
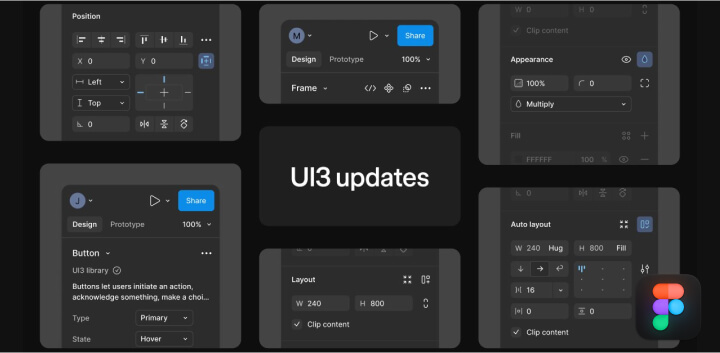
Figma 最新的UI3的测试版已经发布了一段时间了,目前已收到了一些用户的反馈,8月7日,Figma产品设计师Joel Miller通过社交媒体发布了最新的UI3更新,这次更新是在收集用户反馈的基础上,修改为让用户更为舒适的设计。下面我们来了解下具体有哪些改进:
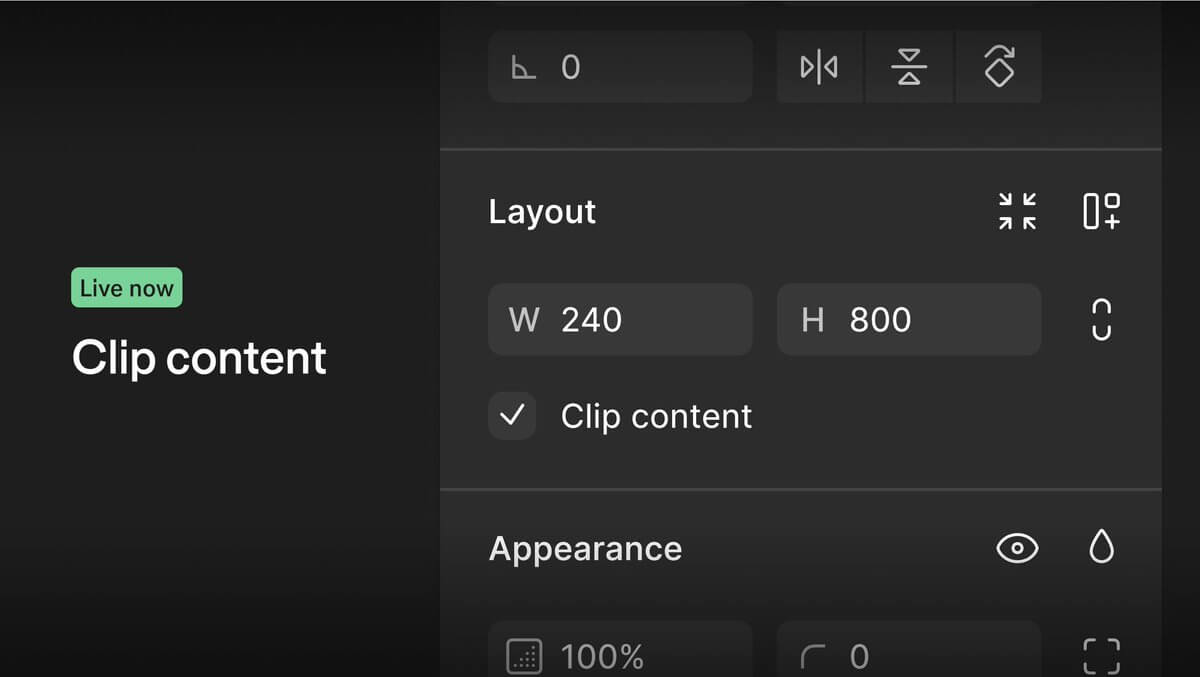
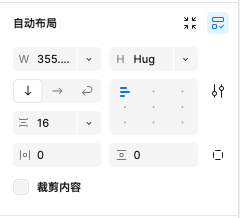
裁剪内容按钮
更新前:裁剪内容只有激活自动布局才能操作,用户需要多步操作才能完成设置。

