
Omost是Controlnet 作者的新开源项目,这是一种新颖的将LLM的文本生成能力转化为图像生成能力的方法。
Omost的基本思路是,训练LLM模型根据输入的图像描述生成特定格式的代码,这些代码定义了一个虚拟的"画布(Canvas)"对象及其属性和方法。然后,这些代码可以输入到对应的图像生成模型(如扩散模型)中,由图像生成模型解析这些代码并生成对应的图像。
具体来说,Omost为LLM模型定义了一套符号系统和规范化的接口:
Canvas对象有set_global_description和add_local_description两个方法,分别用于描述整个画面和局部画面
description和detailed_descriptions参数以子提示(sub-prompt)的形式给出对图像各个部分的描述,每个子提示都是独立且完整的,包含不超过75个token
location、offset、area三个参数定义了一个规范化的边界框系统,可以精细地控制画面中不同元素的位置、大小
distance指定了该元素到观察者的距离
tags以关键词形式总结该元素的属性
atmosphere、style、quality_meta从不同角度描述该部分画面的气氛、风格、质量等
HTML_web_color_name用一个标准颜色名称定义该元素的主色调
这套规范化的接口有几个好处:
即使是开源的LLM模型也比较容易学会这种相对简单和规整的符号表示
便于下游的图像生成模型理解和处理这些结构化的信息,生成对应的图像
子提示的独立性有助于在不破坏语义的情况下对文本做切分,送入text encoder
丰富的位置参数可以生成729种不同的边界框,控制力很强
从多个层次对画面内容进行描述,包括tag、color、distance、atmosphere等,为图像生成提供了更多信息
目前Omost开源了基于Llama3和Phi3训练的三个LLM模型。作者表示训练数据包括Open-Images等数据集的人工标注、自动标注的数据、基于图像生成偏好的强化学习数据,以及少量GPT-4等多模态模型生成的fine-tuning数据。
该项目目前可在hugging face上直接使用,或下载到本地部署。
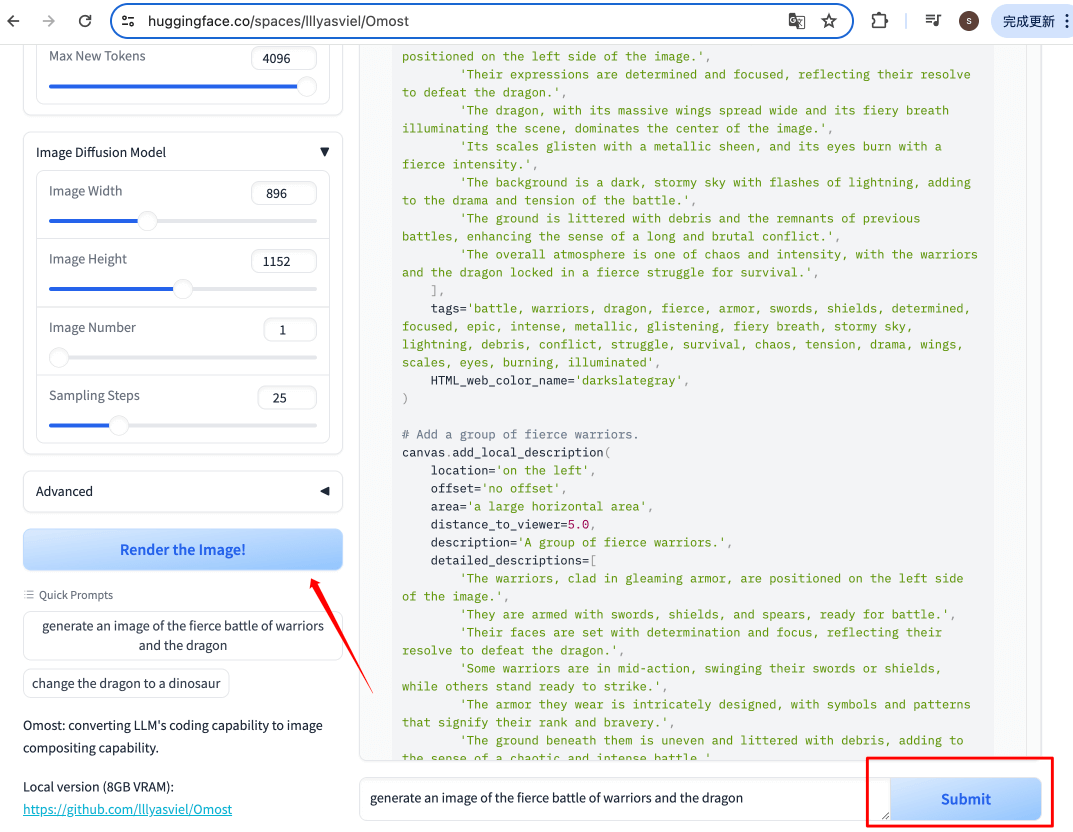
打开地址,我们按照demo的内容运行一遍,在底部输入框中输入提示词:generate an image of the fierce battle of warriors and the dragon,并点击submit按钮。

