标记狮Web端交互预览是一个独立的浏览器页面,不会受到其他功能的干扰。
用户可在此页面进行交互原型的预览,使用鼠标点击热区即可实现跳转和交互动画的预览。
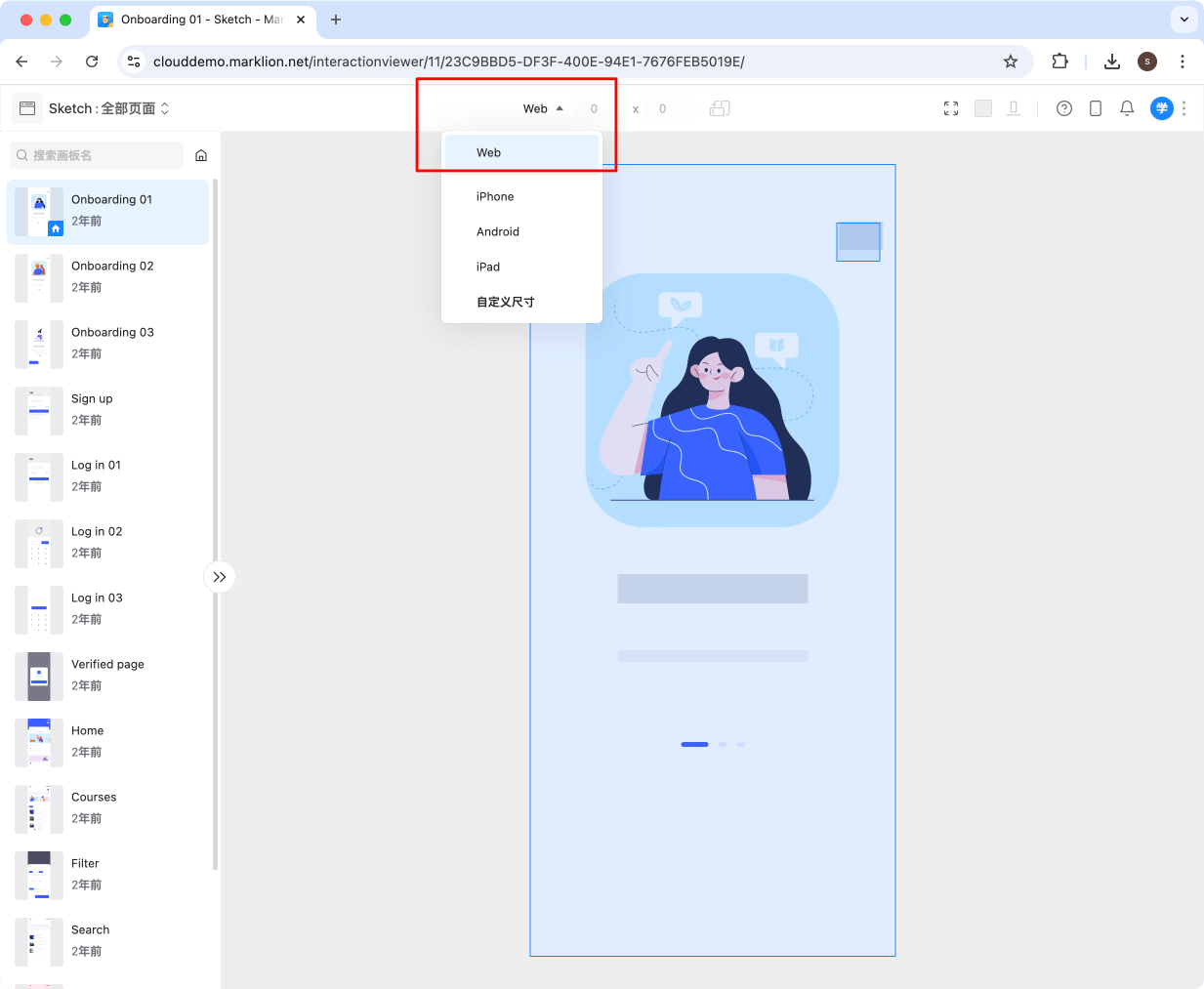
