
Lottie Creator最新上线了Motion Copilot的新功能,只需要输入文本就能生成动画效果,为用户提供了一种全新的动画创作方式。不需要自己打关键帧了,简直不要太方便!
下面跟随教程我们来尝试一下这项新功能!
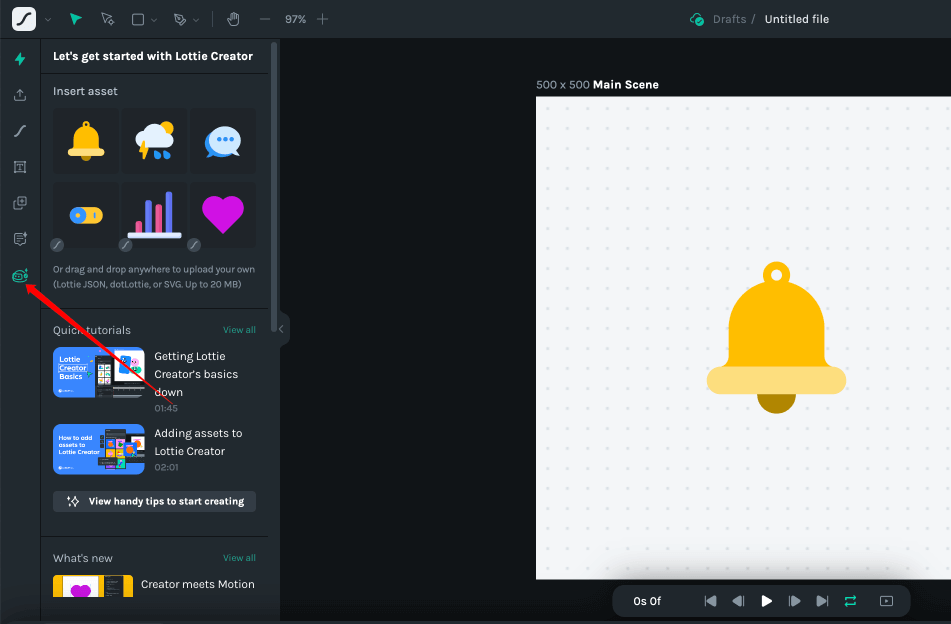
在左侧菜单找到Motion Copilot,点击激活菜单
![Lottie Creator上线Motion Copilot功能丨文本生成动画_5.png Lottie Creator上线Motion Copilot功能丨文本生成动画_5.png]()
在Lottie Creator的资源面板选择一个的素材,这里我们选择一个消息图标。
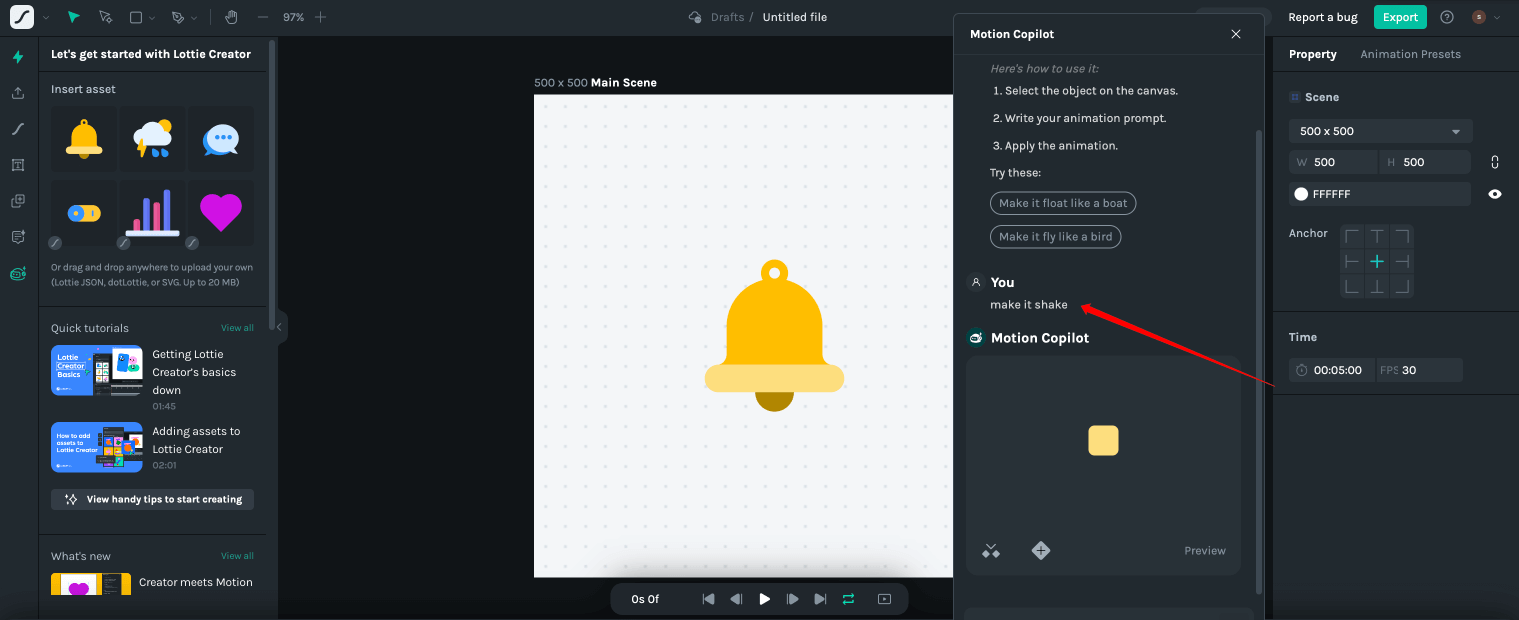
在画布中选中这个消息图标,并在Motion Copilot面板的文本框中,用文本描述你想要的动画效果。比如,"Make it shake"(让它摇摆),描述需要尽量清晰,以便Motion Copilot能够准确理解你的意图。
