设计师在使用Figma或Sketch时,有时会发现切出的图片资源比设计稿大1-2个像素,或者1x切图和2x切图比例不是1:2,这个问题主要源于图标所在的图层的坐标位置(x,y)产生了小数点,或图层尺寸(w,h)有小数点,或使用了Figma的自动布局在计算元素位置时产生了小数坐标,这些原因都会导致导出的切图尺寸异常,而使用标记狮导出的切图是由Figma和Sketch官方的资源来决定的,与官方资源保持一致,所以位置坐标小数点或图层尺寸小数点,都会导致切图尺寸的不准确。
(*使用Adobe XD没有此类问题,因为XD会自动修正坐标及尺寸的小数点)
问题分析:
假设你在Figma中设计了一个图标,并将其放置在画板上。理想情况下,图标的坐标应该是整数,如(x:100, y:200)。但在启用自动布局后,Figma可能会将按钮的坐标计算为(x:100.5, y:200.5)。虽然额外的0.5像素在视觉上难以察觉,但在切图时却可能导致实际图片的尺寸比设计稿大1像素。
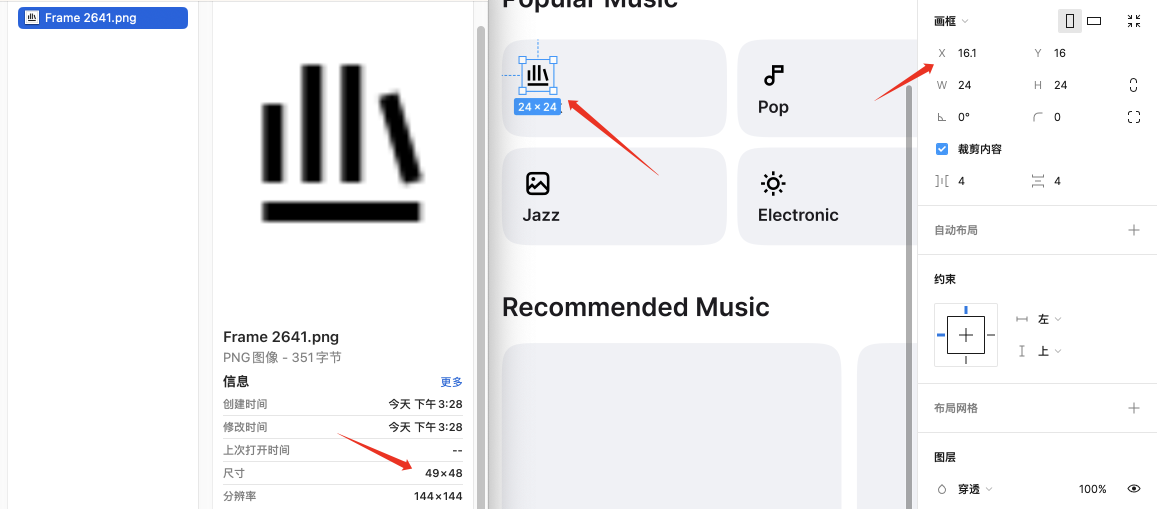
再比如下图中,图标的坐标为(x:16.1 y:16),在这种情况下,使用Figma自带的切图导出2x图,可看到切图的尺寸为49✖️48,多出了1像素。

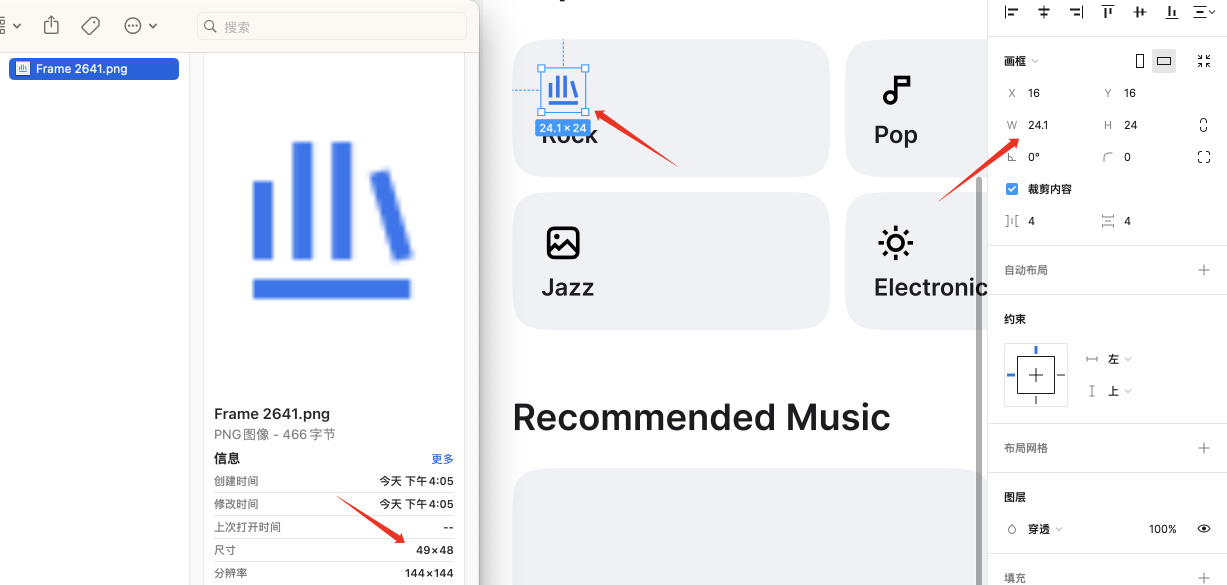
