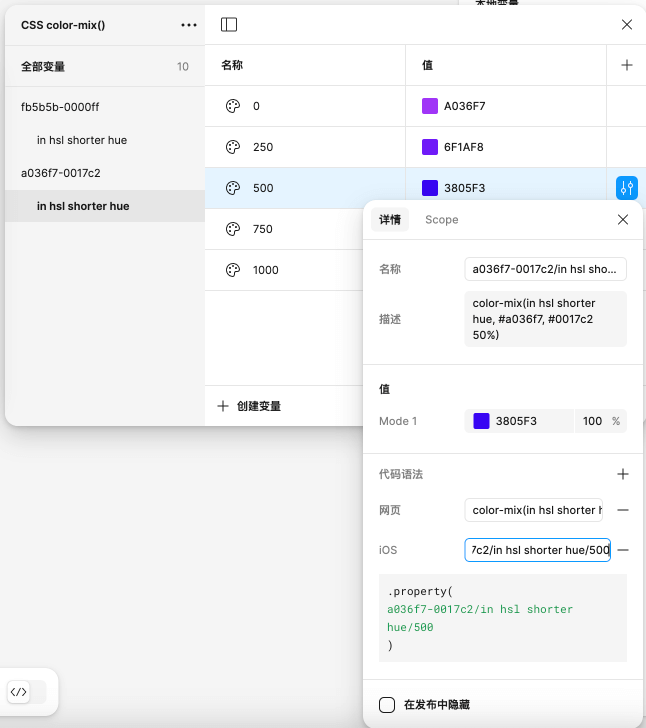
点击预览可以预览详细的色板详情。

通过这个插件,我们可以更加灵活地处理色彩,无论是创建渐变、设计色板,还是制定颜色变量,这个插件都能让我们的工作变得更加高效和精准。
希望这篇教程能帮助你掌握CSS color-mix()插件的使用方法。