AI设计工具Galileo今天发布了一项名为"Design to Code"(设计到代码)的新功能。该功能可以让用户在一分钟内将设计的UI直接转换为实际的网页代码,大大简化了从设计稿到前端代码的工作流程。

使用这一功能非常简单:
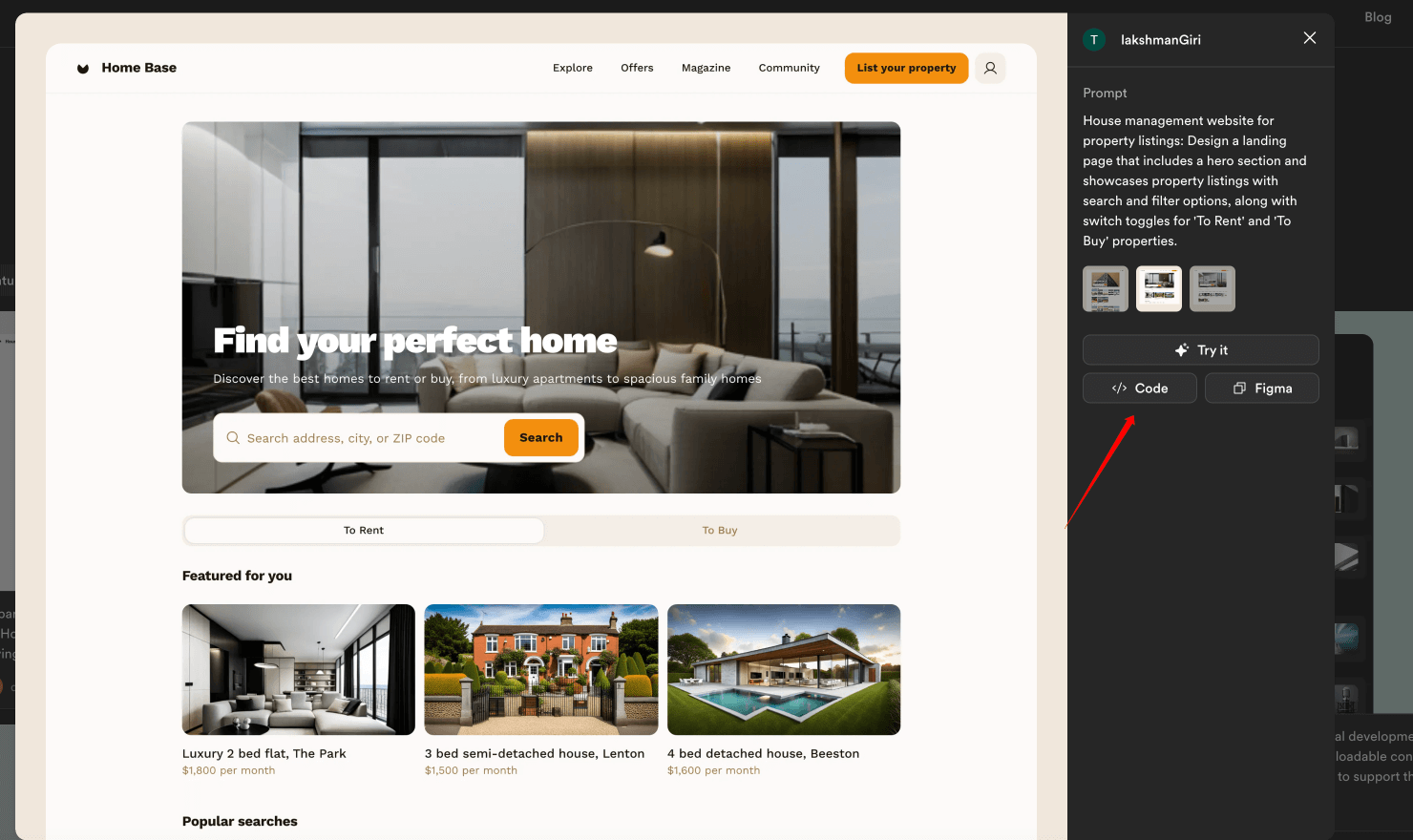
在Galileo AI中通过与AI对话完成UI设计。
点击界面右下角的"Code"按钮,系统会自动将设计转换为结构完整、风格统一的HTML代码
![Galileo AI%22Design to Code%22功能上线!1.png Galileo AI%22Design to Code%22功能上线!1.png]()
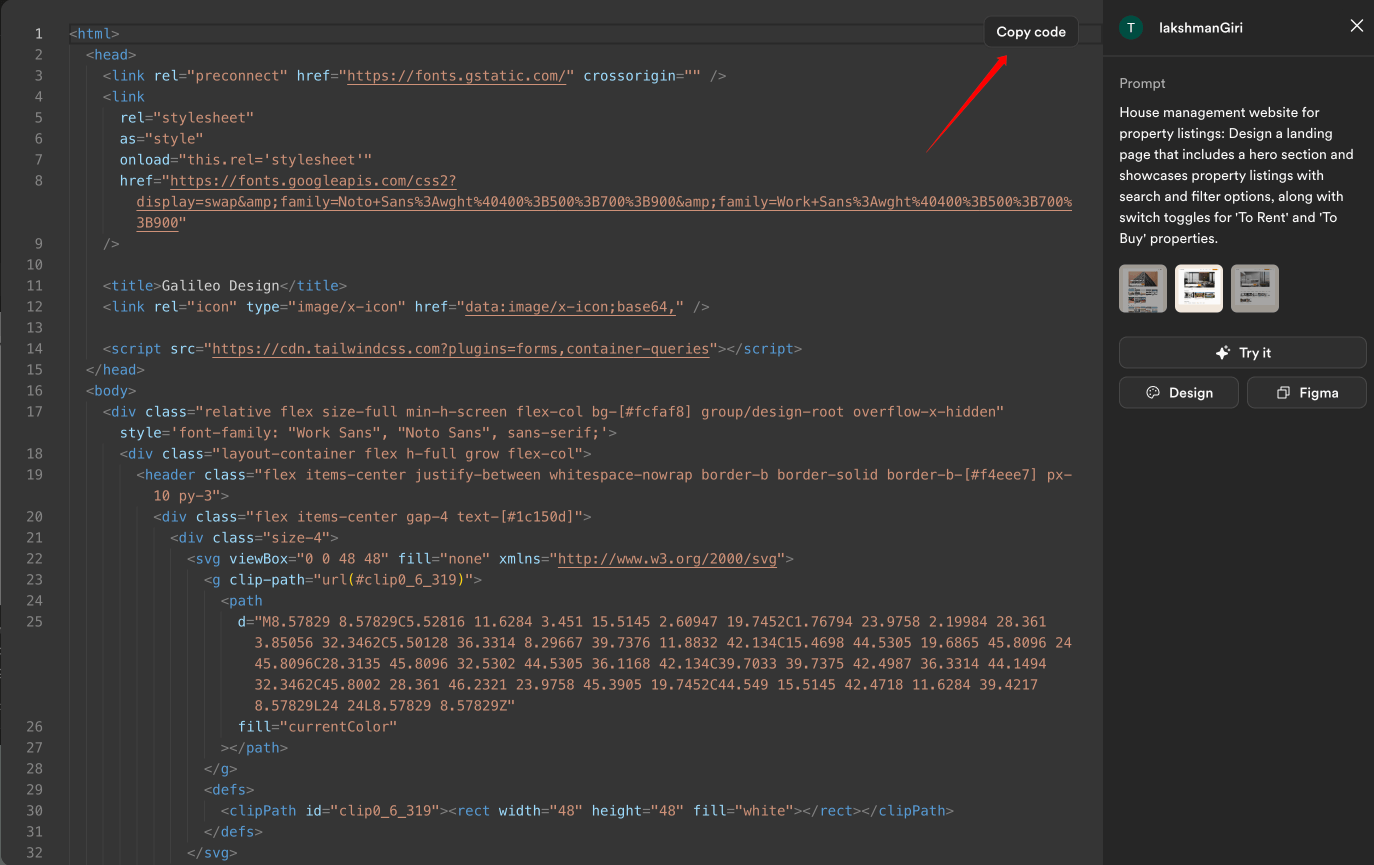
点击"Copy Code",然后将代码粘贴到代码编辑器中,一个可以实际运行的网页就诞生了
![Galileo AI%22Design to Code%22功能上线!2.png Galileo AI%22Design to Code%22功能上线!2.png]()
生成的代码包含了完整的HTML结构和内联的CSS样式,做到了结构、表现和内容的分离。同时,Galileo在转换时会尽量复用通用的CSS class,使代码简洁优雅。转换质量相当不错,基本可以直接作为生产代码使用。
代码中还包含了基于TailwindCSS的响应式布局和hover交互等高级特性。开发者不需要手工添加媒体查询和事件监听,就能获得适配不同屏幕、支持悬浮态的网页。可以说Galileo不仅是设计稿到代码的转换器,更是一个开箱即用的现代Web开发工具。
在AI技术飞速发展的时代,设计工具正在向着"一键生成代码"的方向快速进化。不单单是Galileo发布"Design to Code"功能,像Figma、Sketch等其他设计巨头也都在跟进推出类似功能。未来会涌现出更多围绕AI建立的设计开发一体化工具和平台,设计正变得更加"工程化"和"组件化"。