
Figma 设计协作平台正在致力于通过Dev Mode 模式加强设计师和开发者之间的联动。
Figma官方在推特上透露,他们将在下周发布Dev Mode的新功能,包括注释、差异对比增强、插件以及VS Code扩展集成等。
Dev Mode功能将在1月31日正式结束测试,不再免费,正式可供用户使用。将会有以下几点更新:
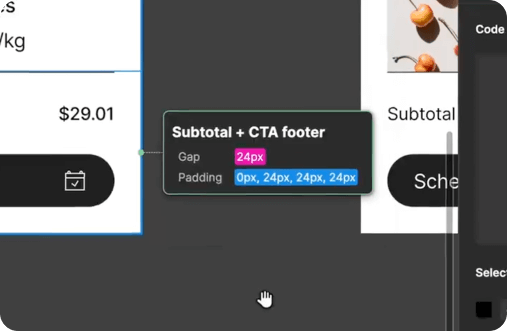
1.添加了注释功能
设计师可以在几次点击中给开发者添加属性和设计细节,比如字体大小、颜色代码、间距等信息,以前这些都需要设计师另外制作文档说明,费时费力。

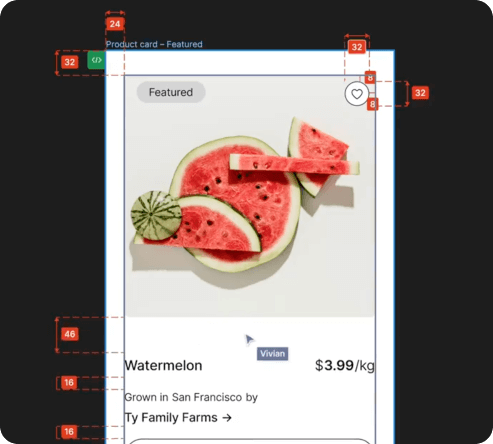
2.新增了尺寸标注功能
设计师可以通过点击拖拽的方式直接在设计图上标注尺寸,这些标注会自动更新,随着设计的更改而同步改变,保证Measurement标注的准确性。

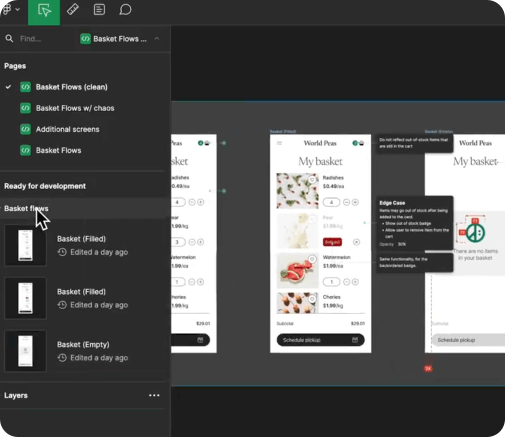
3.注释默认可见
设计师添加的各项注释和标注默认对开发者可见,并附着在设计层上,开发者可以直接看到设计图上的所有注释,无需额外对应文档。

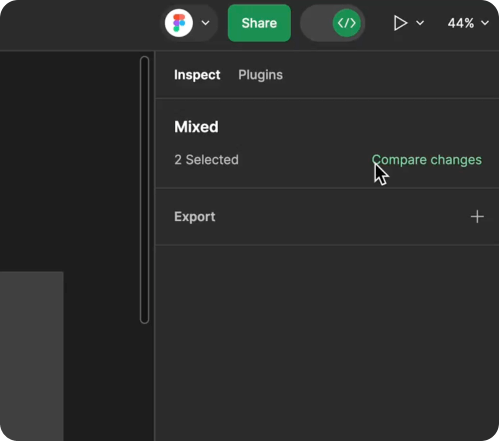
4.增加更多差异对比功能
开发者可以选择任意两帧设计进行视觉和代码差异对比,查看版本迭代的详细区别。

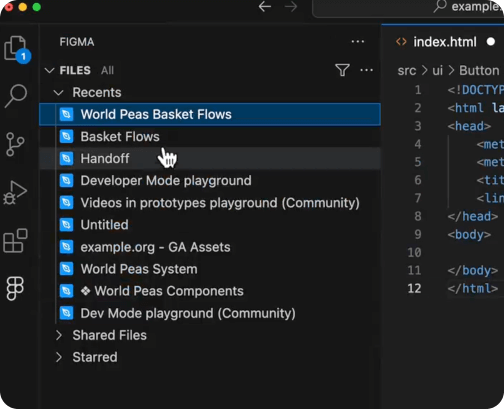
5.Figma插件可在VS Code中运行
开发者可以直接在VS Code环境中使用Figma插件,无需切换软件。

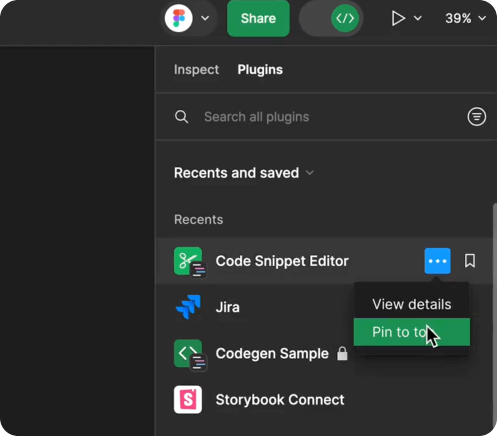
6.企业版用户可以设置插件自动运行
Figma企业版用户可以将特定插件设置为自动化运行,提升协作效率。

本次Dev Mode功能的新增,可以更好地连接设计到开发的流程,节省重复沟通的时间,有效降低来回修改的次数。这对设计师和开发者来说都是极大的提升。期待下周的正式发布吧!