或在坐标均是整数的情况下,图标的尺寸(W:24.1 H:24),使用Figma自带的切图导出2x图,可看到切图的尺寸为49✖️48,多出了1像素。

在这些情况下,不论是用Figma导出资源还是用标记狮导出切图资源,尺寸都会是49✖️48。
除了元素本身的坐标和尺寸外,其父级元素的坐标和尺寸也可能存在小数。任何一级元素的坐标和尺寸出现小数,都有可能导致切图尺寸偏大。
解决方案:
彻底解决Figma或Sketch切图不准确问题的关键,是手动清除元素坐标和尺寸中的小数点。具体操作步骤如下:
选中需要切图的元素,在右侧属性面板中找到X、Y、W、H属性,它们分别表示元素的横坐标和纵坐,宽度和高度。
仔细检查X、Y、W、H的值是否存在小数。如果有,将其手动调整为整数。比如将100.5改为100。
接下来检查该元素的父级元素,查看其X、Y、W、H属性是否也存在小数。如果有,同样需要手动将其调整为整数。
依次检查所有父级元素,直到画板为止。确保每一级元素的坐标和尺寸都不包含小数。
全部调整完成后,再进行切图操作。这时切出的图片尺寸就能与设计稿完全一致了。
在Figma导出切图前做一次检测
以下面的画板为例子,我们在导出标注前先在Figma中做一次切图检测
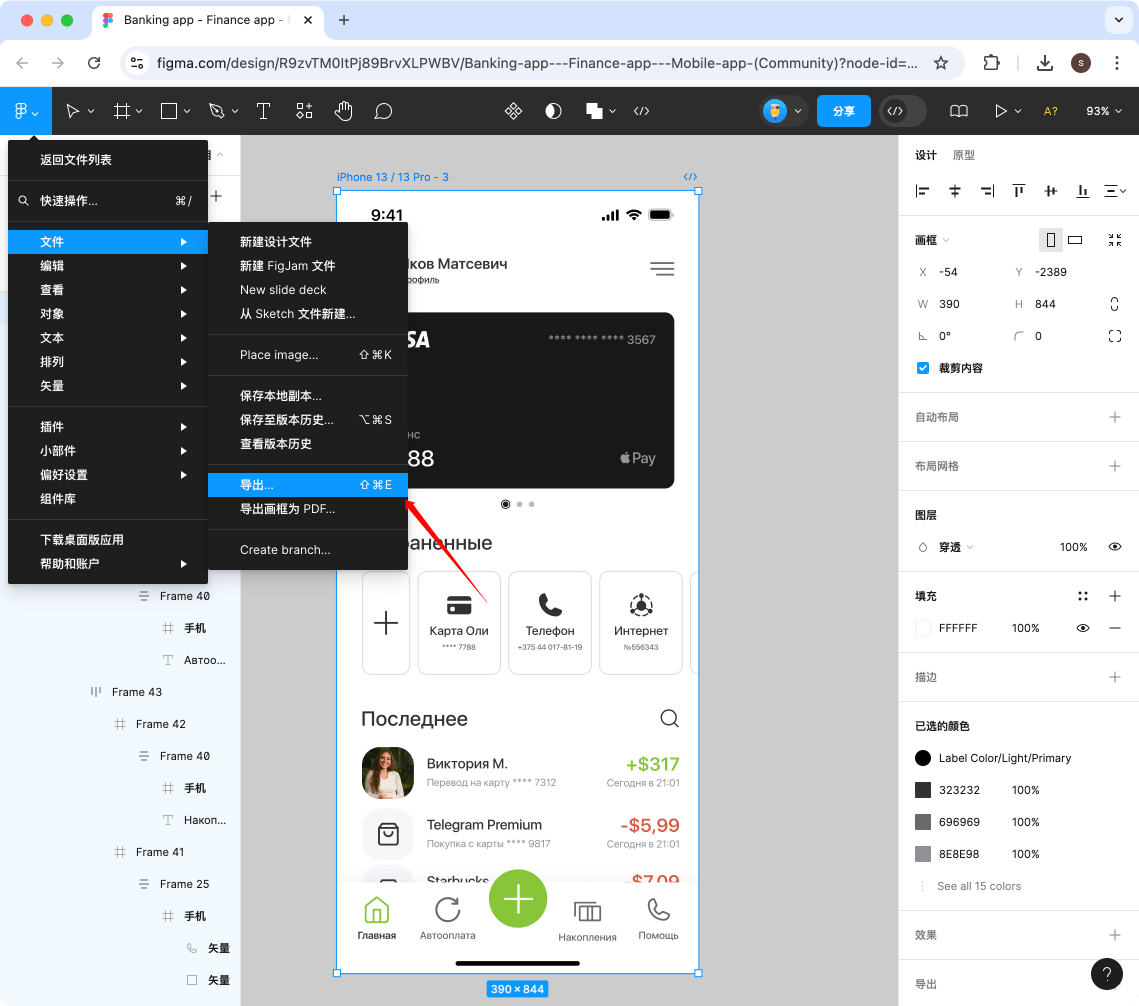
