
Animate on Path是一款Figma动画插件,主要功能是让你选择的对象沿着指定的路径平滑移动,制作出动人的动画效果。它适用于各种类型的对象,如框架、实例、形状等。
使用Animate on Path非常简单,只需按照以下步骤操作:
在画布上创建一个对象(如形状)和一条路径(如钢笔工具绘制的曲线)。
![Animate on Path:在Figma中轻松创建路径动画3.png Animate on Path:在Figma中轻松创建路径动画3.png]()
选中需要添加动画的对象和参考路径。
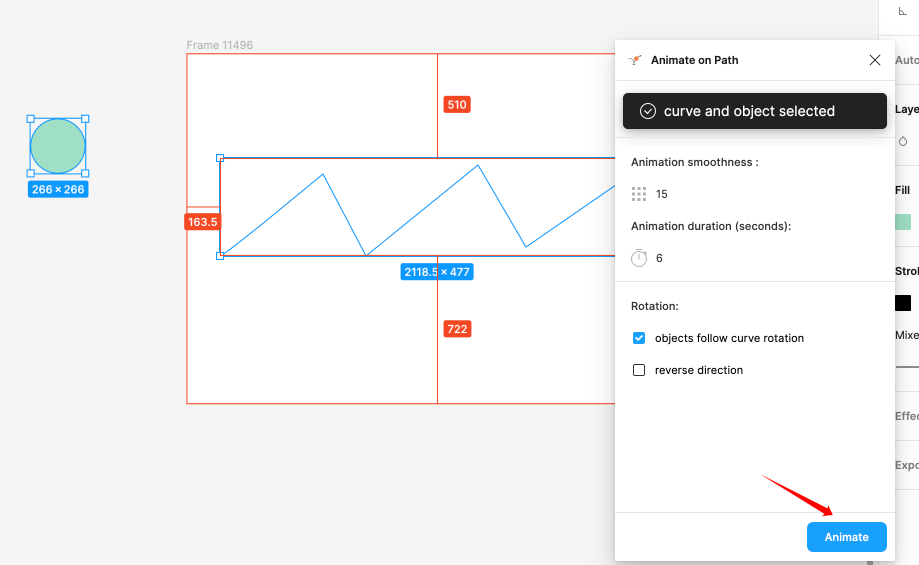
打开Animate on Path插件面板。
![Animate on Path:在Figma中轻松创建路径动画4.png Animate on Path:在Figma中轻松创建路径动画4.png]()
在面板中调整动画参数,如持续时间、平滑度等。
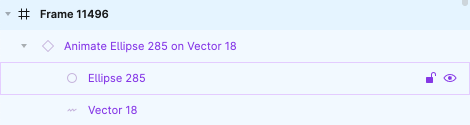
点击"Animate"按钮,插件会自动生成一个动画组件。
![Animate on Path:在Figma中轻松创建路径动画5.png Animate on Path:在Figma中轻松创建路径动画5.png]()
打开Figma的演示按钮就可以直接演示了,非常快速。
如果不想在演示中看到路径可将路径图层直接隐藏
目前,Animate on Path还有一些使用限制,例如:
直线路径可能无法正常工作。
有间隙的曲线路径也可能导致动画失效。
带有旋转属性的对象和路径可能影响动画效果。
不过,开发者承诺会持续优化和更新插件,计划支持多对象动画(如火车般的队列移动)、文本路径动画,以及缓入缓出等高级动画控制。如果用户遇到任何问题或有新的需求,都可以通过评论或邮件与开发者取得联系。
Animate on Path是一款简单易用、功能实用的Figma动画插件。它基本满足了设计师对路径动画的需求,并且还在不断完善和扩展新功能。如果你想在Figma中快速制作出专业的路径动画效果,不妨尝试一下这个插件。