
在Figma中,熟练管理文本字段不仅能提升您的设计效率,还能帮助您创建更灵活、响应式的设计。本教程将深入探讨Figma文本字段的三种主要样式:自动宽度、自动高度和固定大小,以及如何快速在它们之间切换。
在我们开始之前,让我们先深入理解Figma中文本字段的三种核心设置:
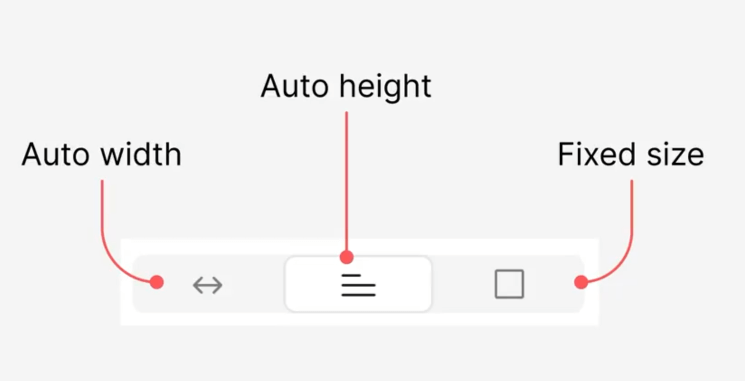
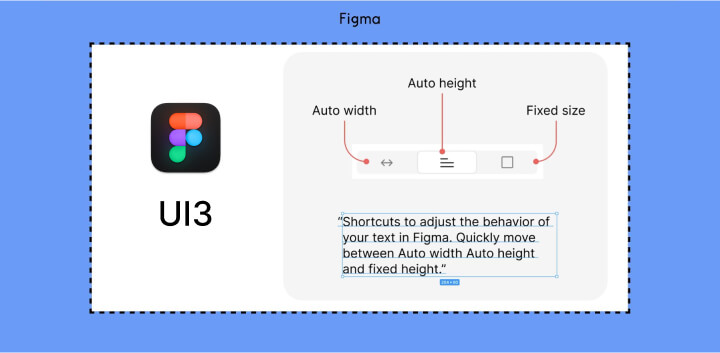
自动宽度(Auto Width):
特点:文本字段的宽度会随着内容的增加自动扩展。
适用场景:单行文本,如按钮文字、标签等。
![Figma教程丨文本字段设置快速切换技巧_1.png Figma教程丨文本字段设置快速切换技巧_1.png]()
自动高度(Auto Height):
特点:文本字段的高度会随着内容的增加自动增加。
适用场景:多行文本,如段落、描述等。
固定大小(Fixed Size):
特点:文本字段的尺寸保持不变,不随内容变化。
适用场景:需要严格控制布局的设计,如卡片、固定宽度的列表项等。
现在,让我们学习如何快速在这些模式之间切换:
从自动高度切换到自动宽度
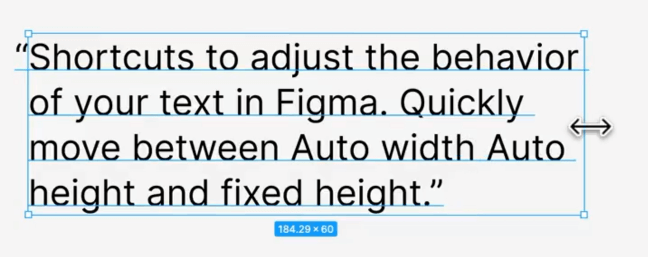
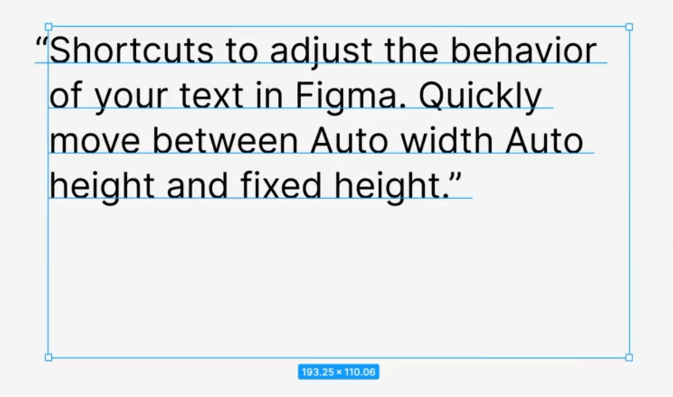
选中处于自动高度模式的文本字段,将鼠标移到文本字段的右侧边缘,快速双击右侧边缘。
![Figma教程丨文本字段设置快速切换技巧_2.png Figma教程丨文本字段设置快速切换技巧_2.png]()
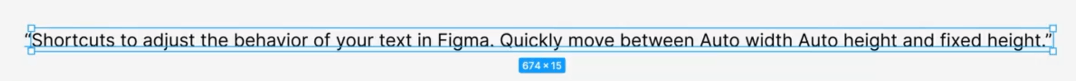