更新:在默认布局模式下,也是可以勾选裁剪内容按钮的。

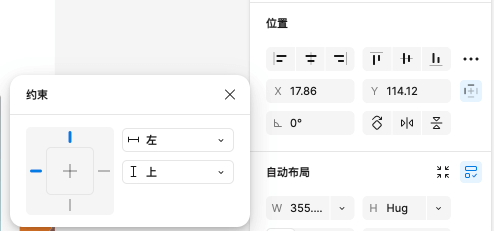
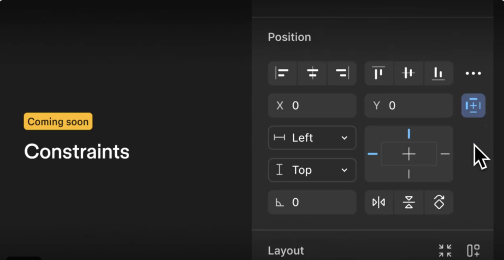
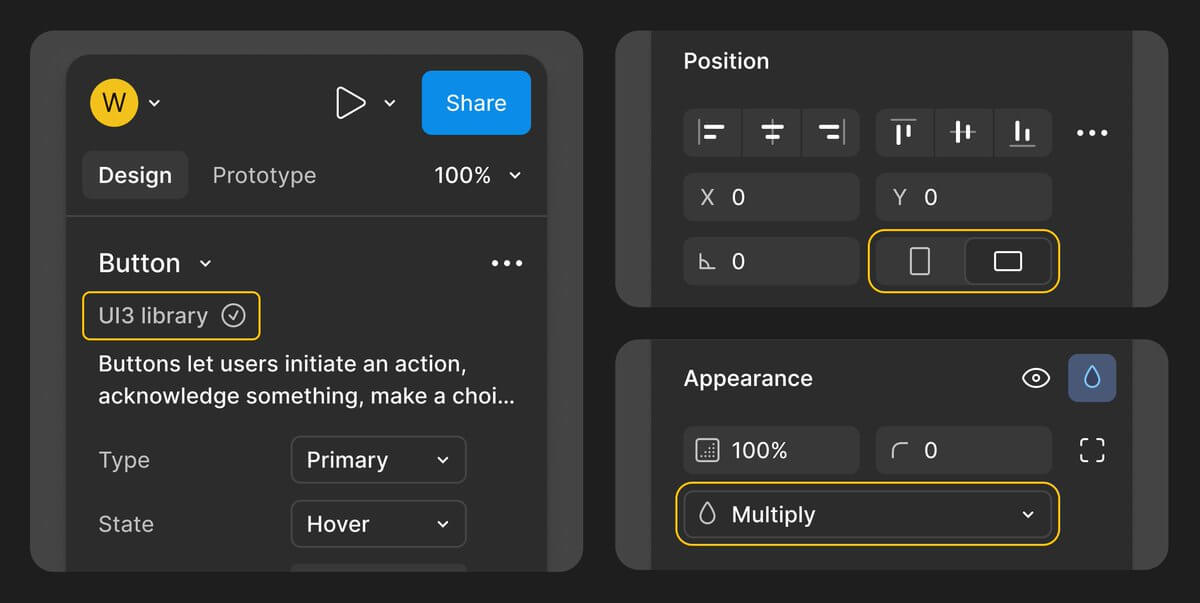
约束条件(Constraints)
更新前:约束条件的设置和查看相对复杂,需要在多个界面间切换。

更新:新版本使约束条件的使用变得更加高效,用户现在可以直接在控制面板上切换并显示内联约束。这一改进极大地提高了编辑速度,特别是在处理复杂布局时,设计师可以更快速地调整和优化设计,减少了50%以上的操作时间。

