在前端开发中,经常需要将设计稿的像素尺寸转换为rem、vw、%等响应式单位,标记狮(MarkLion)的自定义单位模板功能可以快速实现这一转换,本教程将详细介绍如何使用这一功能:
一、开启自定义单位模板
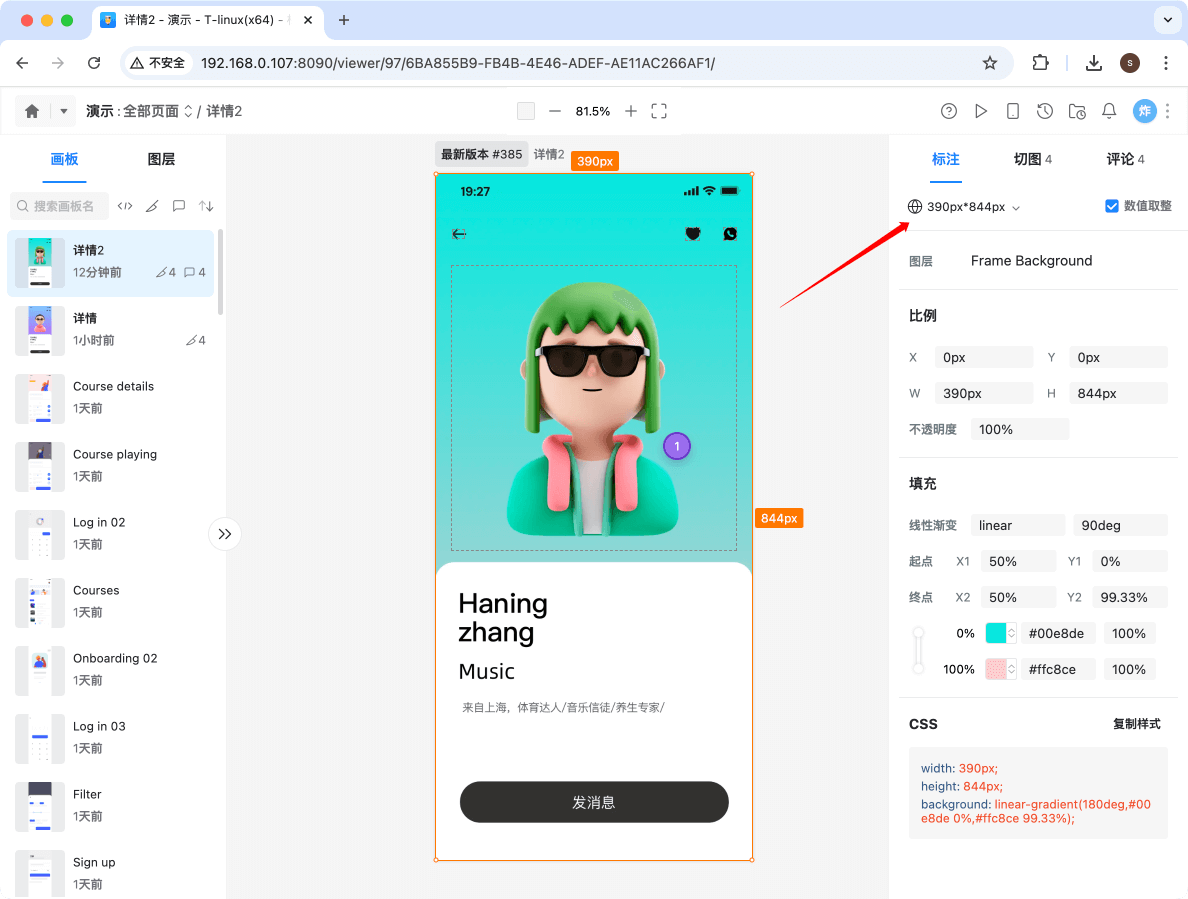
在标记狮导出的web端标注详情界面,点击右上角的设备尺寸设置按钮。
找到"自定义单位模板"选项,将开关切换到开启状态。

二、编写自定义单位模板

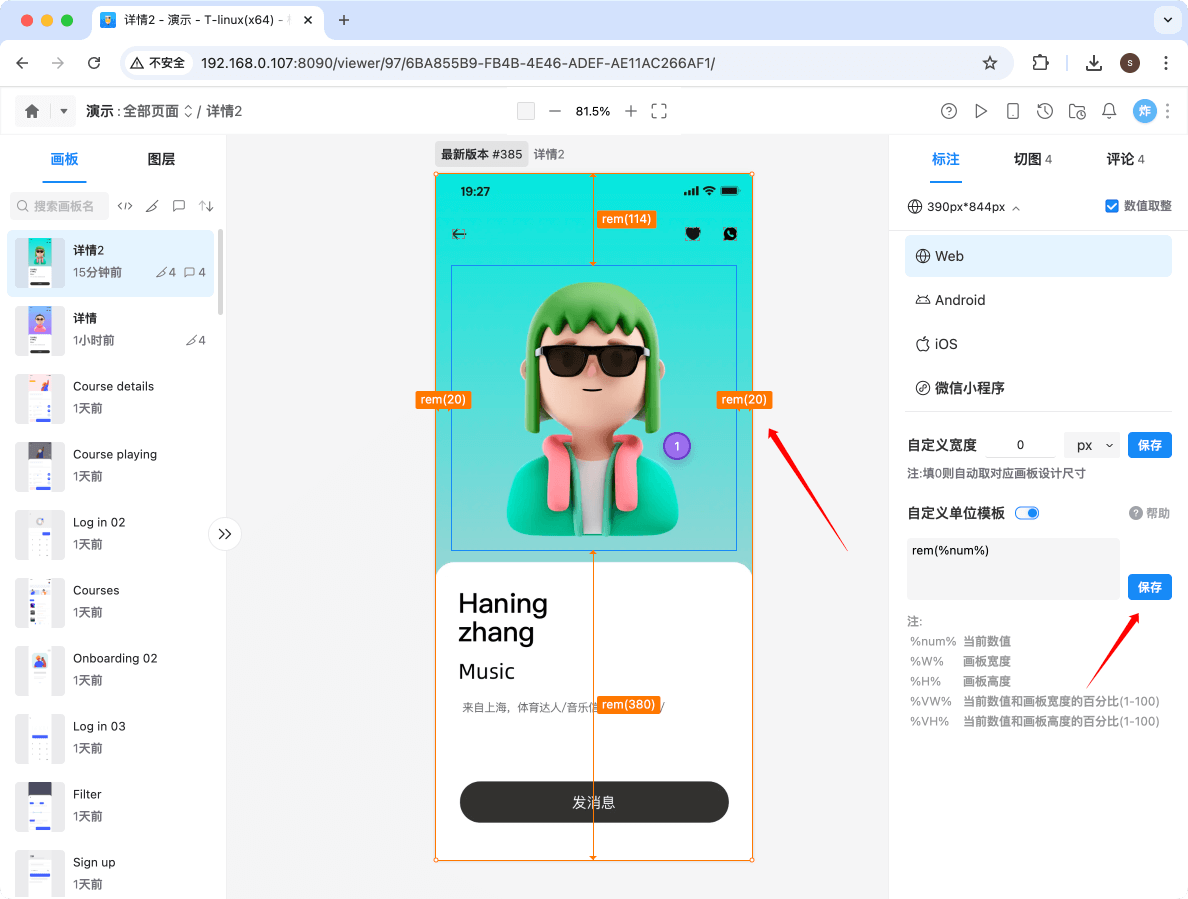
在"自定义单位模板"的输入框中,您可以使用以下变量来创建模板:
%num% : 当前数值
%W% : 当前画板宽度
%H% : 当前画板高度
%VW% : 当前数值和画板宽度的百分比(1-100)
%VH% : 当前数值和画板高度的百分比(1-100)
SCSS示例模板:
$designWidth: 1080;
//px to rem
@function rem($px: 10) {
@return $px/$designWidth*10rem;
}
.test{
height: rem(%num%);
}这个模板会将所有尺寸转换为rem单位,并保留原始数值。
三、保存和使用模板
输入完模板后,点击"保存"按钮。
模板会立即生效,您可以在当前窗口的界面标注信息中看到单位已自动转换。设计稿中的像素尺寸已被转换为rem单位,高度、字体大小等其他尺寸也会相应转换。