
Figma社区最近新上线了一个超实用的"透视网格生成器"(Perspective Grid Generator)插件,让设计师可以在Figma中快速生成透视线,轻松搞定透视效果。下面我们就来详细了解一下这个插件的使用步骤。
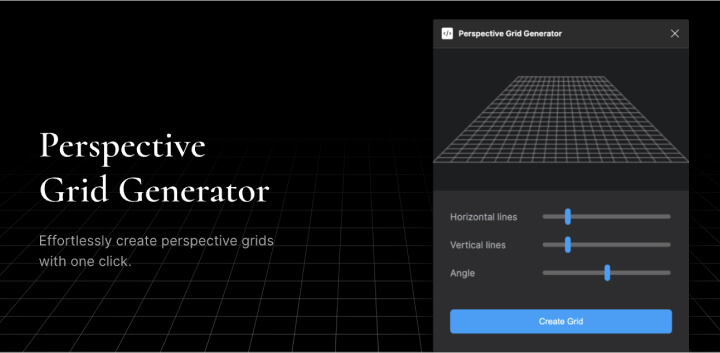
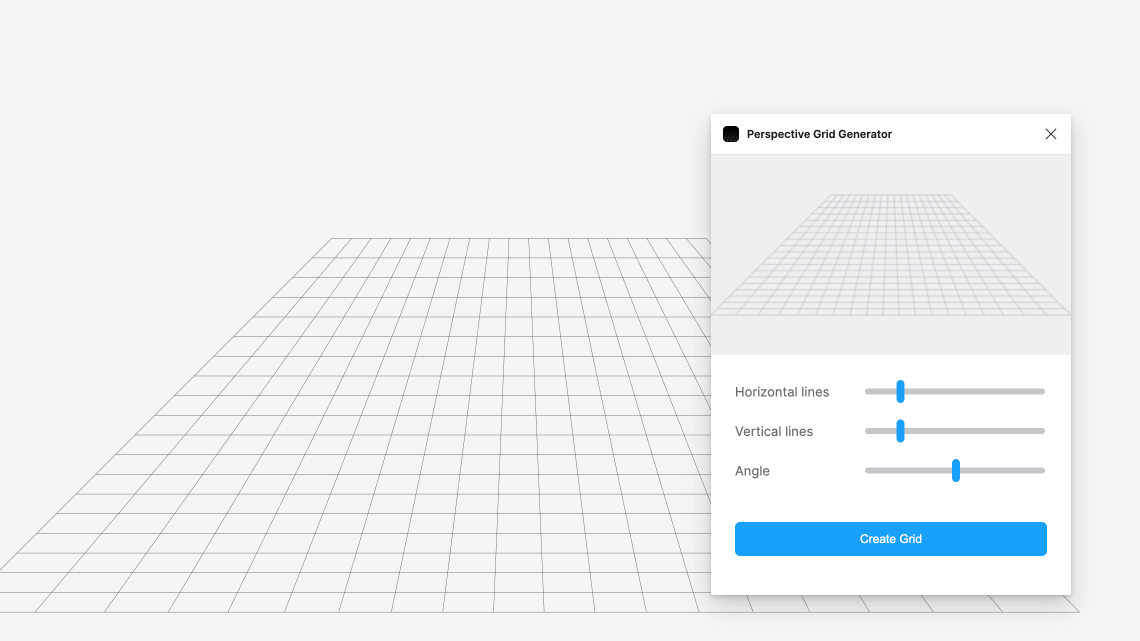
1.在Figma中查找"Perspective Grid Generator"插件,即可打开插件界面。
2.在插件界面中,你会看到三个参数:

Horizontal lines(水平线数量):控制水平透视线的密集程度,默认为10条。
Vertical lines(垂直线数量):控制垂直透视线的密集程度,默认为10条。
Angle(视角角度):控制视角的大小,角度越大,透视效果越明显。默认为30度。你可以根据设计需要,调整这三个参数的值。比如,如果你想要更加细致的透视网格,可以将水平线和垂直线的数量调大一些;如果你想要更加夸张的透视效果,可以将视角角度调大一些。
调整好参数后,点击"Create Grid"按钮,插件就会立即在画布上生成一张透视网格。你可以在这张网格的基础上进行设计,通过吸附和对齐工具,精确地布置设计元素。
下面我们来看1个应用示例:
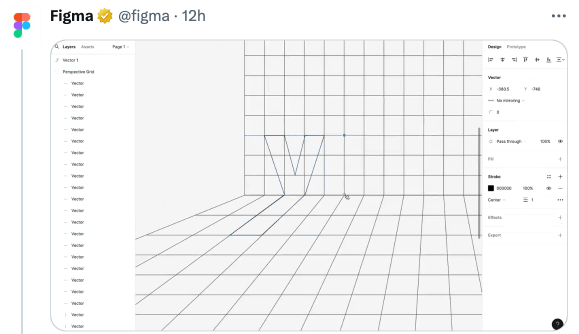
用插件生成一张透视网格,根据文字的长度和大小,调整水平线和垂直线的数量(比如10左右),视角角度可以设置为20-30度,营造出一个稳重而有冲击力的视角。

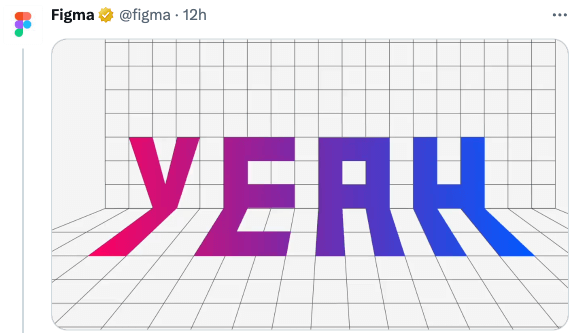
接下来,我们可以使用钢笔工具,在透视网格上勾勒出文字内容,并用渐变色填充效果。就能得到一个极具空间感和动感的文字效果。

这个插件操作非常简单,赶快去试试吧!
https://www.figma.com/community/plugin/1371153823779803304/perspective-grid-generator
