
Sketch 100版本发布,原型交互制作能力获得全方位增强,下面将为您详细解锁这些原型交互的新功能:
1.悬浮与按压交互
过去的原型虽可模拟点击/Tap行为,但在诸如工具提示、预览卡片等场景中,则缺乏与真实体验一致的交互表现。Sketch 100推出了悬浮(Hover)和按压(Press)两种全新的触发方式。
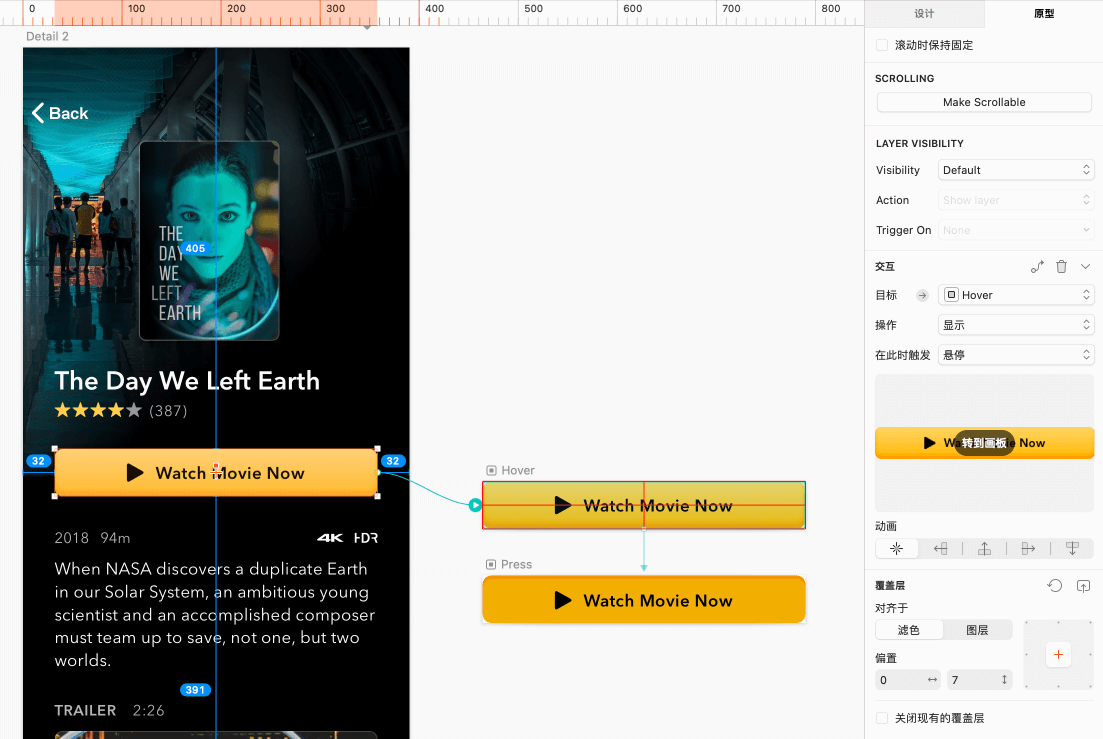
下面我们为”watch movie now“按钮添加一个hover和press状态,先绘制好两个按钮的覆盖层,这里注意两个按钮的原型属性要是覆盖层。