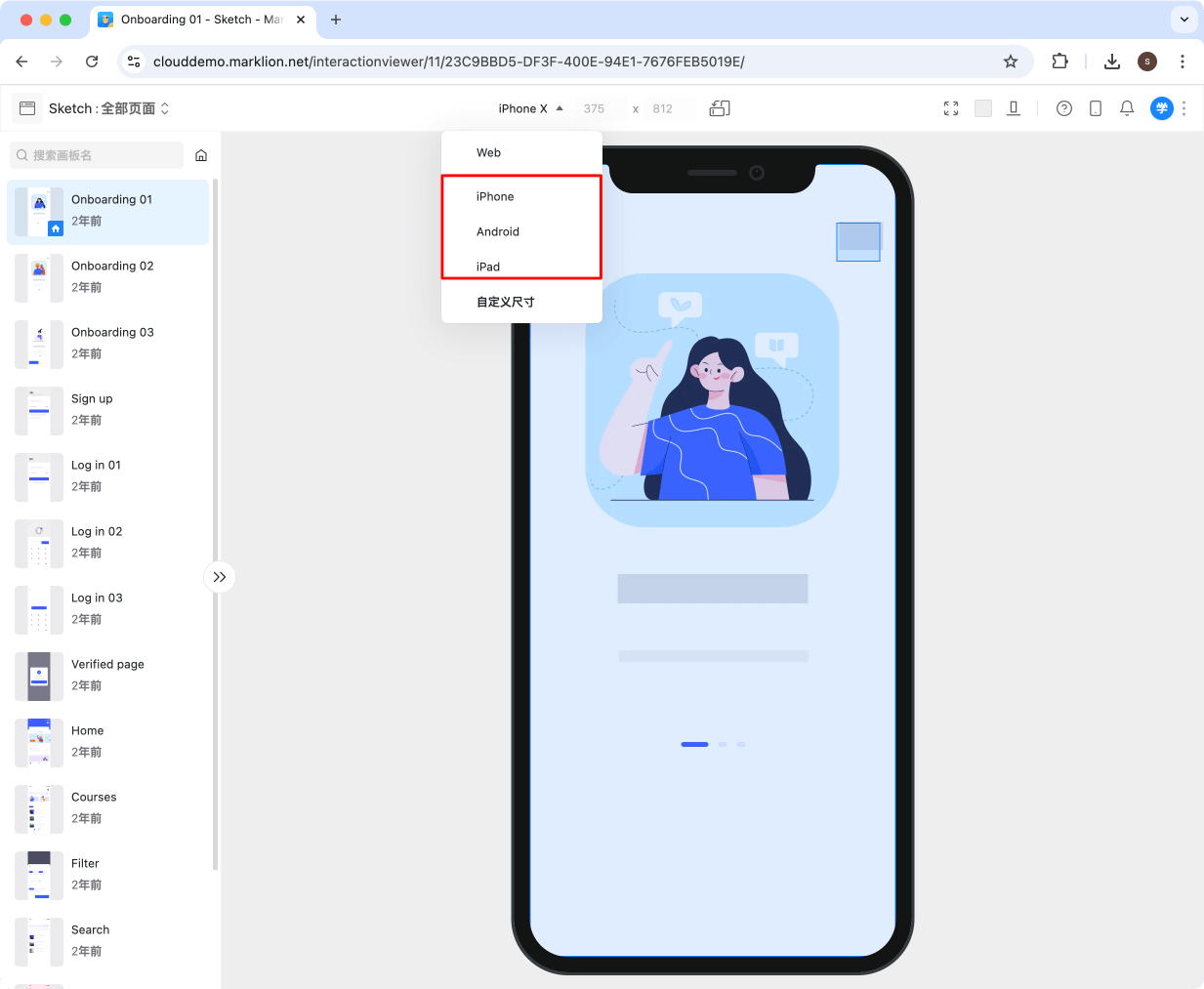
共提供了五种演示设备,分别是Web、iPhone、Android、iPad、自定义尺寸。
一、入口
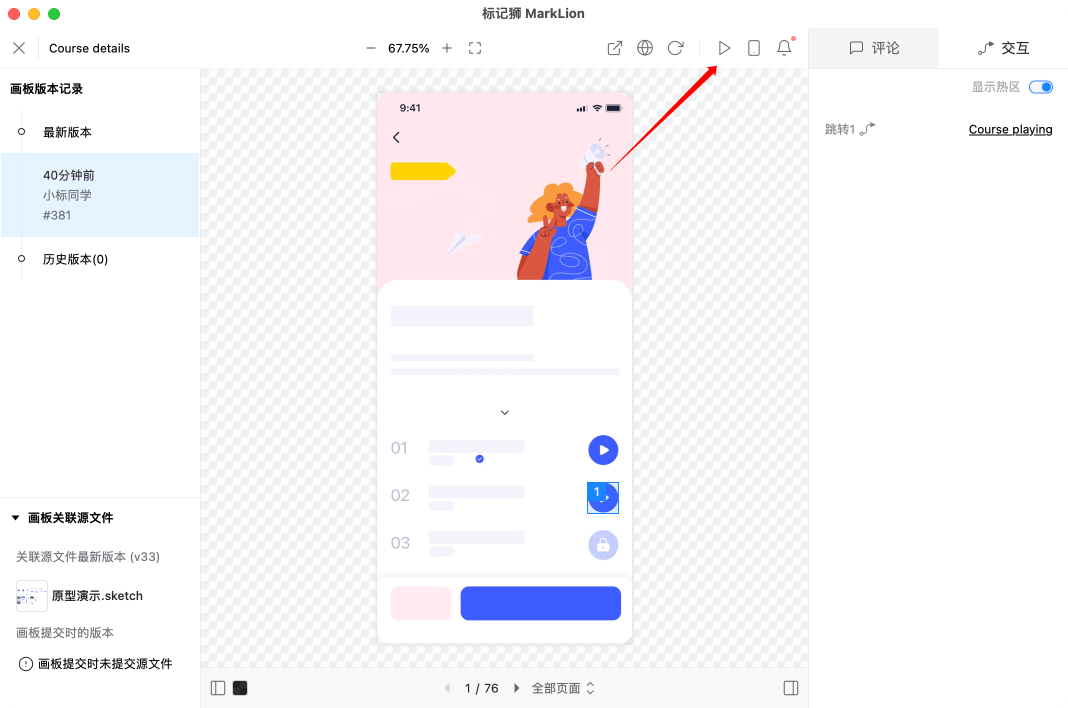
