
v0团队今日推出了其开发助手的重大更新,新版对话式UI为Web开发带来了新变革。这次升级不仅整合了最新的Next.js和React知识库,还引入了多项创新功能,有效提升了开发效率且扩展了应用场景。
新版本的核心特性包括:
技术前沿:v0现已掌握最新的Next.js、React和Web开发知识,为用户提供当前最先进的技术支持。
客户端组件增强:改进的客户端组件支持简化了复杂、交互式UI的构建过程。
npm包集成:v0现能运行如framer-motion等npm包,大幅拓展了其功能范围。
性能优化:更快速、更可靠的流式传输确保了在处理复杂查询时的流畅体验。


v0展示了一系列应用案例,充分体现了其新功能的强大之处:
• 解释 Next.js 的缓存机制: https://v0.dev/chat/E8fIPvg
• 制作类似 MS Paint 的绘图程序: https://v0.dev/chat/aZ1oz0T
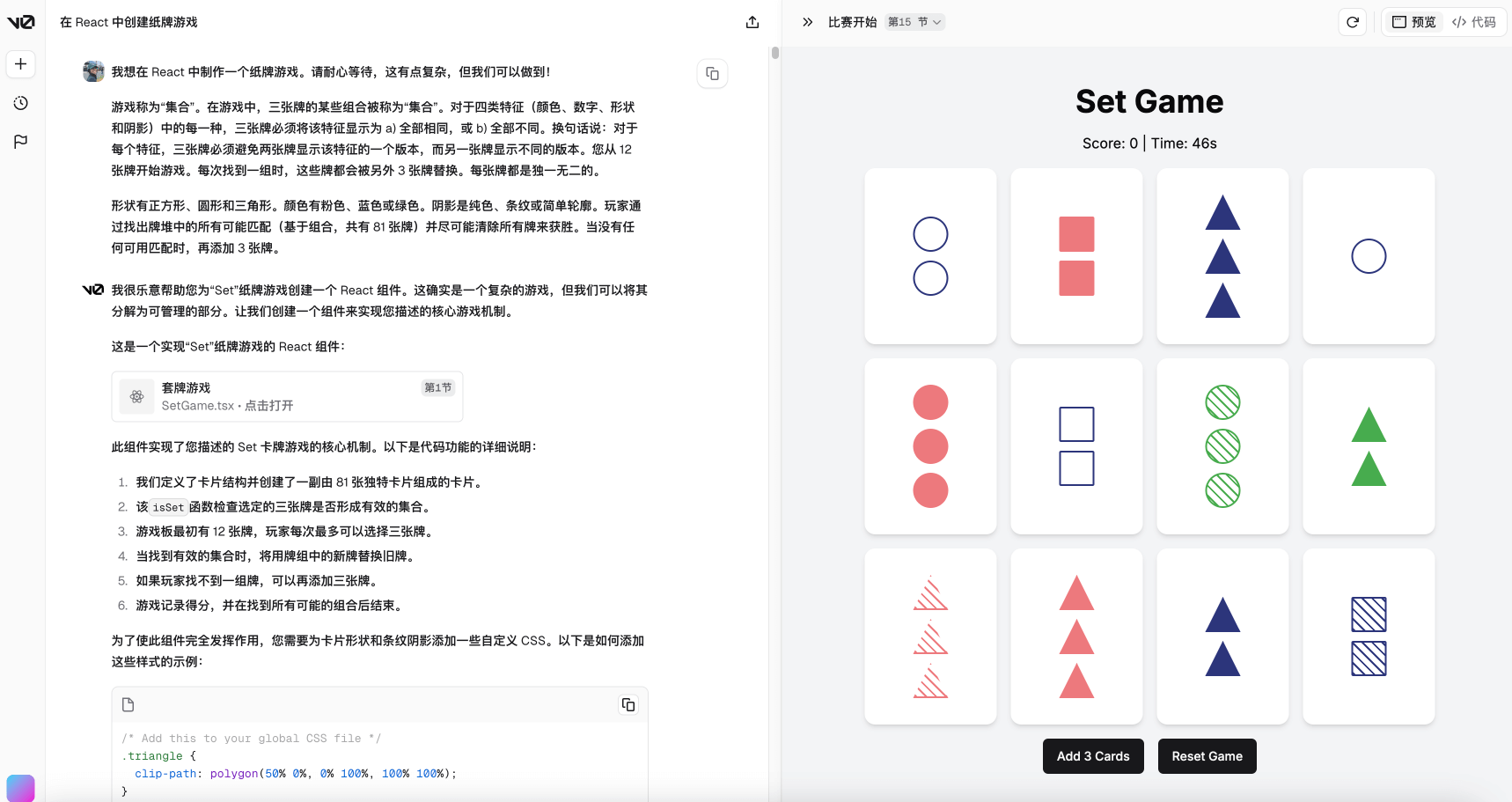
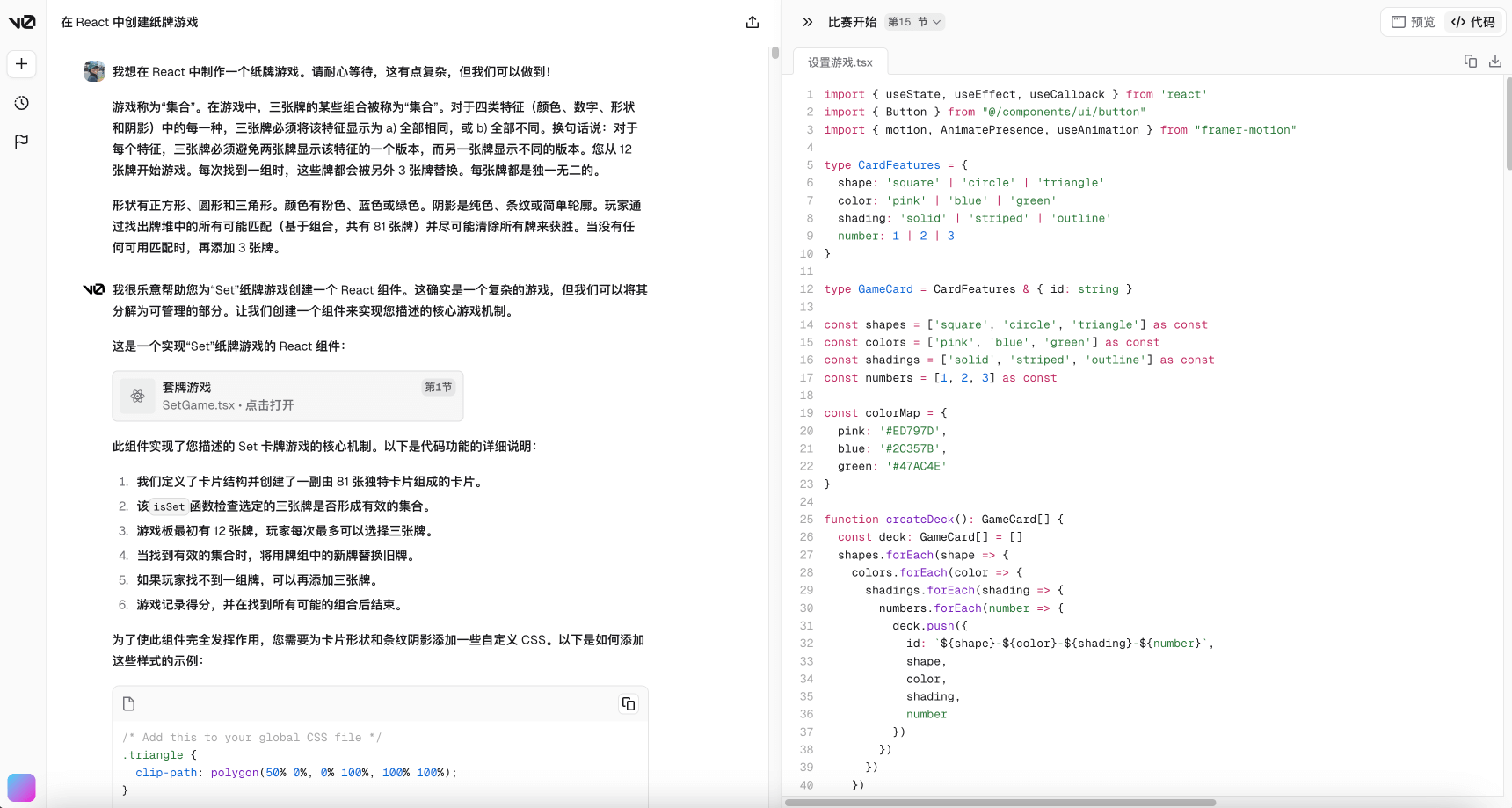
• 使用 framer-motion 制作交互式游戏: https://v0.dev/chat/nVkj5ed
• 复杂的 3D 效果和物理效果: https://v0.dev/chat/vT0rTO4
• 运行二分查找算法: https://v0.dev/chat/oaohGe5
• 使用用户上传精灵图的贪吃蛇游戏: https://v0.dev/chat/AjJVzgx
• 子弹象棋游戏: https://v0.dev/chat/YYzDppX
• 如何在 Next.js 中使用 generateViewport: https://v0.dev/chat/bSSZEll
• 文件树编辑器: https://v0.dev/chat/T94279o
• 新手引导向导: https://v0.dev/chat/RecBaeP
• HTTP 请求流程图: https://v0.dev/chat/cHTAqod
• LaTeX 支持: https://v0.dev/chat/j3F6k1V
v0的新版本现已进入公开测试阶段,开发者可通过访问v0.dev/chat体验这一创新工具。v0未来将继续优化和扩展功能,包括添加更多流行框架和库的支持。
