
Animata是一个全面而强大的动画和UI组件库,能为web开发者提供丰富的工具,创建富有吸引力和交互性的用户界面。这个开源项目提供了大量可复用的动画组件,涵盖了从简单文本效果到复杂数据可视化的各种需求。
主要特点:
丰富的组件库:Animata提供了超过100种动画组件,分类详尽,包括背景、按钮、卡片、图表、文本效果等多个领域。
易于使用和集成:提供了详细的入门指南,包括介绍、设置和更新日志,帮助开发者快速上手。
开源协作:鼓励开发者参与贡献,提供了本地运行、添加组件、文件结构等相关指南。
多样化的应用场景:从基础UI元素到复杂的数据展示,Animata都提供了相应的解决方案。
组件库概览:

背景(Background):8种动态背景效果,如动画光束、模糊气泡等,为网页增添视觉吸引力。
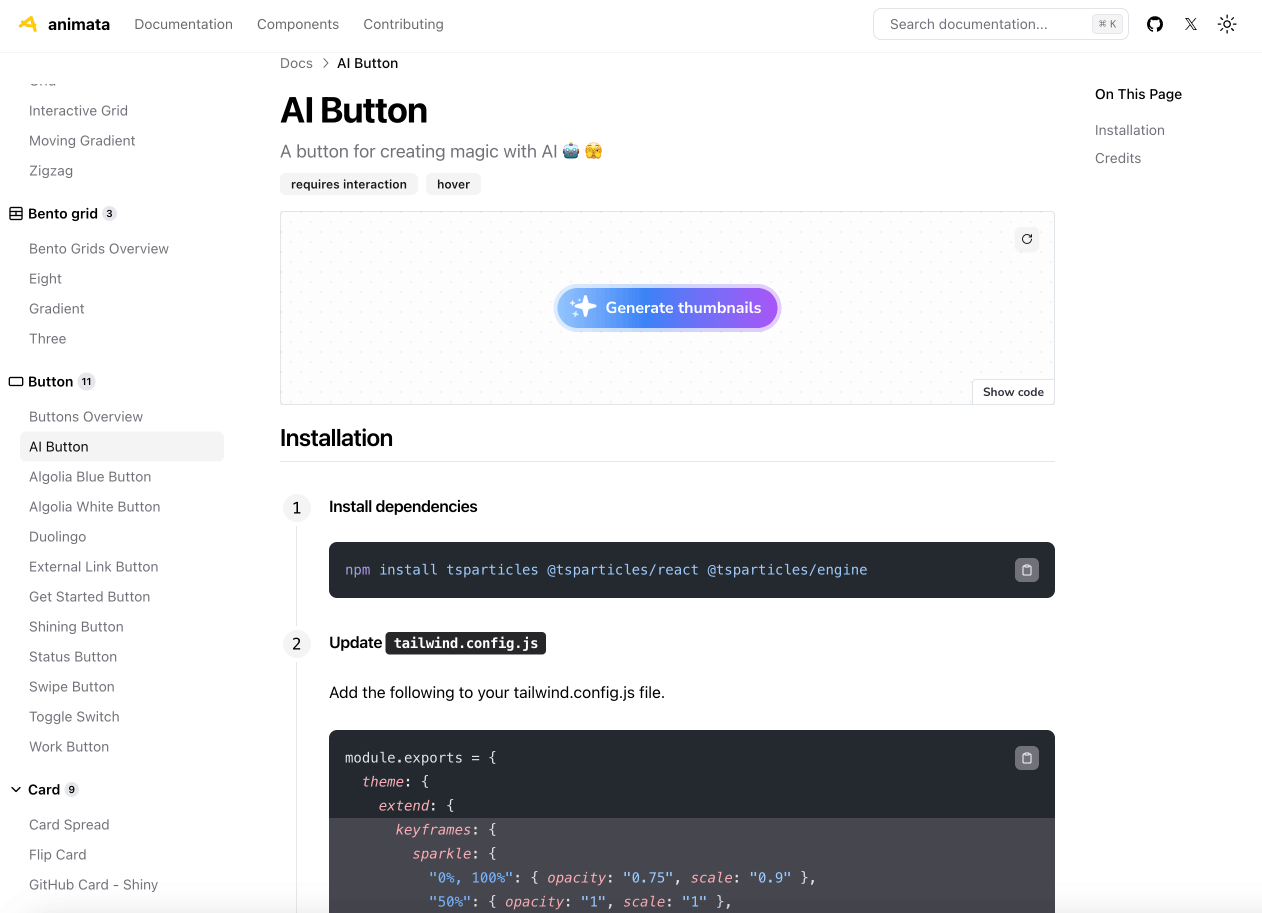
按钮(Button):11种交互按钮样式,包括AI按钮、闪光按钮等创新设计。
卡片(Card):9种动画卡片效果,如翻转卡片、GitHub卡片等,增强信息展示的趣味性。