点击标记狮客户端画板详情页顶部的“在浏览器中预览原型”按钮可跳转至Web端交互预览。

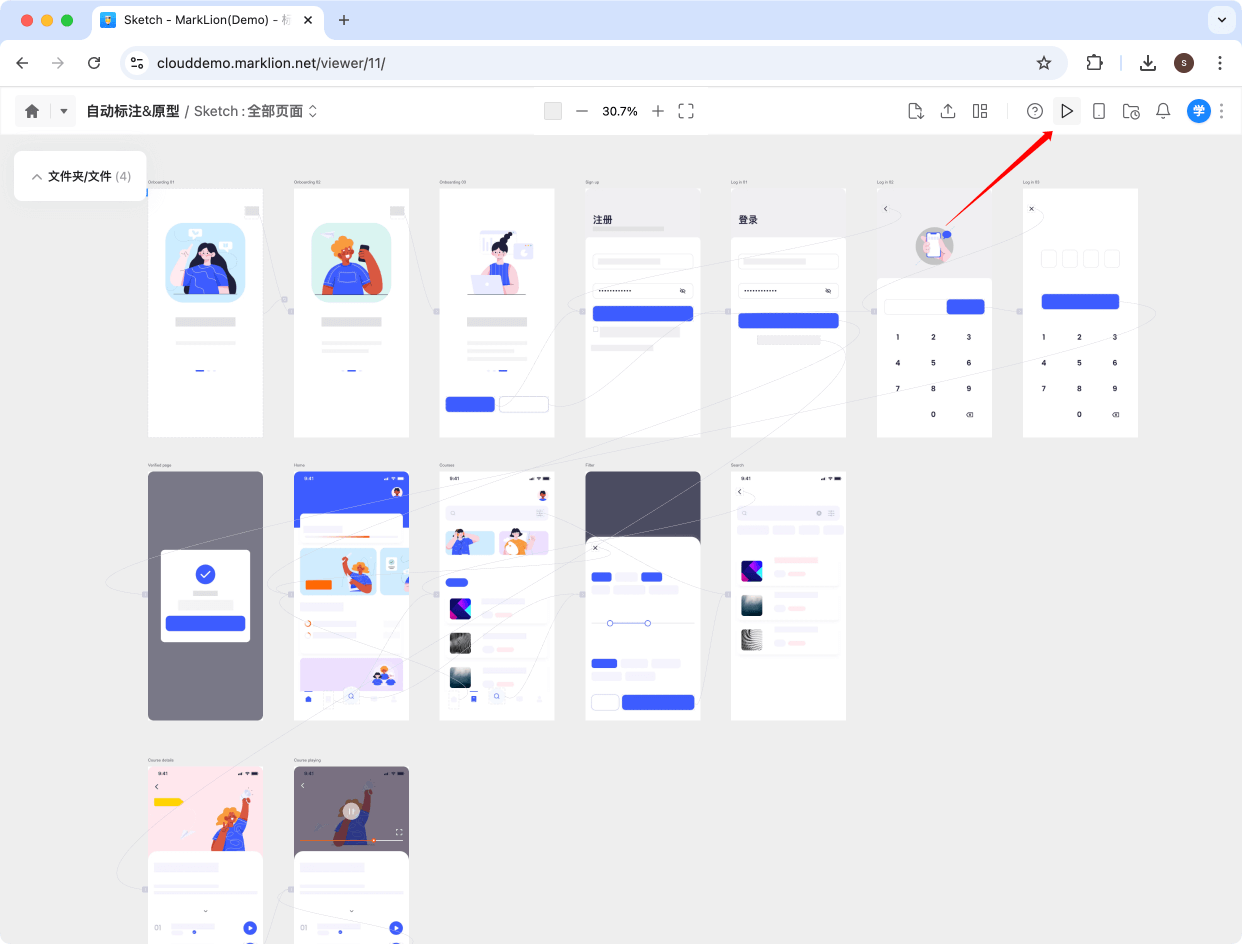
在Web端有画板存在的文件夹内,点击顶部的