
Figma刚刚推出的multi-edit功能!在UI设计工作中,我们经常需要创建多个类似的页面或图层,它们的布局和样式大致相同,但内容略有差异。以前在Figma中编辑这样的设计稿时,我们不得不逐个修改每个画框里的元素,重复单调的操作,效率低下。有了multi-edit就可以匹配不同画框中的相似元素进而同时操作。
一、什么是multi-edit?
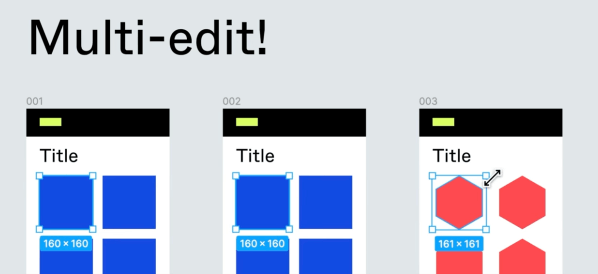
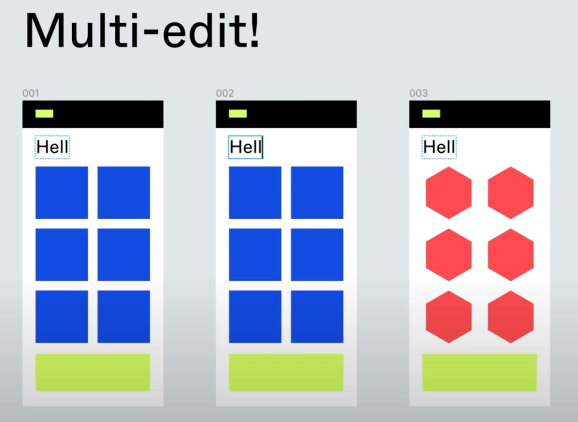
Multi-edit可以同时编辑多个画框(frame)中的元素,Figma通过图层名称和图层位置判断不同画框中的图层匹配:
图层名称:名称相同的图层会被认为是匹配的
图层位置:图层在各自画框中的位置顺序也要一致
匹配的依据是图层的名称和位置,而不是它们的视觉样式。比如在下方示例中画框3的图层名称与其他两个画板相同但它是六边形依然可以匹配。

因此在设计时,如果你希望多个元素可以被multi-edit匹配,就要注意统一它们的命名和摆放顺序。
通过这个功能,我们可以:
同时设计、迭代和优化多个画框
跨画框选择和编辑匹配的对象
跨画框更新匹配的文本