效果:文本字段会立即调整宽度以适应内容,而高度变为固定。
![Figma教程丨文本字段设置快速切换技巧_3.png Figma教程丨文本字段设置快速切换技巧_3.png]()
注意:这个技巧特别适用于需要快速调整单行文本宽度的情况。
从自动宽度切换回自动高度
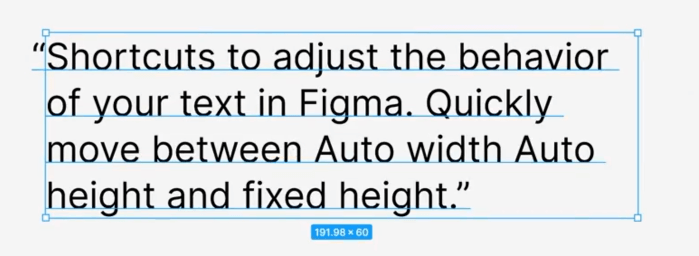
选中处于自动宽度模式的文本字段。点击并拖动文本字段的右侧边缘。向左拖动以缩小宽度,或向右拖动以增加宽度。
![Figma教程丨文本字段设置快速切换技巧_4.png Figma教程丨文本字段设置快速切换技巧_4.png]()
效果:一旦您拖动边缘,文本字段会自动切换回自动调整高度的状态。
![Figma教程丨文本字段设置快速切换技巧_5.png Figma教程丨文本字段设置快速切换技巧_5.png]()
技巧:这个方法让您可以快速调整文本宽度,同时保持高度的自动调整。
设置固定大小
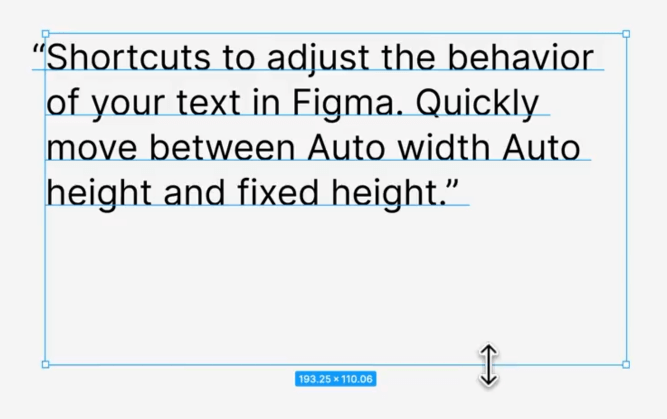
选中文本字段(可以是自动宽度或自动高度模式)。将鼠标移到文本字段的底部边缘。点击并向下拖动底部边缘。
![Figma教程丨文本字段设置快速切换技巧_6.png Figma教程丨文本字段设置快速切换技巧_6.png]()
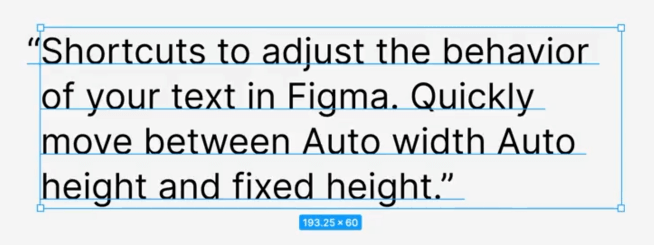
效果:文本字段会变为固定高度,不再随内容自动调整。宽度也会变为固定。
注意:在固定大小模式下,如果文本内容超出字段范围,多余的文本会被隐藏。
从固定大小切换回自动高度
选中处于固定大小模式的文本字段。将鼠标移到文本字段的底部边缘。快速双击底部边缘。