“在浏览器中预览原型”按钮可跳转至Web端交互预览。

二、Web设备预览
点击顶部的设备选择Web那么画板交互将模拟在Web中的交互跳转,在该模式下没有设备边框,仅支持演示叠加和溶解交互动效,不会有其他过渡动画。

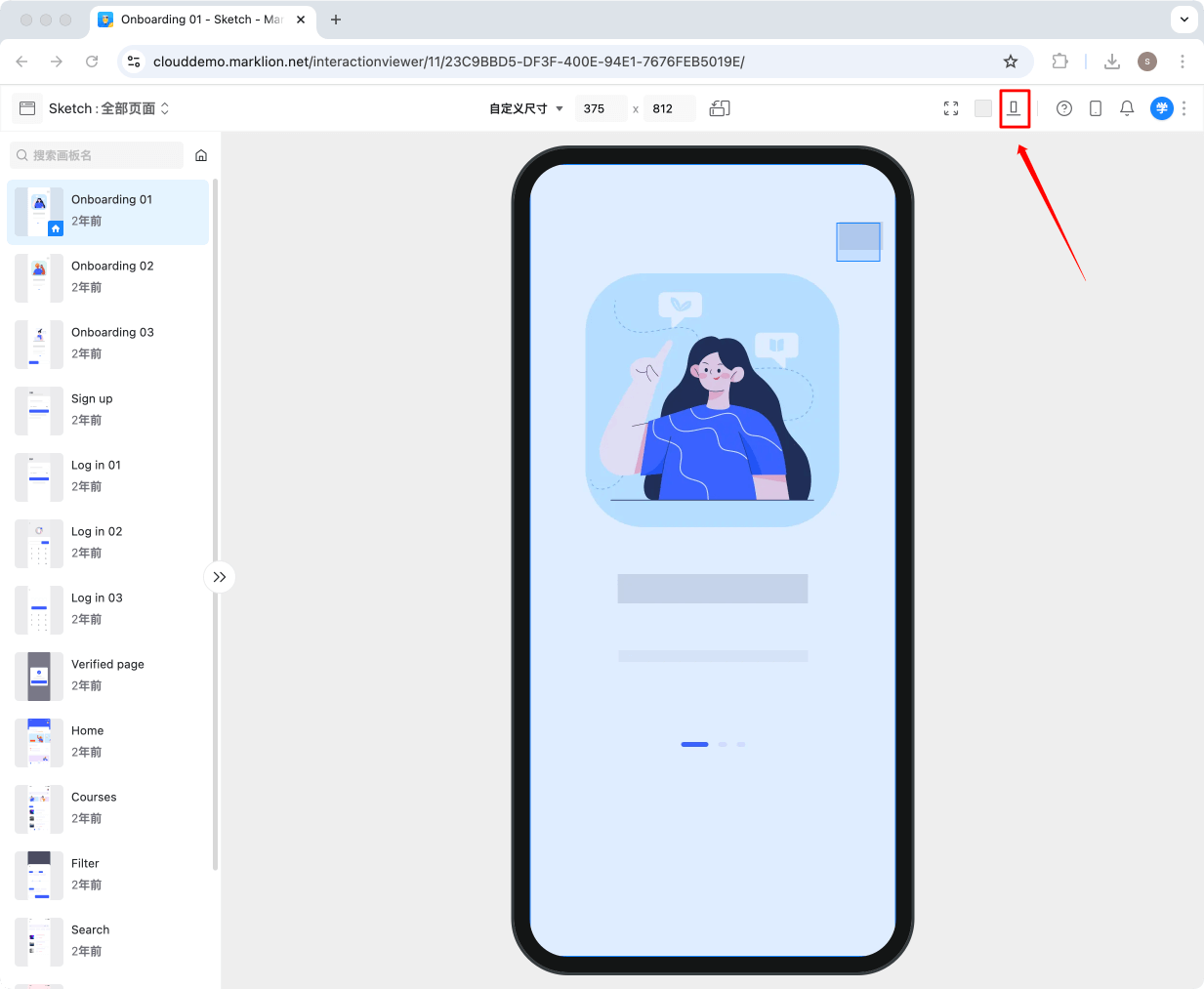
三、移动设备预览
移动设备包括了iPhone、Android、iPad,点击顶部选择这三种设备后,会有设备边框,支持在设计软件中定义的所有的交互动画,演示效果与设计软件中的相同。