选中需要导出的画板,点击文件-导出按钮
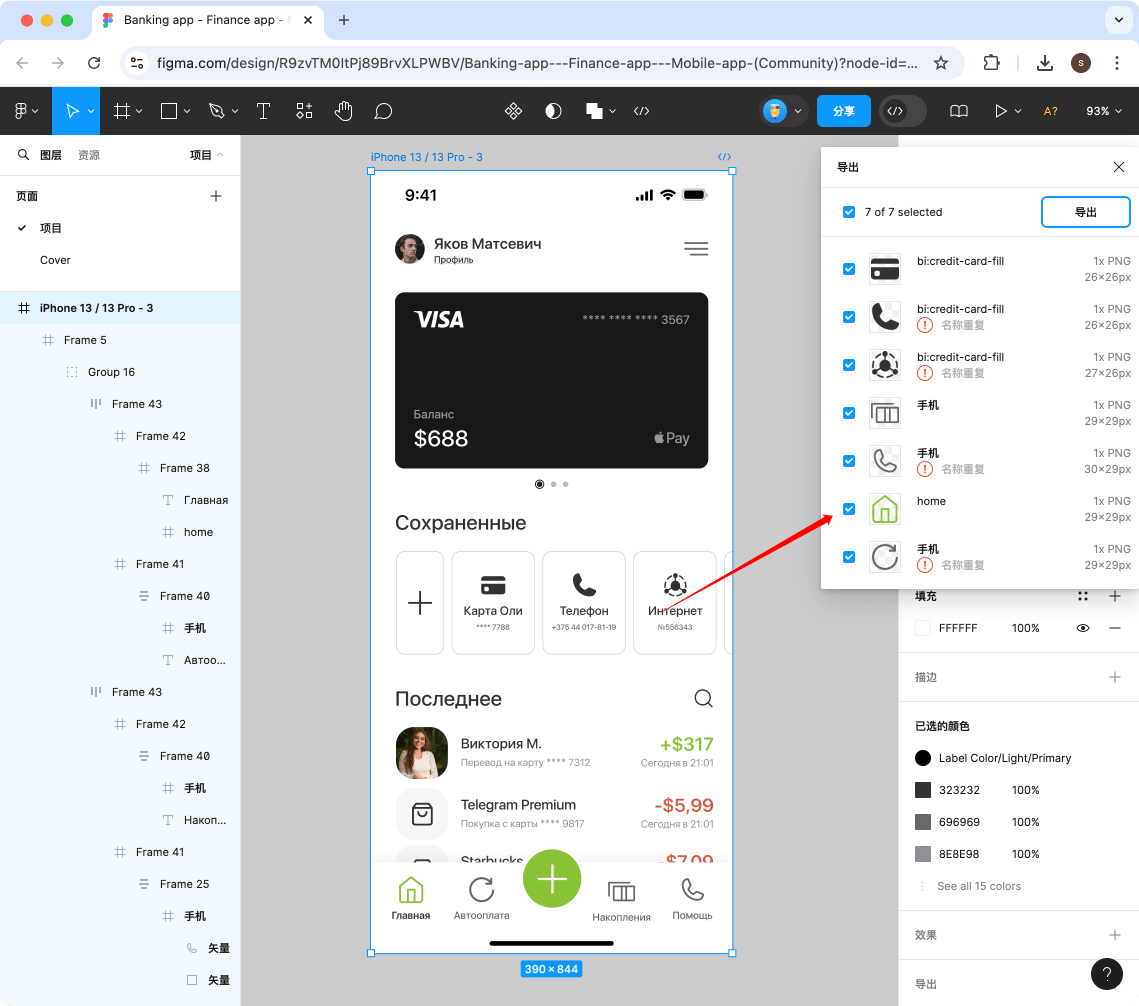
![Figma导出切图像素检测1.png Figma导出切图像素检测1.png]()
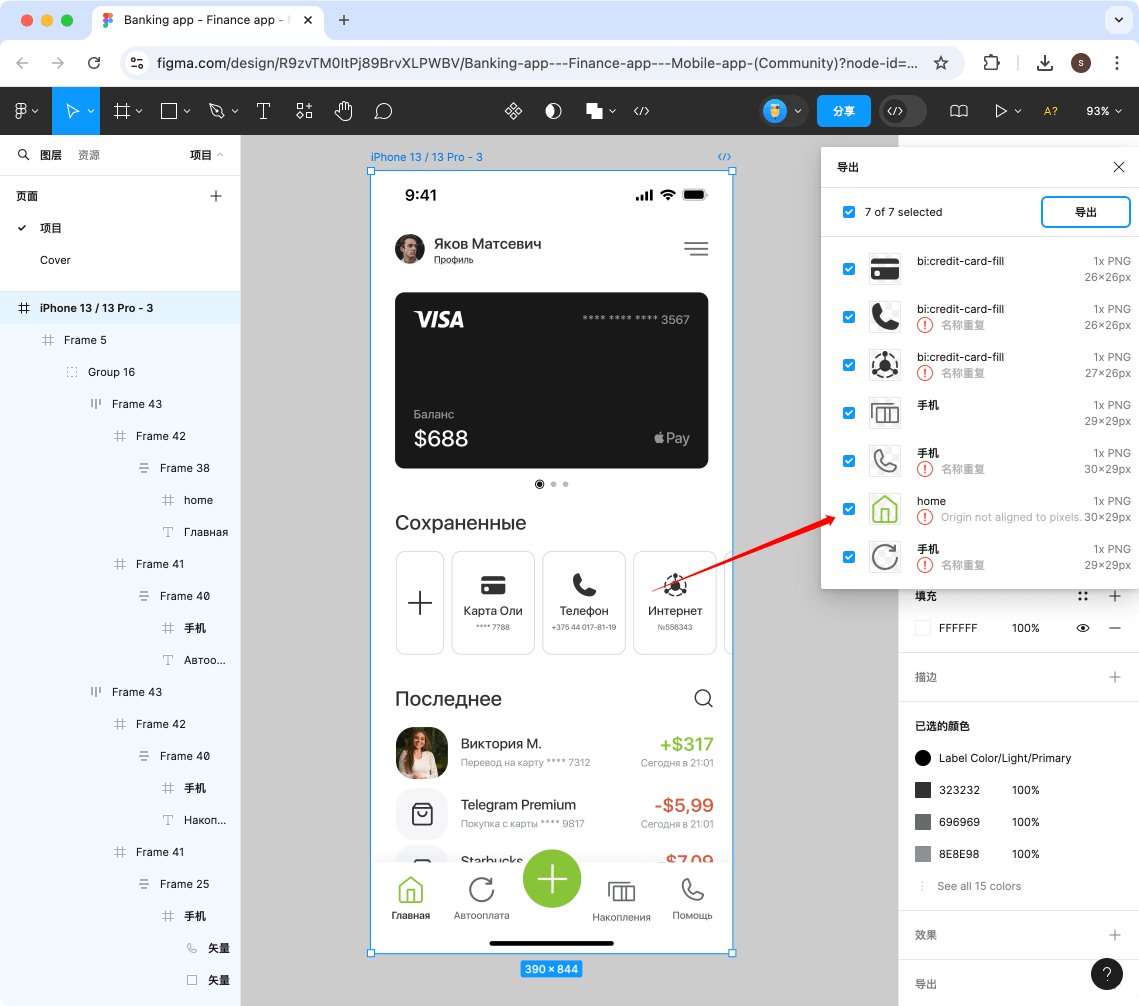
在Figma的导出面板中,注意到"home"图标旁边有一个红色感叹号,提示"Origin not aligned to pixels"(原点未对齐到像素),代表我们需要对这个图标的坐标进行修正。
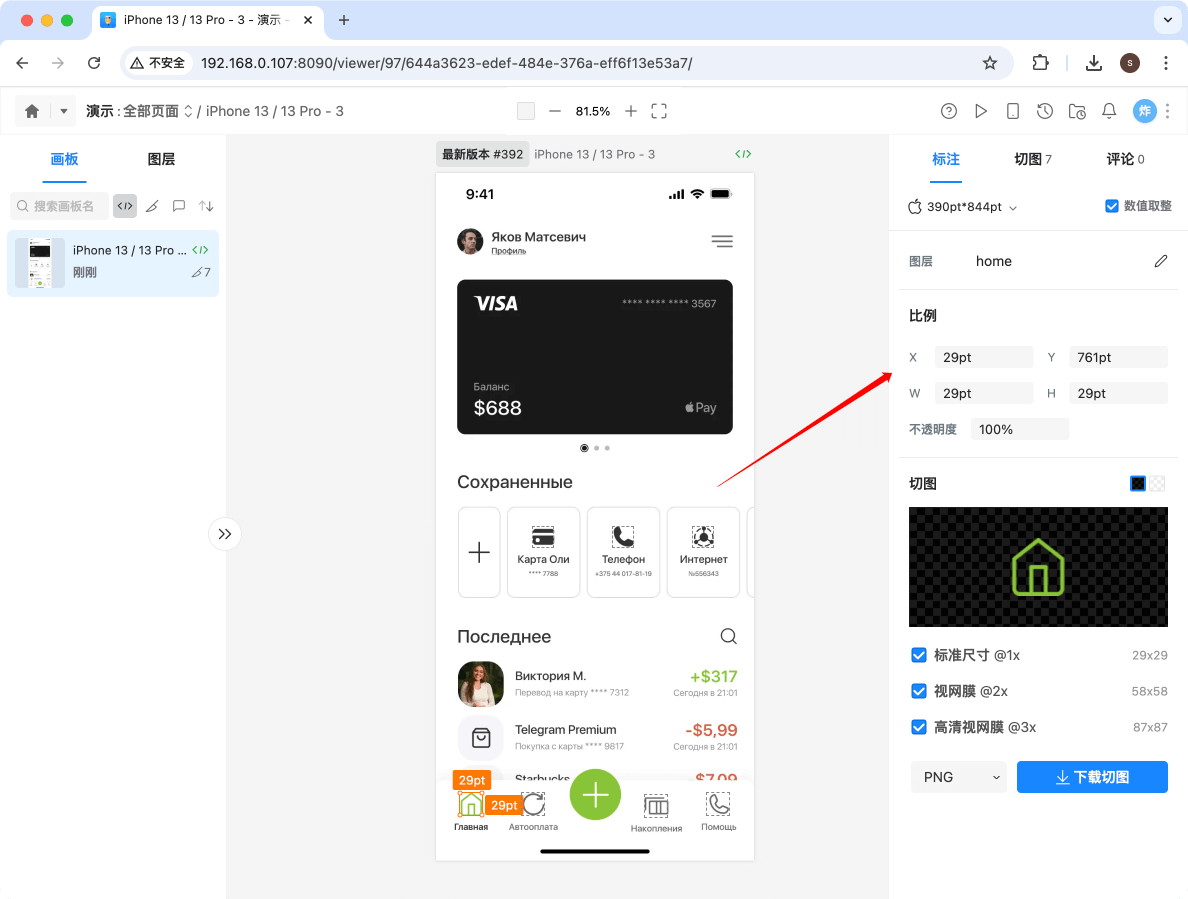
