
Lil' Pixel Icon 是 一款Figma插件,由开发者 Luc Chaissac 创建。目前发布到第 8 版,这款工具专注于创建像素图标。
核心功能:16x16 网格系统
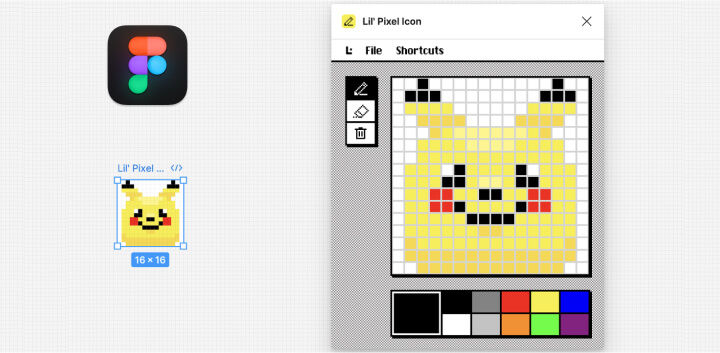
Lil' Pixel Icon 的基础是一个 16x16 的网格系统。这个固定大小的画布为设计师提供了一个标准化的工作区域,有助于创建统一风格的像素图标。在这个有限的空间内,设计师需要精确地放置每个像素,来构建清晰可辨的图标形状。
颜色自定义功能
Lil' Pixel Icon 提供了颜色自定义的选项。设计师可以通过双击调色板中的颜色来创建和保存自定义色彩。
对称模式
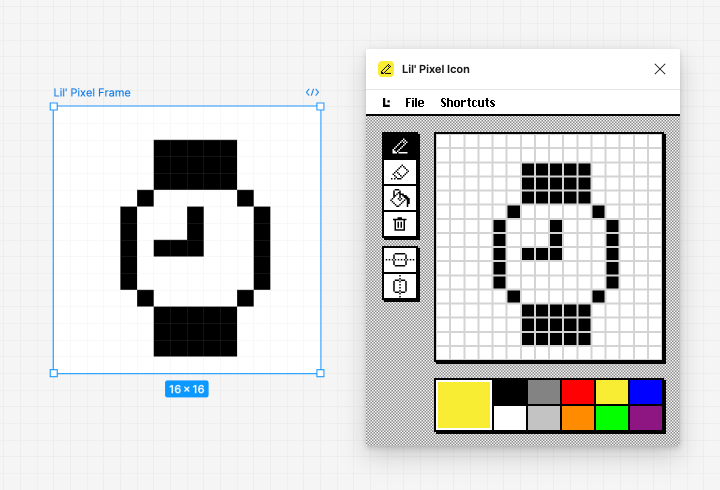
对称模式是 Lil' Pixel Icon 的一个主要功能。它支持水平、垂直和双向对称,可以自动复制设计师绘制的部分,生成对称的图案。这个功能可以帮助设计师更快地创建对称的图标设计。
用户界面
Lil' Pixel Icon 的界面设计注重简洁和功能性。工具栏包含了基本的绘画工具和高级设置选项,布局清晰。
使用步骤

在 Figma 社区中安装 Lil' Pixel Icon 插件。
在 Figma 项目中启动 Lil' Pixel Icon 插件。
在视图画布中使用画笔开始绘制,会自动生成一个16x16 的空白画板,并与画布视图同步效果。
根据需要使用对称工具。
调整颜色设置。
完成设计后,图标将以矢量格式保存在 Figma 中。
Lil' Pixel Icon 为设计师提供了一种创建像素风格图标的方法。它结合了传统的像素艺术概念和现代的矢量输出,适用于需要创建统一风格图标集的设计项目。
https://www.figma.com/community/plugin/1398151700188059592/lil-pixel-icon