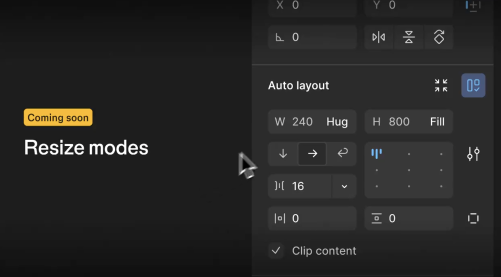
调整模式(Resize modes)的改进
更新前:在使用自动布局(Auto Layout)的调整模式时,用户反馈缺少像素值显示,这使得精确调整变得困难。

更新:新的界面将在自动布局中同时展示宽度(W)和高度(H)的具体像素值,以及相应的调整模式(如图中所示的"Hug"模式)。这样的改进使设计师能够在保持灵活布局的同时,更精确地控制元素尺寸。

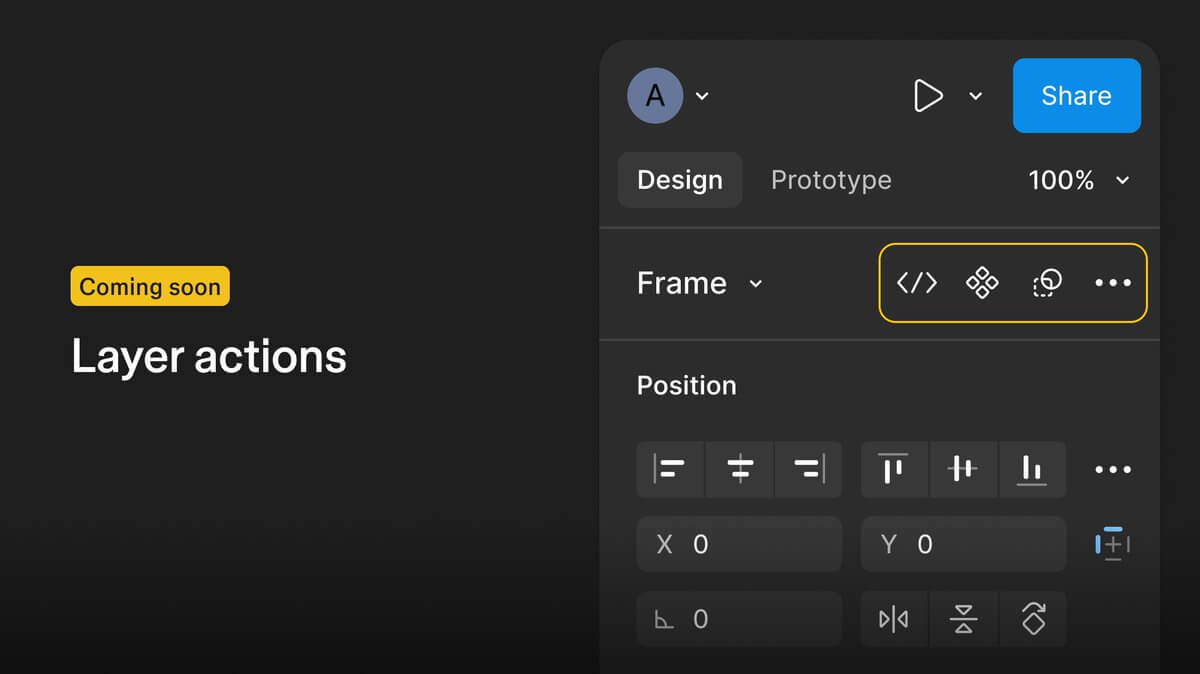
图层操作(Layer actions)的优化
更新前:图层管理界面相对简单,对于复杂项目的层级管理效率较低。

更新:改进了图层操作界面,引入了更多快捷操作和可视化工具。

整体界面对比
更新前:UI整体采用较为极简的设计工具布局,某些功能的可达性不高。
更新:采用了更为紧凑和现代化的界面设计,将常用功能集中展示,减少了用户的操作路径。

虽然目前并非所有用户都能立即访问UI3,但新版本即将全面推出,让更多设计师受益。同时,未来可能会基于用户使用数据进行进一步的优化。
