
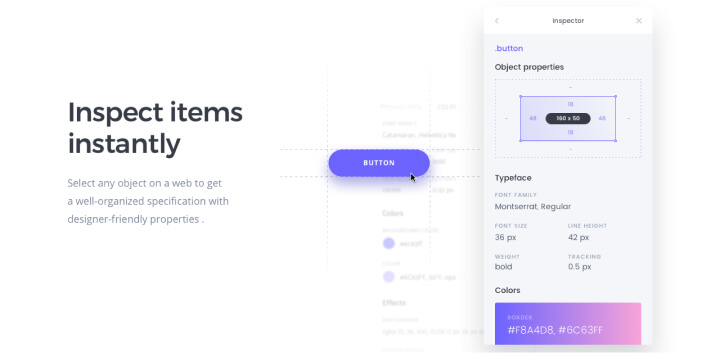
CSS Peeper是一款为设计师开发的Chrome免费插件,可以简化CSS样式的提取和分析过程。这个工具可以帮助设计师获取网页的样式信息,并生成样式指南,从而提高设计工作的效率。
CSS Peeper的主要功能
插件主要有三个菜单:元素检查、颜色、资源导出
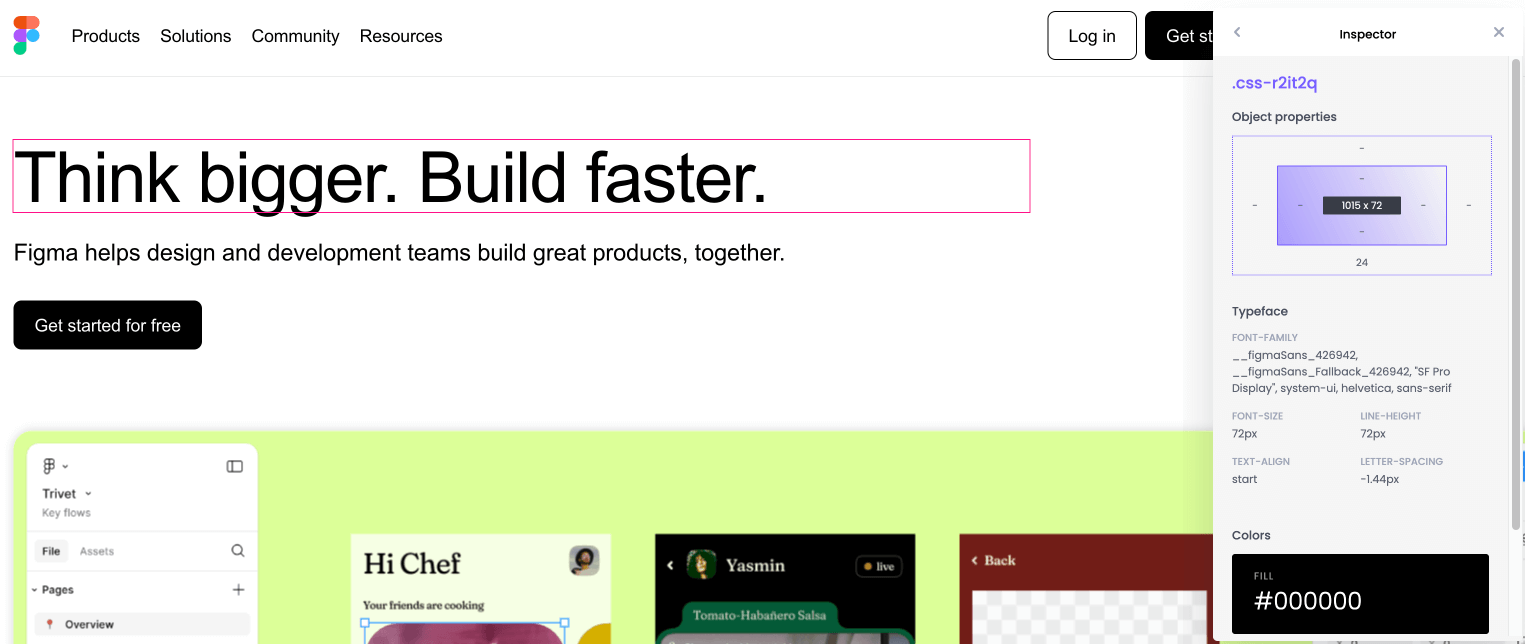
元素检查
点击底部第一个通用按钮,并在网页上选择任意对象,就获取该元素的样式规范。包括字体、颜色、尺寸等属性,使设计师能够更容易地理解和应用这些样式。
这个功能适用于需要参考其他网站设计元素的情况。例如,当设计师看到一个感兴趣的按钮设计时,可以使用CSS Peeper获取其具体的样式参数。