图表(Graphs & charts):7种动态图表组件,满足数据可视化需求。
英雄区(Hero):5种引人注目的页面顶部设计,适合制作吸睛的landing page。
文本(Text):17种文字动画效果,丰富文本展示方式。
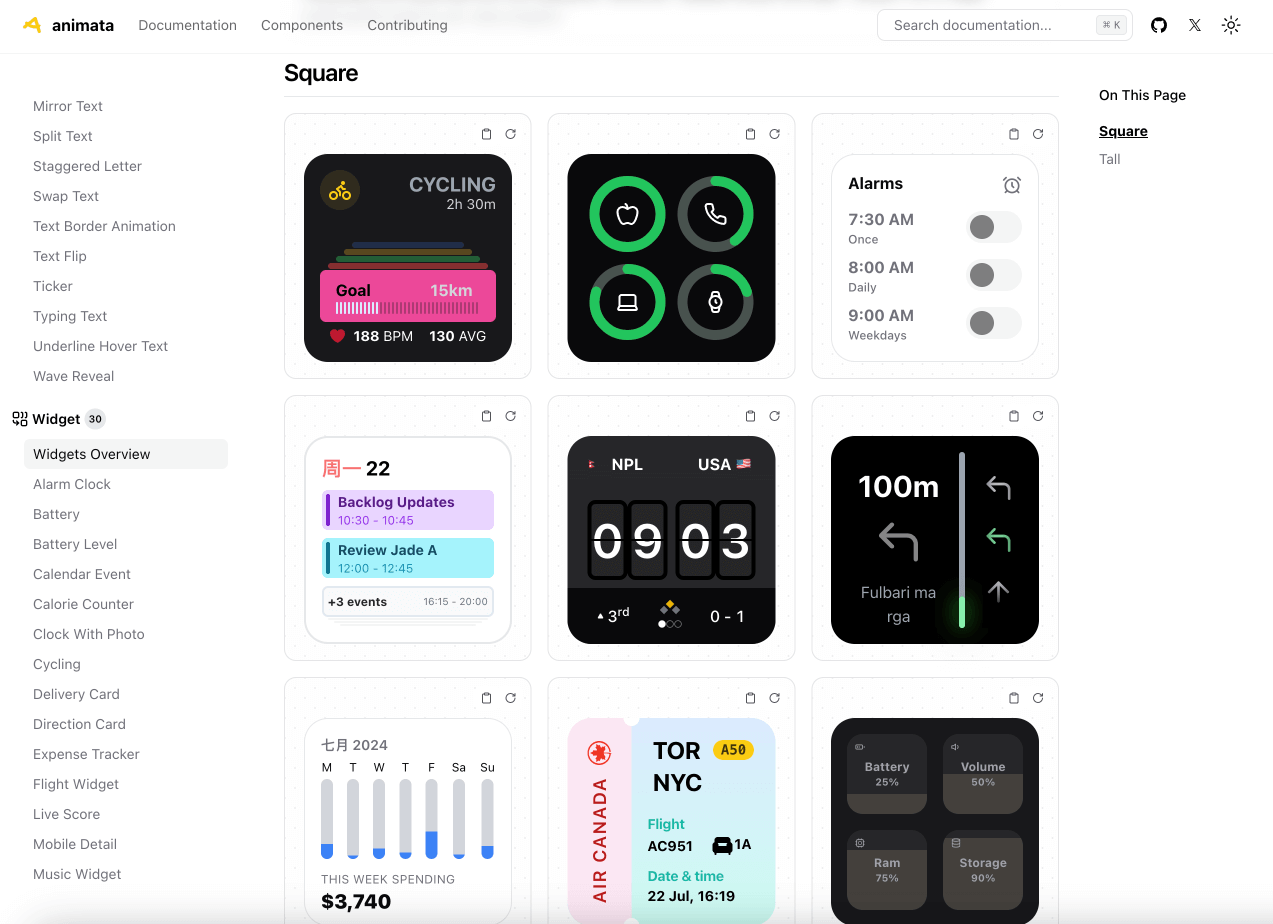
小部件(Widget):30多种功能性小组件,如闹钟、日历、天气等,满足各种实用需求。
其他类别:还包括Bento网格、轮播图、容器、图标、图片、列表、遮罩层、进度指示器和骨架屏等多种组件。
Animata不仅提供了基础的动画效果,还包含了许多创新和有趣的交互设计。例如,AI按钮、LED面板、动画边框等特色组件,为开发者提供了创意实现的可能性。

对于想要快速提升项目交互性和视觉吸引力的开发者来说,Animata是一个理想的选择。它不仅能节省开发时间,还能确保高质量的动画效果,显著提升用户体验。无论是构建企业网站、开发移动应用,还是创作个人项目,Animata都能提供所需的动画解决方案。帮助他们轻松地为项目注入生动活泼的动画效果,提升用户界面的吸引力和交互性。