![Lottie Creator上线Motion Copilot功能丨文本生成动画_3.png Lottie Creator上线Motion Copilot功能丨文本生成动画_3.png]()
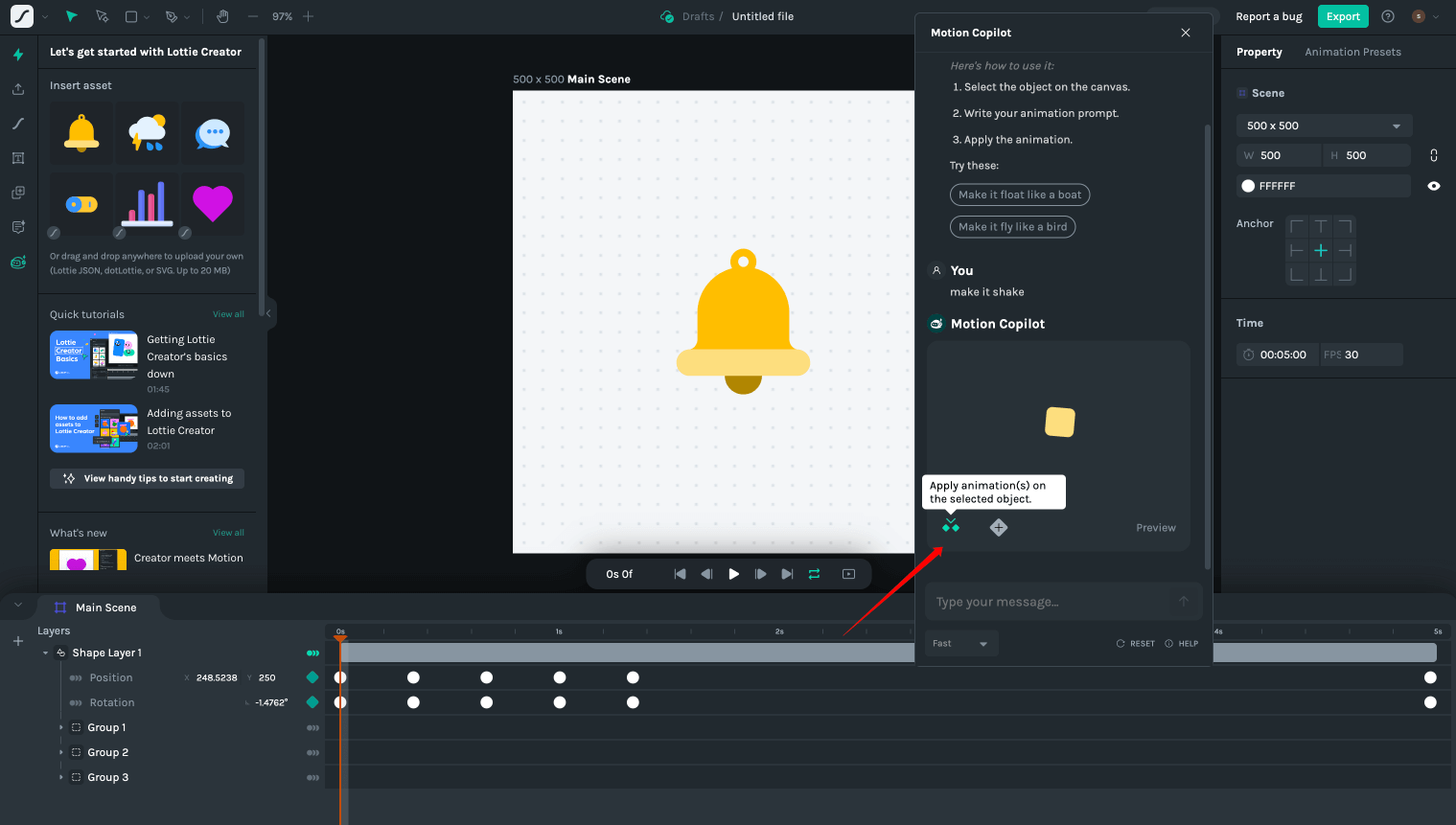
等待片刻后,下方的视图中会出现预览的动画效果,并在底部有两个按钮,你可以点击"Apply animation"(应用动画)按钮,就可以直接生成对应的关键帧时间轴了,方便你继续调整,如修改动画时长、缓动效果等,优化动画的整体表现。
![Lottie Creator上线Motion Copilot功能丨文本生成动画_4.png Lottie Creator上线Motion Copilot功能丨文本生成动画_4.png]()
如果对动画不满意,可以继续使用Motion Copilot生成新的动画,然后点击右侧的“replace animation”按钮,替换掉当前的关键帧时间轴。
Motion Copilot为Lottie Creator带来了一种直观、便捷的动画创作方式。通过文字描述,就能生成简单的动画效果。这项功能的加入,进一步降低了动画制作的门槛,快去试试吧!