为匹配的元素添加交互和动画
二、如何使用multi-edit?
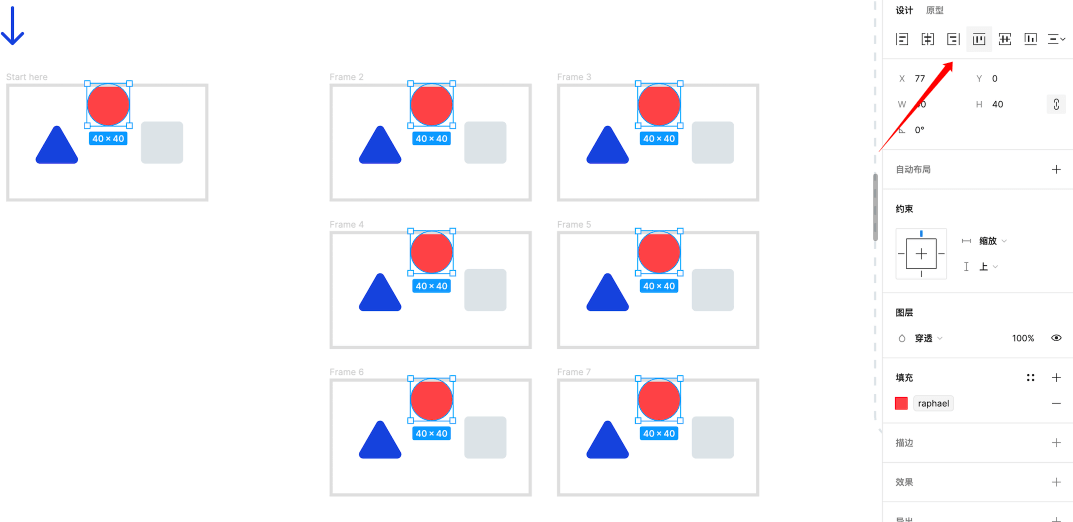
选择匹配的图层
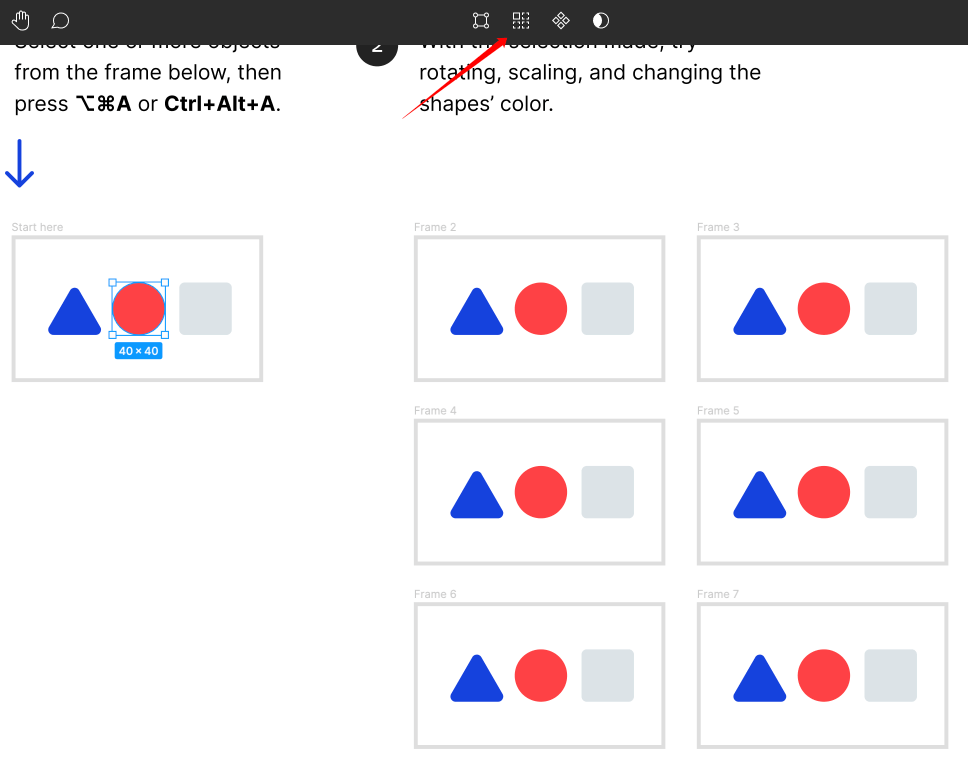
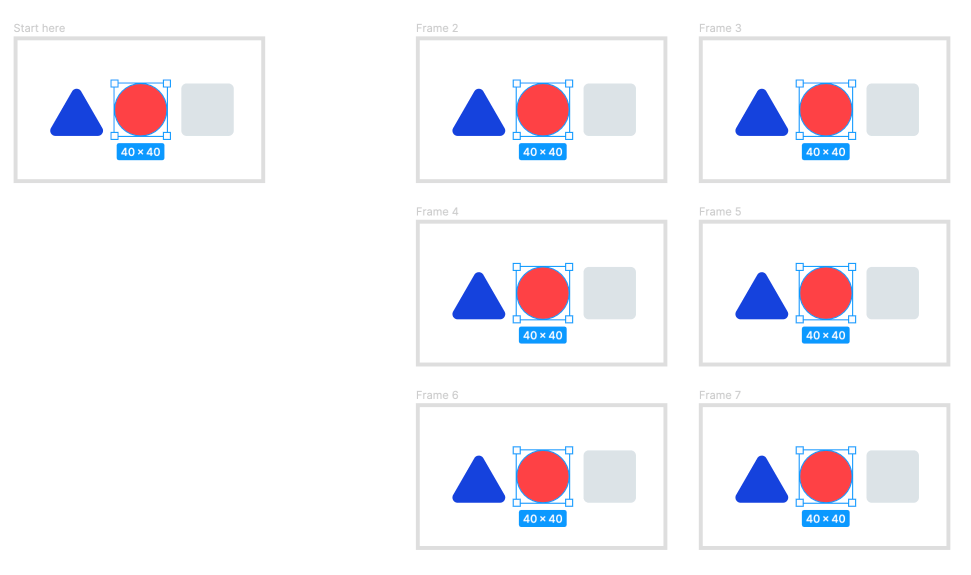
选中一个元素后,点击顶部菜单的"选择匹配图层"(Select matching layers)按钮,Figma会自动选中其他画框内名称和位置都匹配的元素
匹配的条件是图层名称和图层在画框内的位置顺序
即使视觉上看起来不一样,只要名称和位置匹配,也会被选中
批量编辑文本
选中多个画框内的文本图层,按回车键后可以直接编辑它们的内容,所有选中的文本会同步更新
跨画框对齐对象
在对齐多重编辑对象时,有两个选项:对齐到选定对象和对齐到画框
要对齐到关键对象,首先选择一个对象并使用多重编辑快捷键⌥⌘A(Mac)或Ctrl+Alt+A(Windows),然后在设计面板中选择一个对齐选项
要将所有对象相对于画框对齐,将鼠标悬停在对齐工具上时按住Shift键
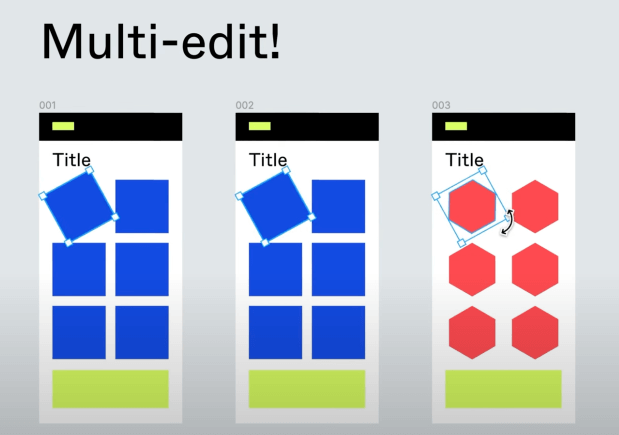
应用变换
