
Aceternity UI是一个前端UI组件库,它集合了大量独特、吸睛的网页交互效果,并以简单易用的形式呈现给开发者。在这个网站上,你可以尽情探索各种令人眼前一亮的交互效果,如3D卡片、动画工具提示、悬浮动画等。这些效果不仅视觉冲击力十足,还能为网页增添独特的互动体验,提升用户的参与度和趣味性。

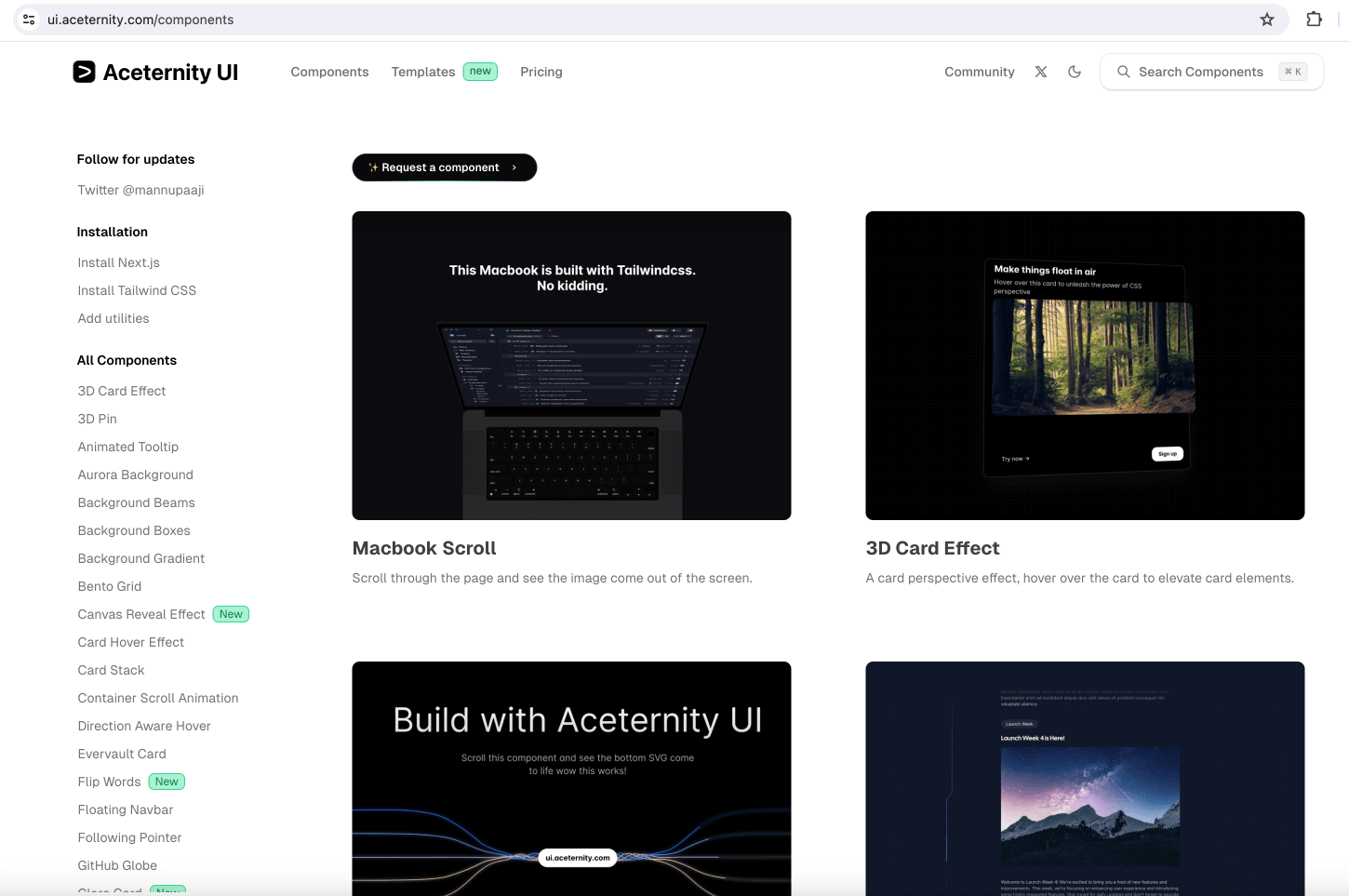
Aceternity UI不仅仅是一个效果的展示平台,更是一个随时可用的特效代码库。每一个特效,都提供了相应的代码示例和使用说明。当你在Aceternity UI上发现一个心仪的特效时,只需简单地复制粘贴代码,稍作修改,就能快速地将其应用到自己的项目中。这极大地提高了开发效率,降低了实现炫酷特效的门槛。