![Figma导出切图像素检测2.png Figma导出切图像素检测2.png]()
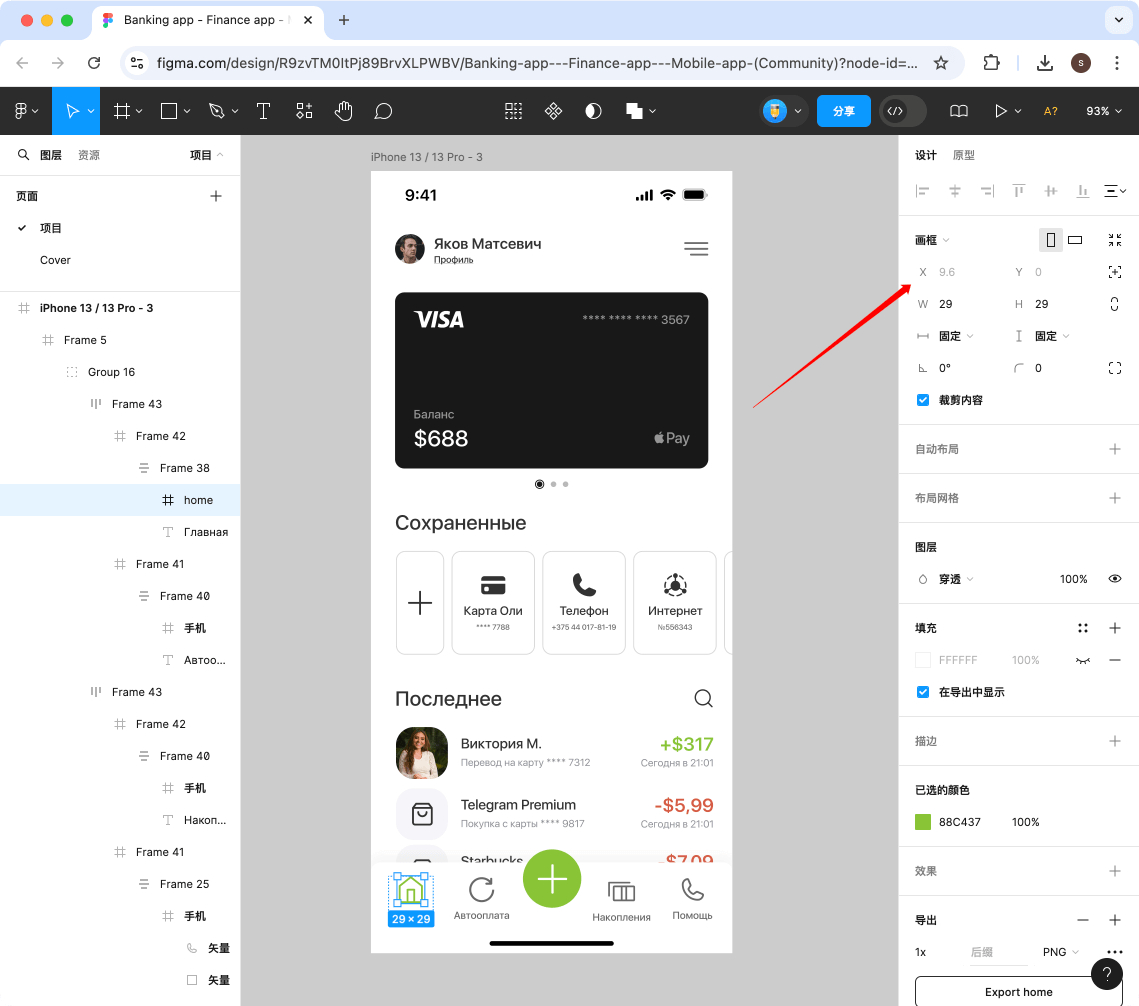
选中问题元素(在这里是"home"图标),查看右侧属性面板中的X和Y值。在截图中,我们可以看到X值为9.6,Y值为0。
![Figma导出切图像素检测3.png Figma导出切图像素检测3.png]()
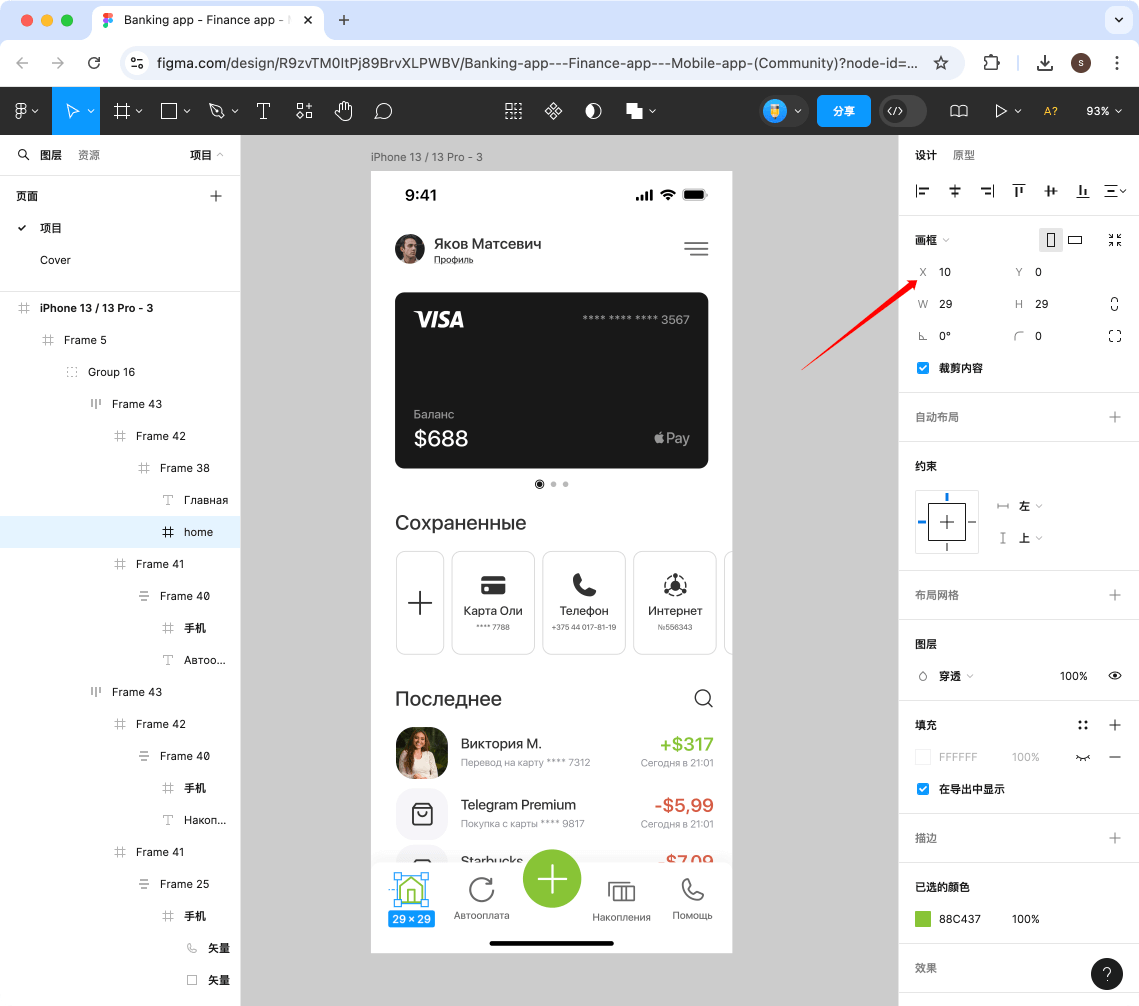
取消自动布局,将X和Y值调整为最接近的整数。在这个例子中,可以将X值从9.6调整为10,Y值保持为0。