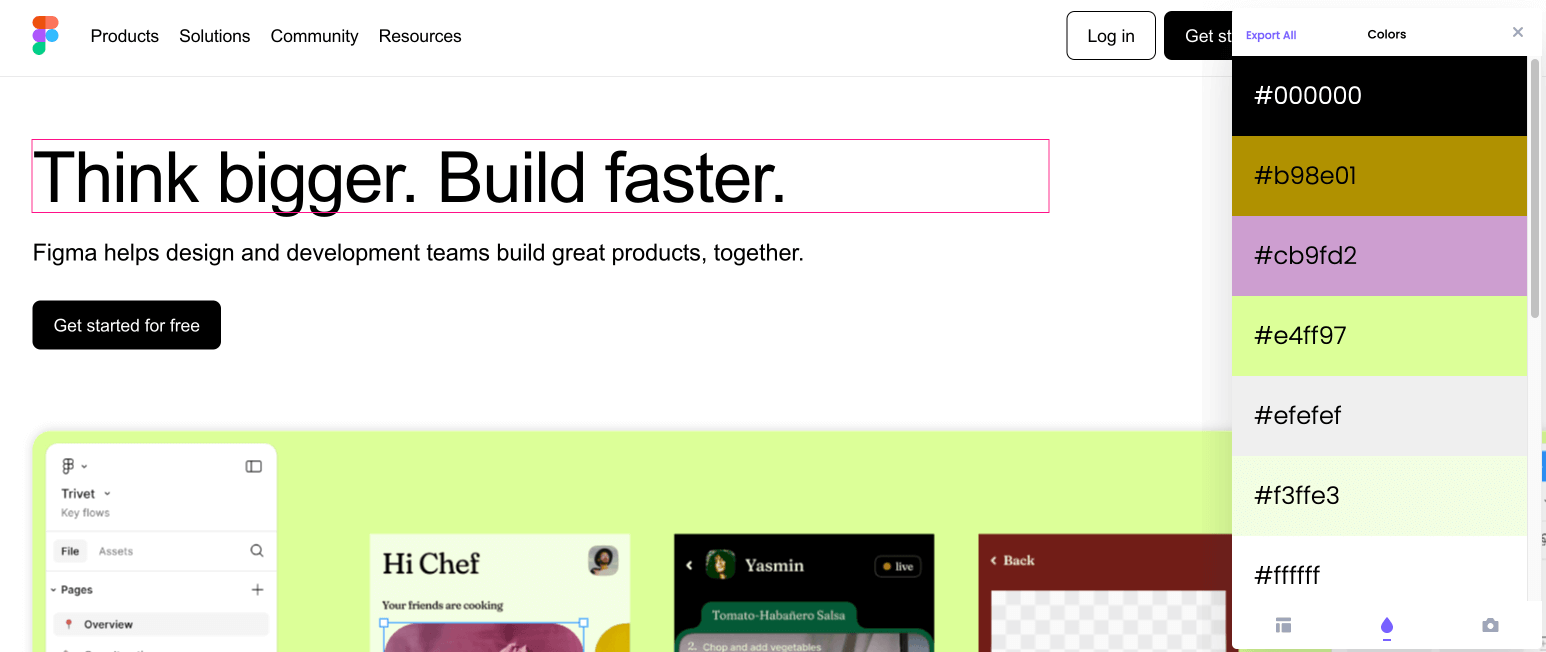
颜色浏览
点击底部第二个按钮,就能够查看网页中使用的所有颜色。这个功能可以帮助设计师找到需要的颜色代码,也可以帮助他们了解整个网站的配色方案。
通过这种方式,设计师可以分析其他网站的配色策略,获取灵感,或者确保自己的设计保持色彩的一致性。

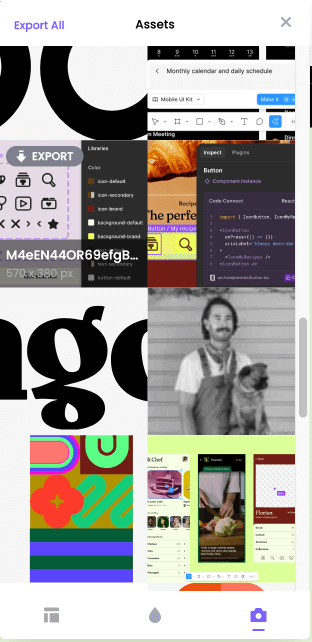
资源导出
点击底部第三个按钮,就可以查看当前网页中的所有资源,并提供了资源导出功能,允许设计师下载网页中的图片、图标等资源,并将它们打包成一个zip文件。
这个功能可以简化设计师收集素材的过程。无论是研究其他网站的设计元素,还是收集可能用于自己项目的图标。

CSS Peeper对设计工作的影响
CSS Peeper的使用可以减少设计师在代码中查找样式信息的时间。它将CSS代码转化为更易于理解的视觉信息,这可能会使设计过程更加顺畅。
对于经常需要查看网页字体大小、行高或按钮尺寸的设计师来说,CSS Peeper提供了一种较为简便的方法。它可以用来检查网页上各种元素的CSS样式、颜色和资源。
CSS Peeper还可以辅助设计师构建样式指南。通过提取网页的CSS样式并以结构化的方式呈现,它可以为创建一致性的设计系统提供支持。这对于需要维护大型网站或应用程序设计一致性的团队可能会有帮助。
https://chromewebstore.google.com/detail/css-peeper/mbnbehikldjhnfehhnaidhjhoofhpehk?hl=en
