
Figma最新更新中推出了一项非常实用的功能 - 页面分隔符(Page Divider),让设计师们可以更加灵活、高效地管理设计文件中的页面。这个看似简单的功能,却能够显著提升页面组织的条理性和可读性,为设计师们的工作带来诸多便利。
页面分隔符究竟如何使用呢?其实非常简单,只需要按照以下步骤操作即可:
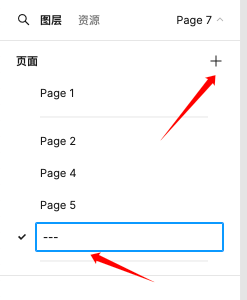
在Figma的"page"面板中,点击右上角的“+”号按钮,进入编辑状态;
![Figma页面分隔符功能上线3.png Figma页面分隔符功能上线3.png]()
输入连字符(-)、破折号(— 或 –)、星号(*)或空格,即可将该页面转换为分隔页;
![Figma页面分隔符功能上线4.png Figma页面分隔符功能上线4.png]()
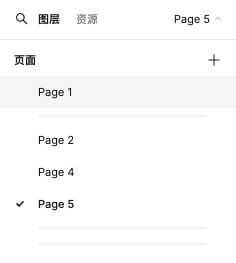
鼠标长按住分隔符可调整分隔符的数量和位置,直到你对页面的视觉层次感到满意;
通过使用页面分隔符,设计师可以,将设计文件中的页面划分为不同的部分或章节,这种清晰的层次结构不仅有助于设计师快速定位和管理页面,还能让团队中的其他成员,如开发人员、产品经理等,更容易理解和查找设计稿中的内容。
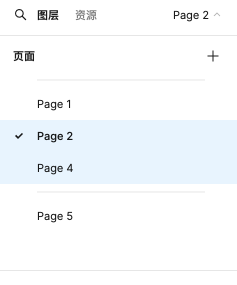
除了引入页面分隔符,Figma还优化了多页面选择和移动的操作方式。现在,可以按住Shift键选择多个页面page,然后一次性移动它们,大大简化了页面管理的流程。

页面分隔符和多选移动页面这些看似不起眼的功能改进,却切实解决了设计师在日常工作中遇到的一些痛点,让Figma变得更加智能和人性化。快更新figma去试试吧!