
将设计原型快速转换为可交互的网站一直是一个挑战,Figma html.to.design插件开发作者同时开发了figma.to.website插件,这个插件声称能够比Figma to Framer、Figma to Webflow等其他工具做得更好。下面让我们详细探讨如何使用这个强大的工具。
使用步骤:
准备设计
在Figma中创建你的设计,尽量使用flexbox和自动布局
创建一个包含所有页面元素的完整设计
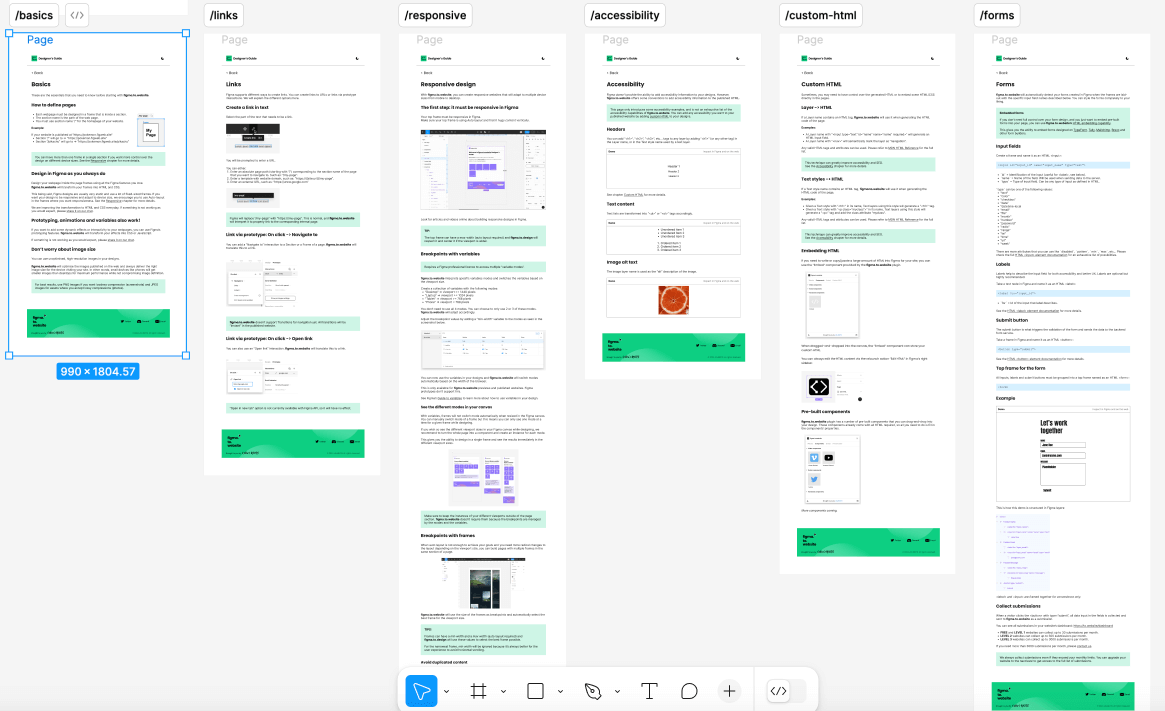
设置页面结构
为每个页面创建一个section
使用section工具绘制section,并为每个section命名(如 "/home", "/blog", "/contact")
插件会自动添加斜杠("/"),无需手动输入
![Figma.to.website插件设计稿一键变网站!_3.png Figma.to.website插件设计稿一键变网站!_3.png]()
打开插件
在Figma中搜索并打开"Figma to Website"插件
如果是首次使用,需要创建一个账户(免费账户可发布最多10个页面)