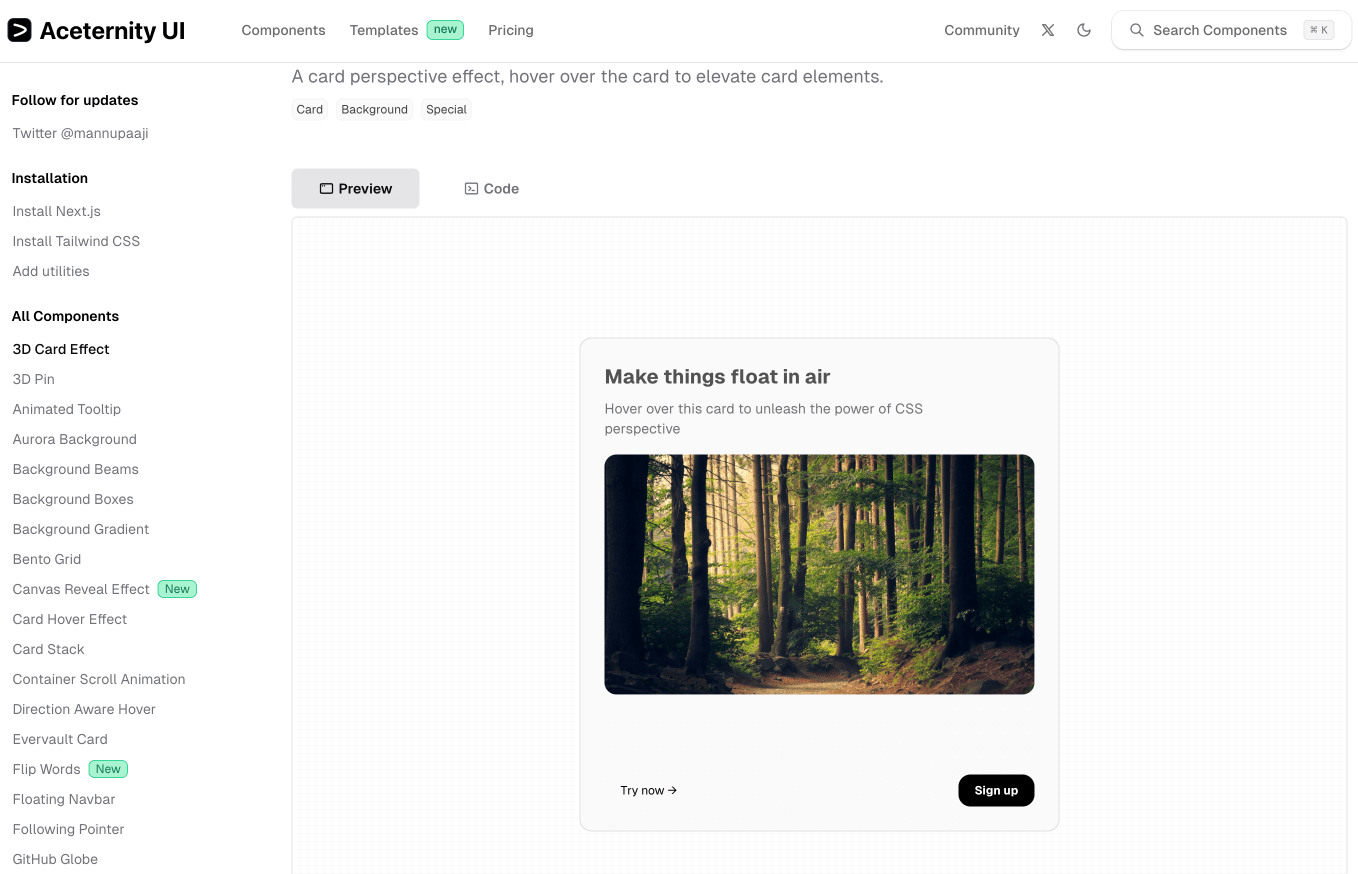
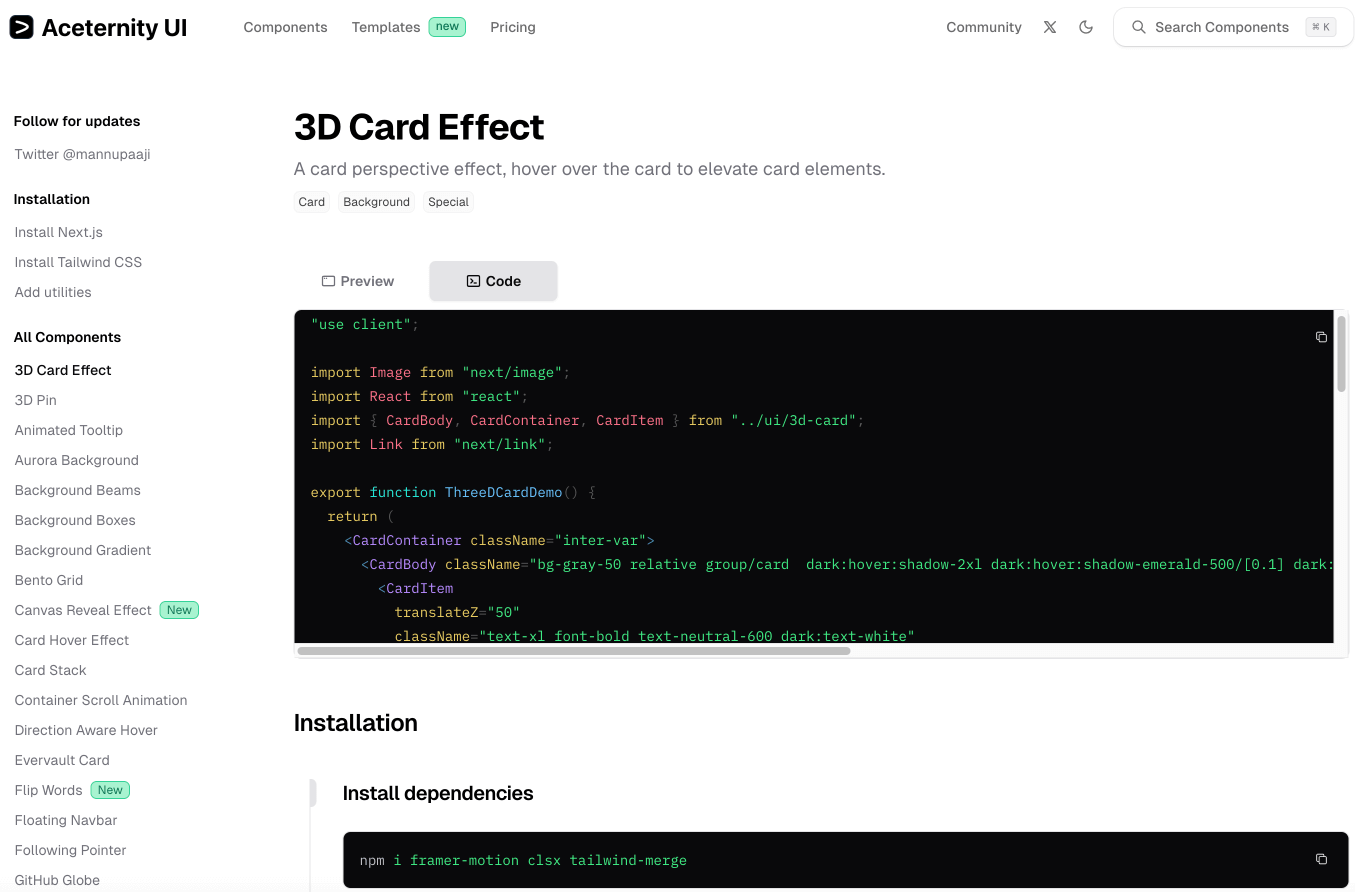
举个例子,假设你被Aceternity UI上的3D Card Effect所吸引,想要在自己的网页中实现类似的效果。你只需在Aceternity UI的特效页面中,查看效果的实现代码。网站提供了HTML、CSS、JavaScript等完整的代码示例,以及针对React、Next.js、Tailwind CSS等主流框架的使用说明。无论你的项目是基于何种技术栈,都能轻松地将特效整合进去。
除了炫酷的交互特效,Aceternity UI还提供了许多实用的UI组件,如导航栏、背景效果、Following Pointer等。这些组件可以帮助你快速搭建出美观、易用的网页界面。同样地,你可以在Aceternity UI上预览这些组件的效果,并直接复制代码应用到项目中。
Aceternity UI的大部分组件都是免费提供的。即便是商业项目,也可以在Aceternity UI的免费版本中找到所需的绝大部分功能。当然,如果你需要更多高级功能和技术支持,付费版本也提供了更多选择。

在这个注重用户体验的时代,一个好的网页不仅需要有价值的内容,还需要有吸引人的呈现方式。而Aceternity UI正是帮助我们实现后者的利器。通过Aceternity UI,我们可以轻松地为网页添加有趣的交互效果,提升视觉吸引力,给用户留下深刻印象。
如果你正在寻找灵感,或者需要一些实用的UI组件,不妨去Aceternity UI逛一逛吧!