![Figma导出切图像素检测4.png Figma导出切图像素检测4.png]()
调整后,重新检查导出面板,确认"Origin not aligned to pixels"的警告已经消失。
![Figma导出切图像素检测5.png Figma导出切图像素检测5.png]()
完成检测后我们就可以将画板导出到标记狮私有云了。
![Figma导出切图像素检测6.png Figma导出切图像素检测6.png]()
设置对齐到像素:
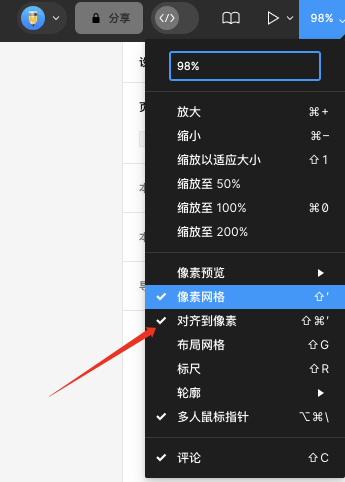
在使用Figma时开启"对齐到像素"选项,可一定程度避免产生过多小数坐标图层。
![坐标小数点导致标记狮切图尺寸不准确问题_3.png 坐标小数点导致标记狮切图尺寸不准确问题_3.png]()
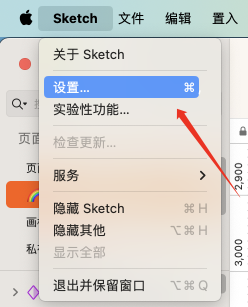
在使用Sketch时打开设置菜单,选择图层-勾选将图层和锚点契合于像素边缘选项。
![坐标小数点导致标记狮切图尺寸不准确问题_5.png 坐标小数点导致标记狮切图尺寸不准确问题_5.png]()
![坐标小数点导致标记狮切图尺寸不准确问题_4.png 坐标小数点导致标记狮切图尺寸不准确问题_4.png]()
开启了相关设置并不会修改已存在的小数值,所以手动修改已存在的小数点坐标。