我们先来添加hover状态,将白色按钮链接到hover按钮,图层可见性选择默认。交互操作选择“显示”,触发选择“悬停”。然后对齐好按钮的位置。这样悬停的状态就制作好了。

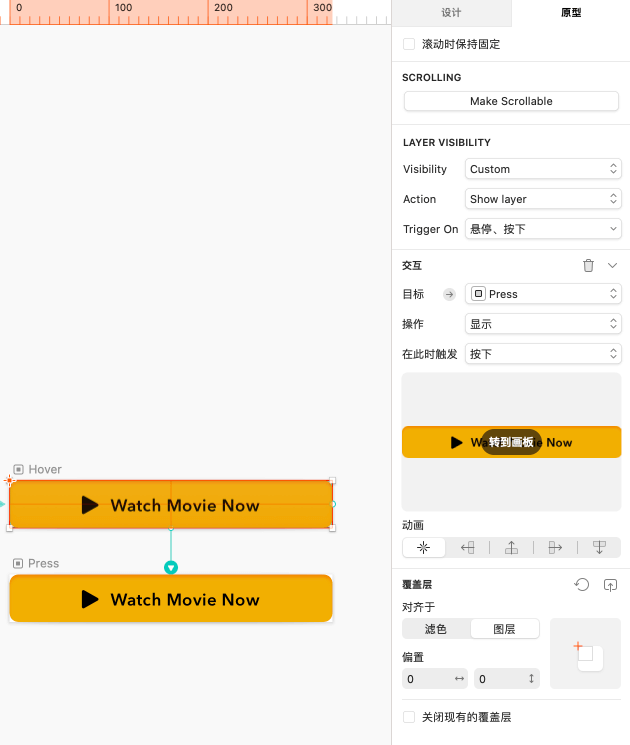
接下来我们添加press状态,将hover按钮链接到press按钮。图层可见性选择自定义“显示”,触发选择“按下”。所以hover按钮有两个触发动作一个是“悬停”,一个是“按下”。同样的对齐好按钮位置,这样按下状态就制作好了。

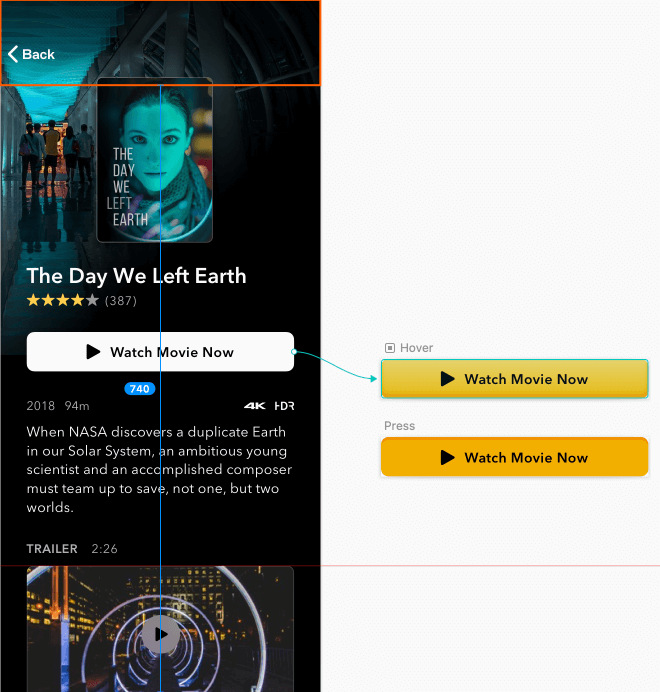