![Figma教程丨文本字段设置快速切换技巧_7.png Figma教程丨文本字段设置快速切换技巧_7.png]()
效果:文本字段会立即恢复为自动调整高度的状态,显示所有之前可能被隐藏的文本。
![Figma教程丨文本字段设置快速切换技巧_8.png Figma教程丨文本字段设置快速切换技巧_8.png]()
技巧:这个方法非常适合快速查看在固定大小模式下被截断的内容。
固定大小模式不仅仅是限制文本字段的尺寸,还可以配合其他功能实现更高级的设计效果:
使用"截断文本"功能
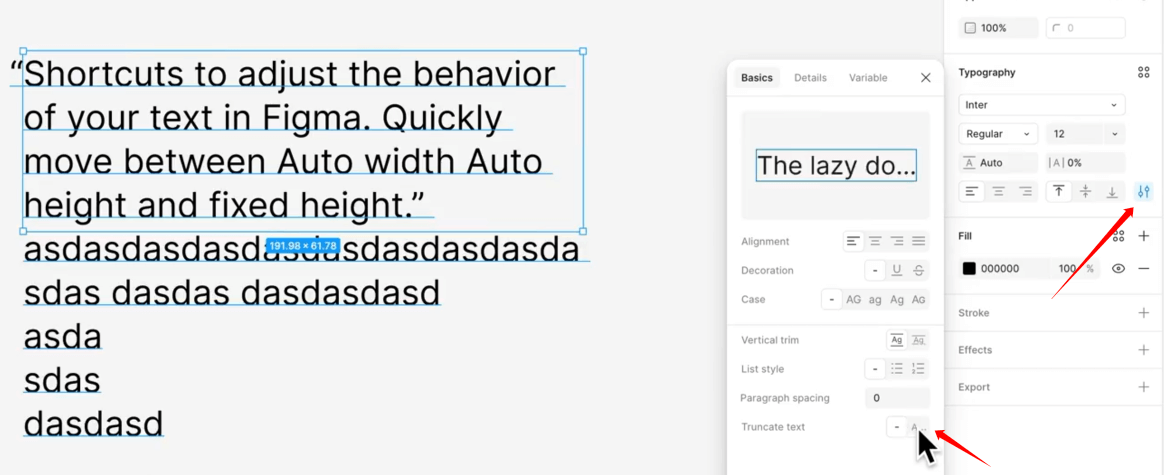
将文本字段设置为固定大小。在Figma右侧面板中,找到并展开"Text"部分。滚动到底部,在"Advanced type options"中勾选"Truncate text"。
![Figma教程丨文本字段设置快速切换技巧_9.png Figma教程丨文本字段设置快速切换技巧_9.png]()
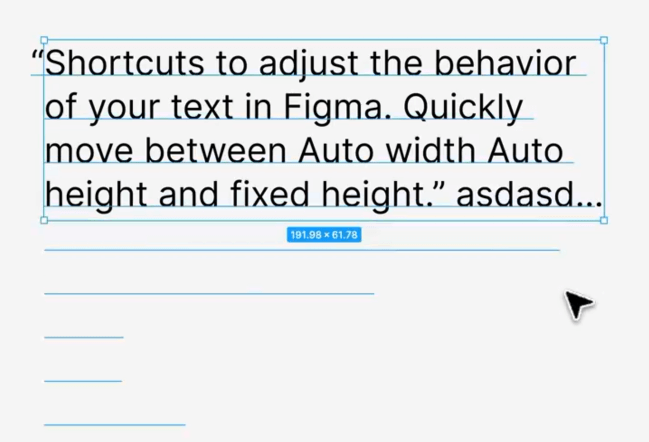
效果:多余的文本会被自动截断,并在末尾显示省略号(...)。
![Figma教程丨文本字段设置快速切换技巧_10.png Figma教程丨文本字段设置快速切换技巧_10.png]()
调整行高和字间距
在固定大小模式下,调整行高(Line height)和字间距(Letter spacing)可以帮助您更好地控制文本在固定空间内的布局:
选中固定大小的文本字段。在右侧面板的"Text"部分,调整"Line height"和"Letter spacing"的值。
技巧:适当减小行高可以在固定空间内显示更多文本,而增加字间距可以提高短文本的可读性。