
Lottiefiles最近与Figma合作,针对Figma用户推出多项全新功能,终于解决了Figma动画在开发实施时容易失真的痛点。这对经常在Figma中设计复杂动画的用户来说是个好消息。
具体来说,Lottiefiles增加了以下功能:
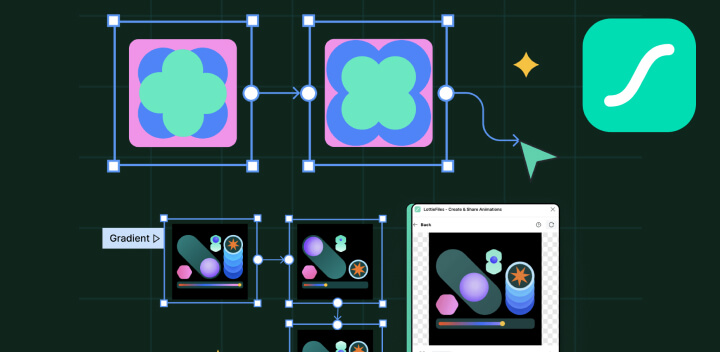
1.支持导出Figma中的渐变动画
在Figma中设置好渐变动画后,点击导出动画,在导出设置中选择Lottie格式进行导出。之后Lottie文件中会完整保留这个渐变动画效果。

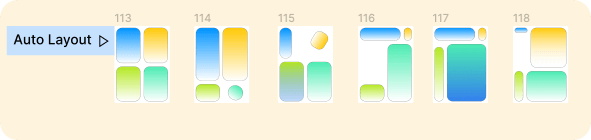
2.支持导出基于自动布局的响应式动画
先在Figma中通过自动布局设置好一个响应式组件,然后对其进行动画设置。之后导出动画时,选择Lottie格式,导出的Lottie文件中会包括组件的响应式缩放动画。

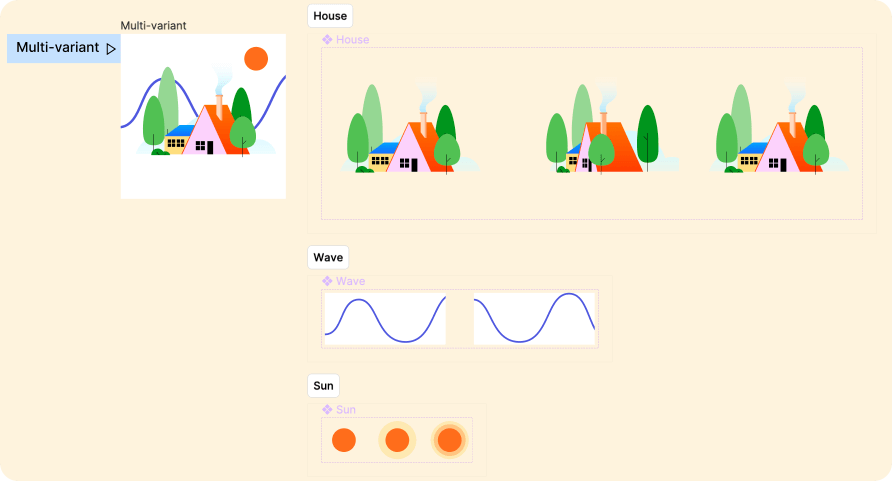
3.支持导出多变体之间的动画转换
先在Figma中设置多个变体,然后制作变体间的动画转换。导出动画时选择Lottie格式,转换动画就会被完整保留下来。

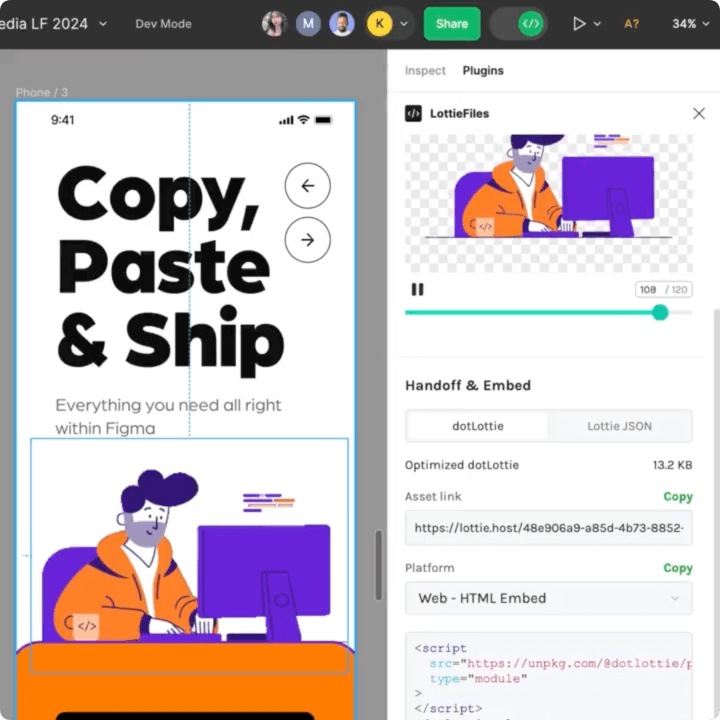
4.在Dev Mode下提供了一些默认选项,可以复制Lottie动画文件或者将动画直接嵌入到网站和APP中。

在Figma导出Lottie动画后,开发者可以选择在Dev Mode下的“Copy Lottie URL”或“Embed Lottie Animation”选项,这样就可以自动获得动画文件的URL或者嵌入代码,无需自己编写。
Lottiefiles与Figma的深度合作,让更多设计师安心地在Figma中设计复杂动画,并焕发创作热情。开发者也会爱上这种可以以最省事的方式实现动画的新工作流。
demo地址:https://www.figma.com/community/file/1240580410614724408