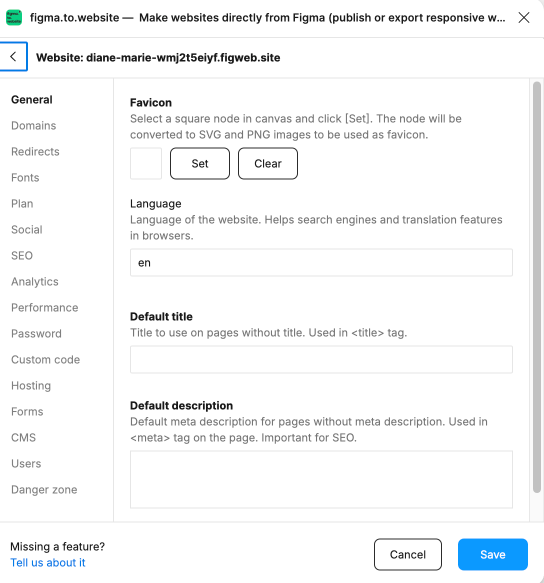
配置设置
选择每个section对应的页面
设置favicon、网站标题、meta描述等(可选)
如需要,可以链接自定义域名
![Figma.to.website插件设计稿一键变网站!_2.png Figma.to.website插件设计稿一键变网站!_2.png]()
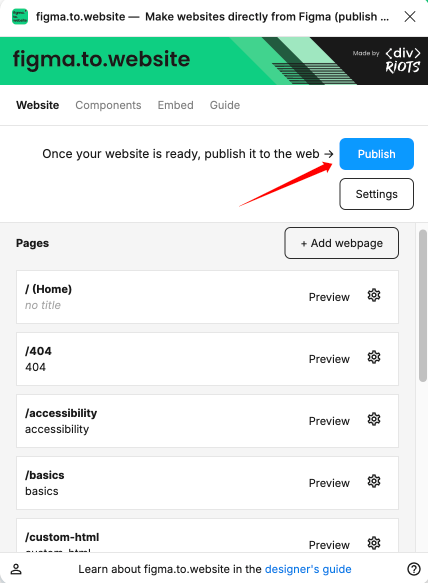
发布网站
点击"Publish"按钮
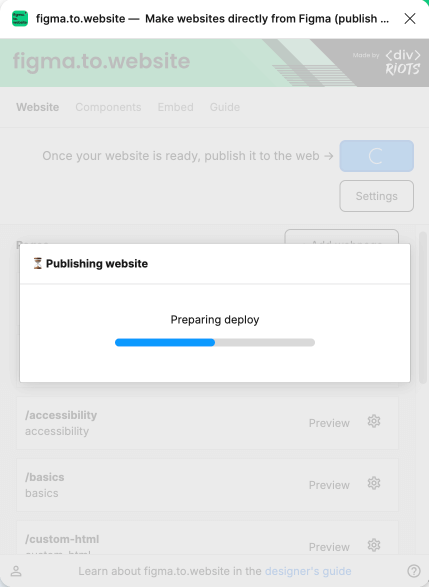
等待几分钟,让插件完成转换过程
![Figma.to.website插件设计稿一键变网站!_4.png Figma.to.website插件设计稿一键变网站!_4.png]()
![Figma.to.website插件设计稿一键变网站!_5.png Figma.to.website插件设计稿一键变网站!_5.png]()
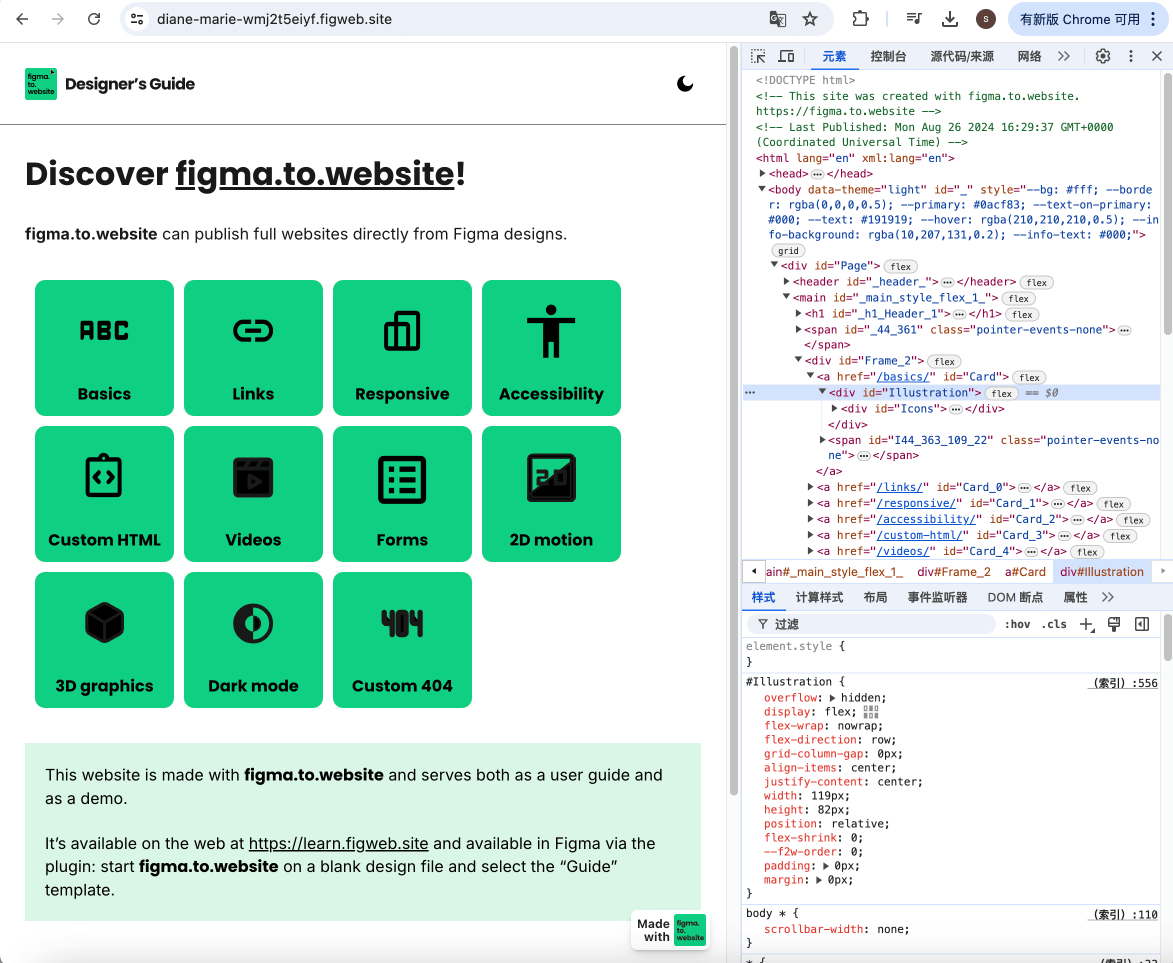
查看结果
转换完成后,点击提供的链接查看生成的网站
检查各个页面的布局、响应式设计和交互功能
![Figma.to.website插件设计稿一键变网站!_6.png Figma.to.website插件设计稿一键变网站!_6.png]()
高级功能:
交互组件
Figma中的交互组件(如手风琴效果)会自动在生成的网站中工作
无需额外配置,插件会保留这些交互功能
动画效果
在Figma中创建动画效果
使用变体创建不同状态(例如,为hero section创建多个变体)
设置动画参数(如延迟、缓动函数、持续时间)
插件会在生成的网站中重现这些动画效果
响应式设计
虽然插件会自动适应不同屏幕尺寸,但最好在Figma中为不同设备创建布局
如果没有特定的平板布局,插件会在手机和桌面版之间进行调整
Figma to Website插件能够快速将Figma设计转换为功能完整的网站,它不仅保留了设计的视觉效果,还支持响应式布局、交互组件和动画效果。虽然它可能不能完全替代专业的网页开发工具,但对于快速原型制作、设计展示和初步用户测试来说,这个插件是一个非常好的选择,设计师们可以用它来制作原型展示和初步测试。