点击预览按钮就可以得到下方的预览效果了。
2.可滚动交互
本次Sketch的更新除了按钮交互外,还更新了“可滚动交互”,这类交互可用在堆栈卡片和地图等使用场景。例如:
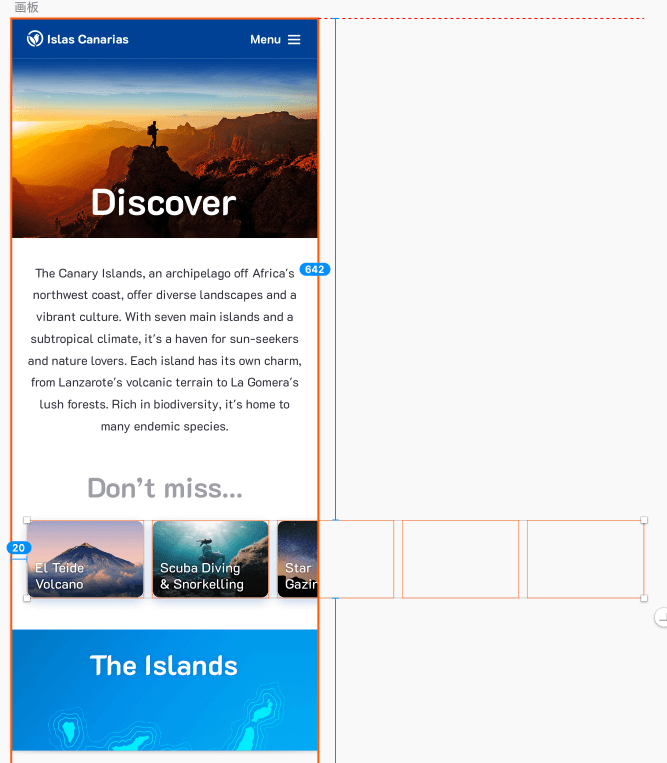
1》利用横向可滚动交互制作可滚动卡片区域
制作好横向滚动的卡片,将卡片组设置为组件,这样方便后期修改卡片的内容。

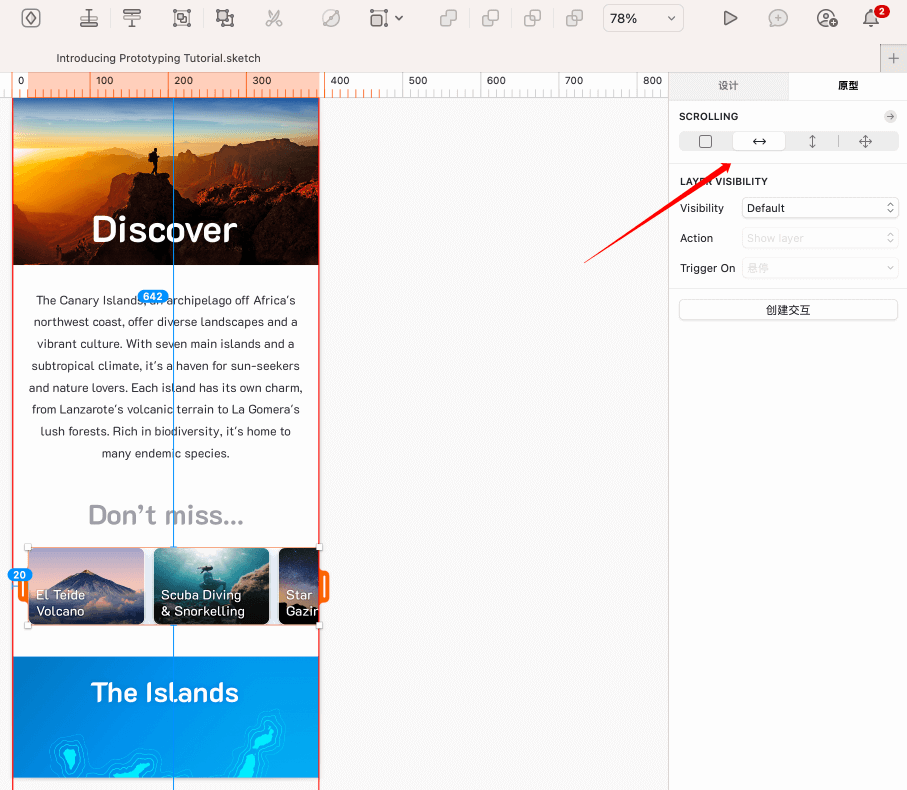
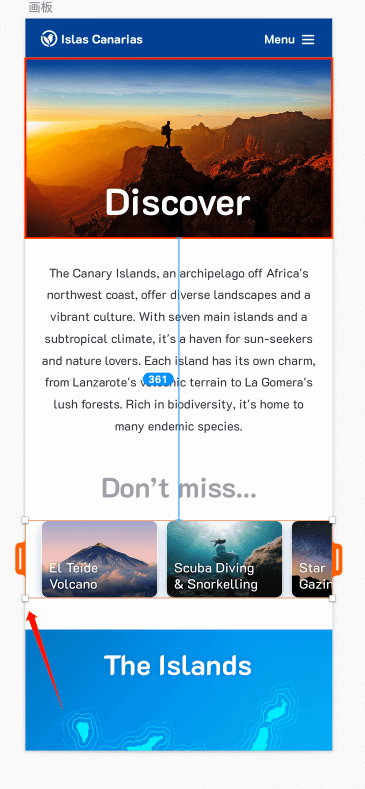