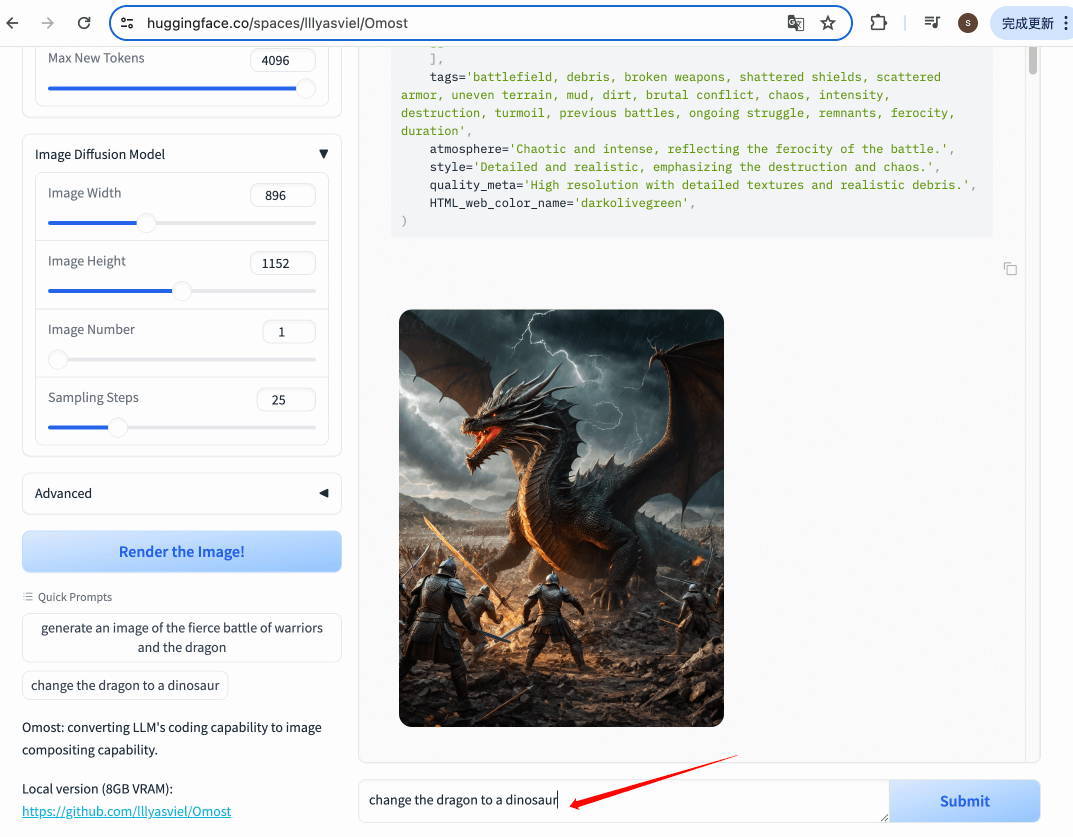
右侧就会根据提示词开始生成与图像内容相关的Canvas代码,代码生成完成后,点击左侧的render按钮。我们就能得到与提示词符合的图像了。

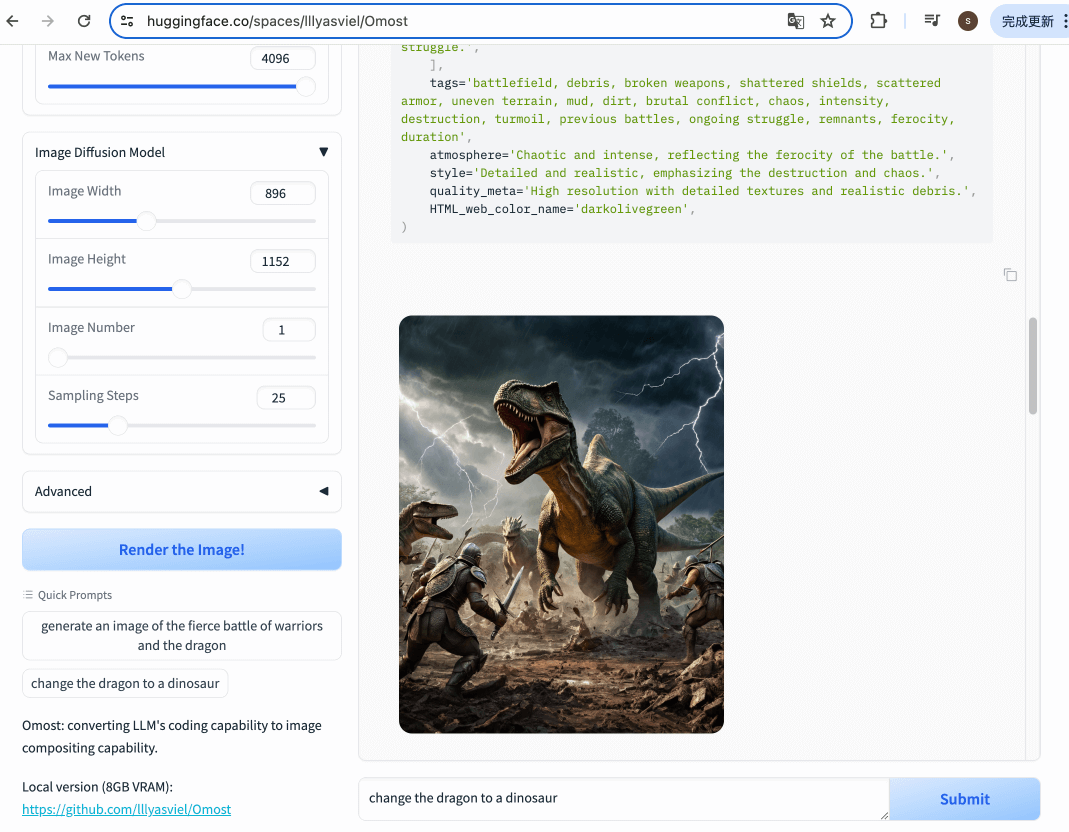
接下来,我们可以继续与语言模型对话,输入:change the dragon to a dinosaur,将龙改成恐龙,并点击Submit按钮。
代码生成完成后,继续点击左侧的render按钮,就可以得到一张新的图像,在新的图像中龙元素更改为了恐龙,而图像整理的氛围场景不变。

你也可以继续与语言模型对话来修改图像。快去试试吧!
