
Figma刚刚发布了十分好用的多重编辑(Multi-edit)功能,在设计过程有些图形我们并未事先建立好组件,在这种已经应用在了多个画框中的元素我们可以利用多重编辑功能快速编辑组件,从而提升设计效率。下面为大家介绍具体的操作方法:
1. 选择匹配图层
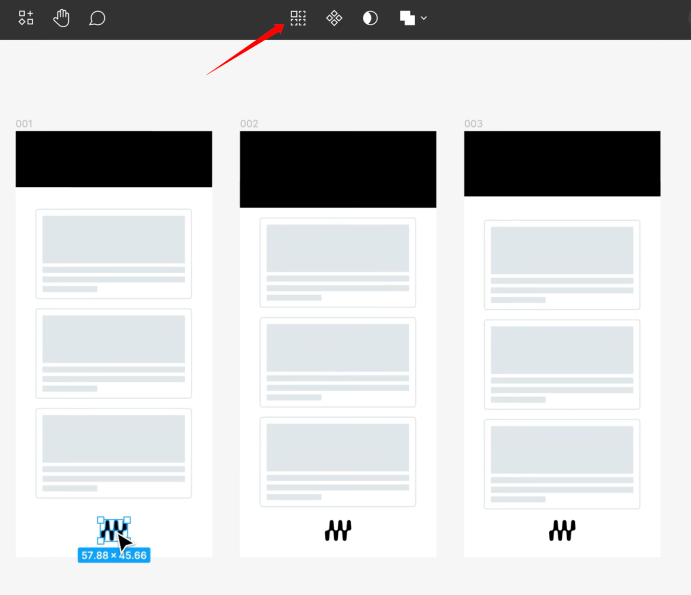
首先,选中要创建组件的第一个对象,然后点击 Figma 顶部工具栏上的“选择匹配图层”按钮。Figma 会自动选中其他画框内与之匹配的对象。为了确保正确选择,请确认要创建组件的对象在不同画框内的图层名称和位置是否一致。

2. 创建组件
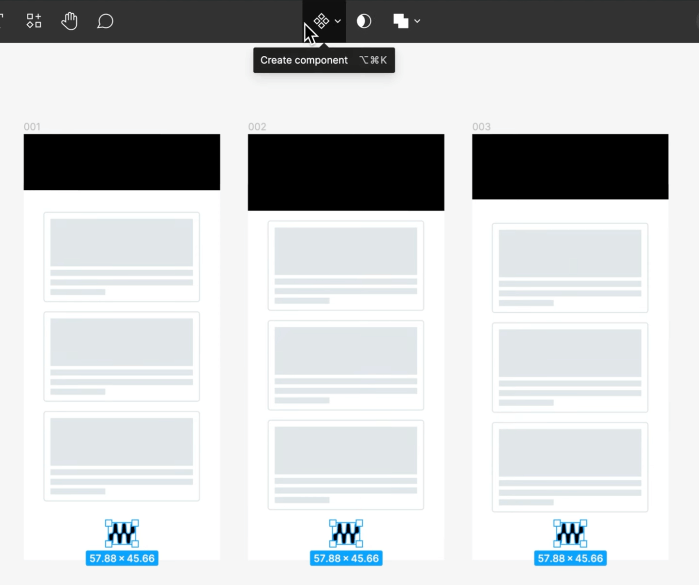
选中所有匹配的图层后,再次点击顶部工具栏,选择“创建组件”。Figma 会将所选对象转换为组件实例,并自动将主组件放置在当前画框之外。现在,你已经成功创建了一个组件,并且可以方便地管理和编辑这些组件实例。


3. 编辑组件属性
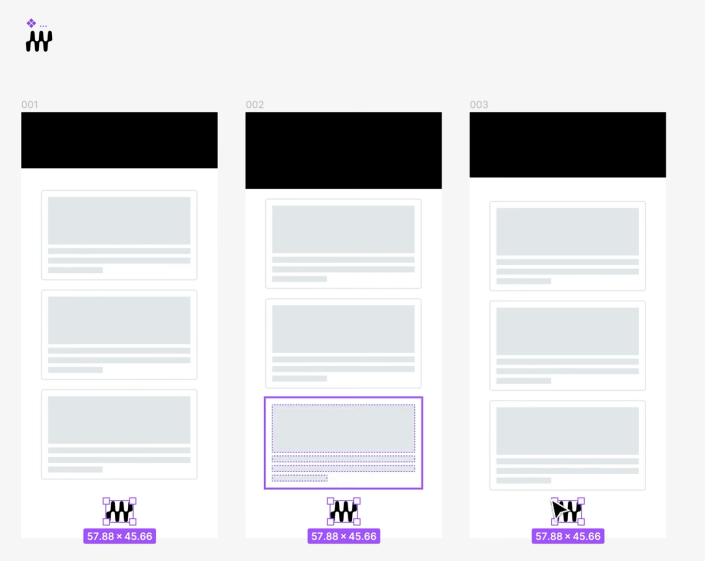
创建组件后,你可以同时编辑所有组件实例的属性,如填充颜色、字体和位置等。选择任意一个组件实例,按住 Shift 键并点击其他实例进行多选。然后,使用属性面板修改所需的属性,所有选中的实例都会同步更新。

4. 创建嵌套组件
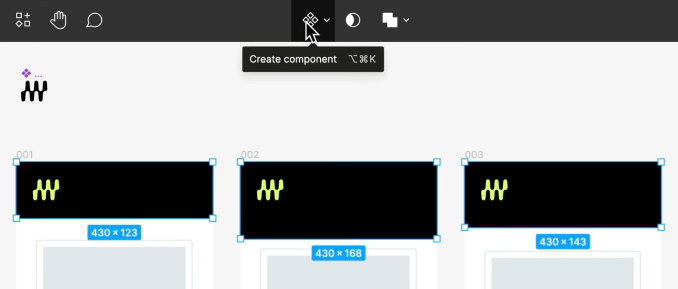
多重编辑功能还支持创建嵌套组件。当你有一个包含多个组件的画框,而这些组件在不同画框内的大小或位置不一致时,可以先选择第一个画框,点击“选择匹配图层”,然后在选中匹配图层的情况下,将它们全部创建为一个组件。

主组件会被移到当前画框外,所有实例都被放置到对应的画框中,形成一个嵌套组件。这样可以确保在不同画框内组件的一致性。

5. 结合自动布局使用
多重编辑功能可以与 Figma 的自动布局功能无缝结合。当你选中多个匹配的对象并创建自动布局时,每个画框内都会单独应用自动布局。你可以在不同画框内独立调整组件实例的位置和大小,而不会影响其他画框内的布局。
通过利用 Figma 的多重编辑功能,我们可以快速、一致地创建和管理组件。选择匹配图层、创建组件、编辑组件属性、创建嵌套组件以及结合自动布局使用,这些步骤让我们能够高效地在多个画框内应用和更新组件。