选中卡片组件,点击原型-设置可滚动,选择水平横向滚动即可。并将滚动的蒙版与画板边缘对齐。


点击预览然后用双指在触控板横向操作就可以看到效果了。
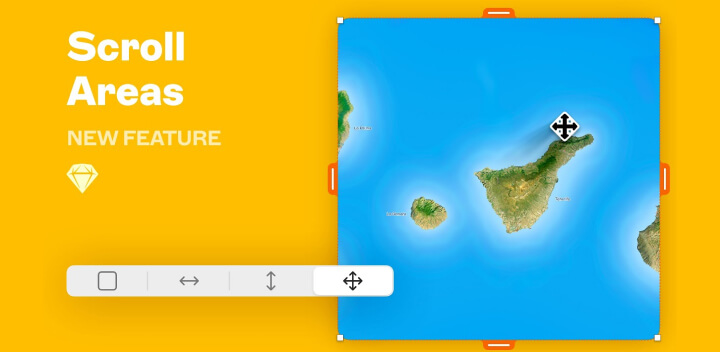
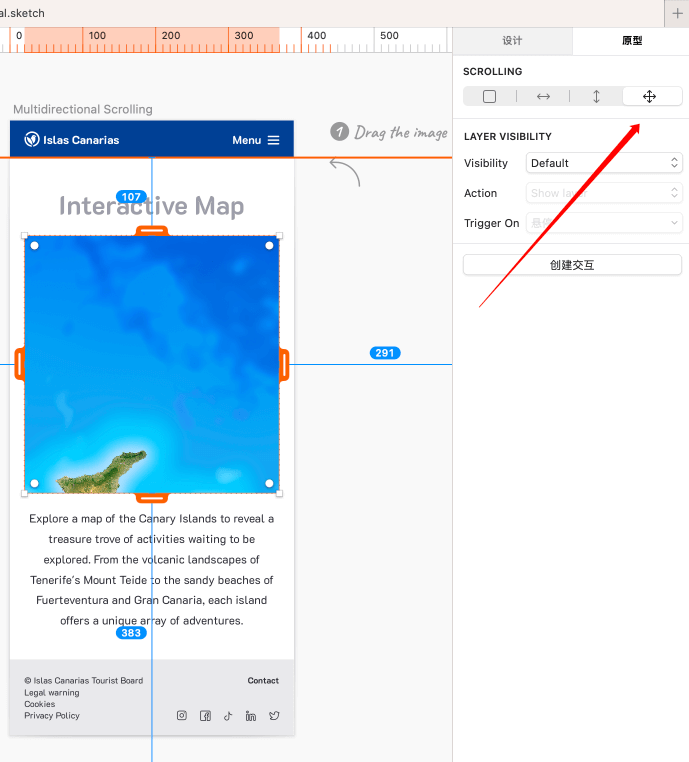
2》利用四周滚动制作地图效果
准备好地图蒙版组,点击原型-设置可滚动,选择四周滚动。

点击预览然后用双指在触控板操作就可以看到效果了。
注意:如果用鼠标是无法预览可滚动的交互效果的。
Sketch 100的交互原型更新内容还可应用于更多场景,我们将在近期更新更多的交互使用场景,敬请关注!