当你在多个画框中对匹配的对象进行多重编辑变换时,这些对象可能具有不同的位置、大小和旋转角度。编辑这些属性可以是相对的,也可以是绝对的
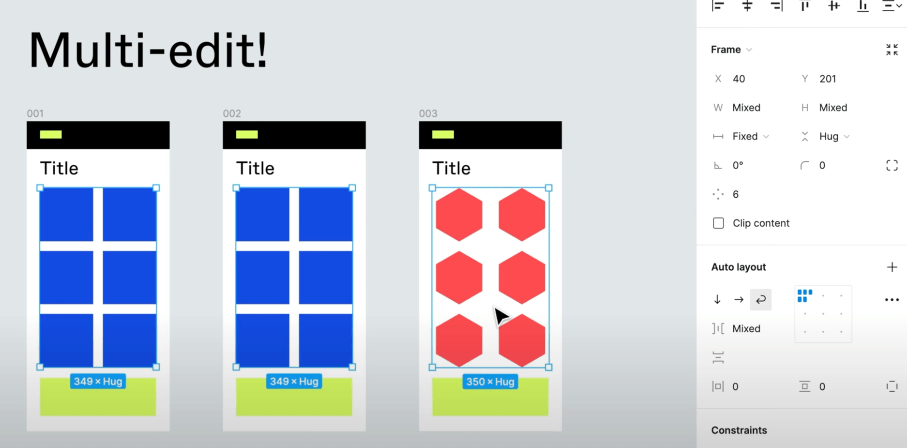
为匹配的元素添加auto layout
选中多个画框内的匹配元素后,可以对它们同时添加auto layout
选中第一个画框内的元素,点击"选择匹配图层"来选中其他画框内的匹配元素
按 Shift+A 添加 auto layout,这样每个画框内都独立添加了auto layout
可以在 auto layout 内移动匹配的元素或修改它们的属性
在大量画框中使用 multi-edit
当设计稿中有大量类似的画框时,也可以方便地用multi-edit进行批量编辑
选中一个元素,点击"选择匹配图层",可以选中所有画框内的匹配元素
通过添加 section 来控制匹配的范围,只选择某个 section 内画框的匹配元素






Figma的multi-edit功能为设计师提供了一种高效、便捷的方式来编辑多个相似的画框。建议在日常设计中多尝试使用multi-edit,并结合自己的实际工作场景,发挥它的最大价值。更多详细的功能应用,可以查看官方文档学习喔!