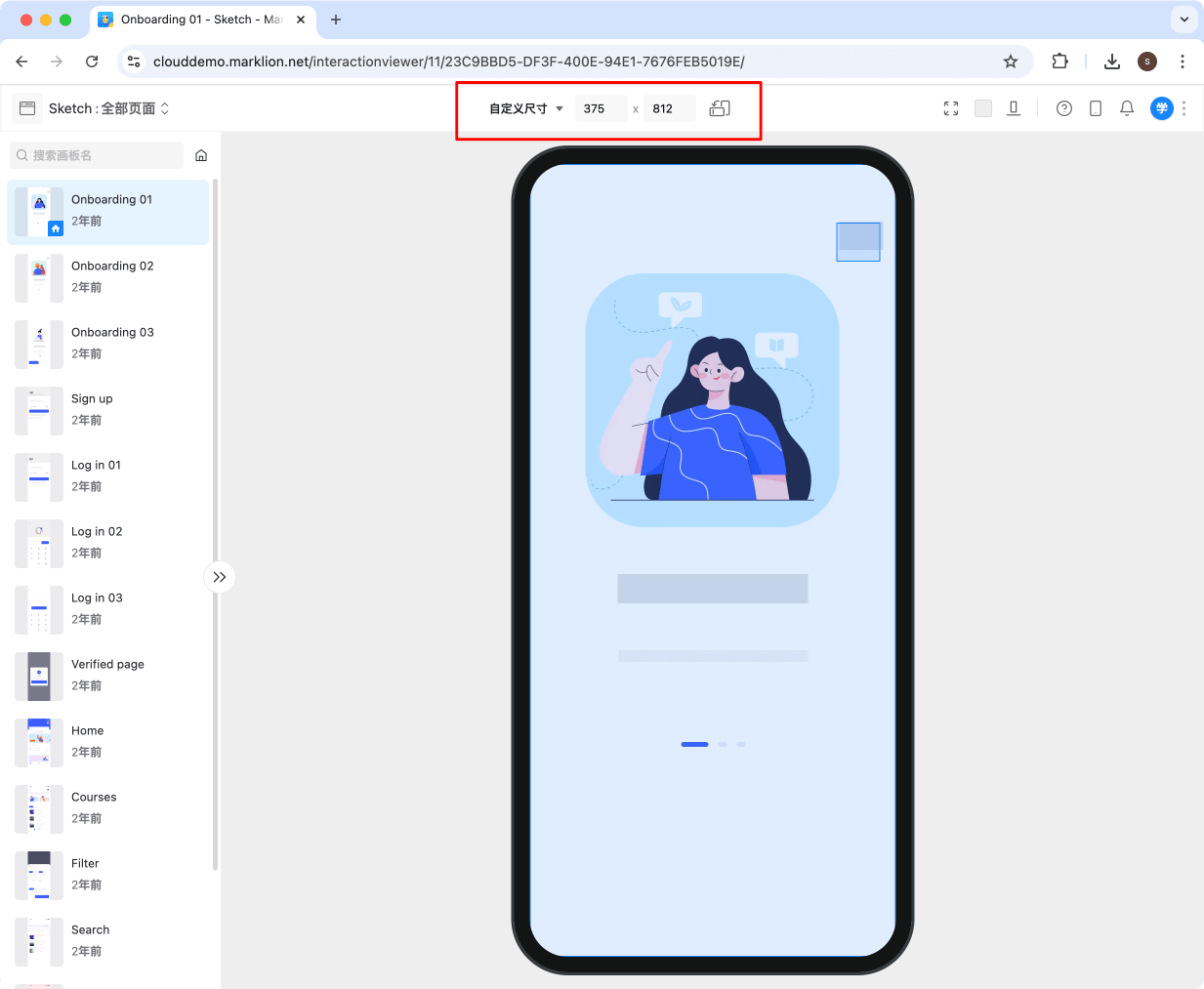
四、自定义尺寸设备预览
自定义尺寸下可自行设置设备的宽高长度,会有设备边框,支持在设计软件中定义的所有的交互动画,演示效果与设计软件中的相同。

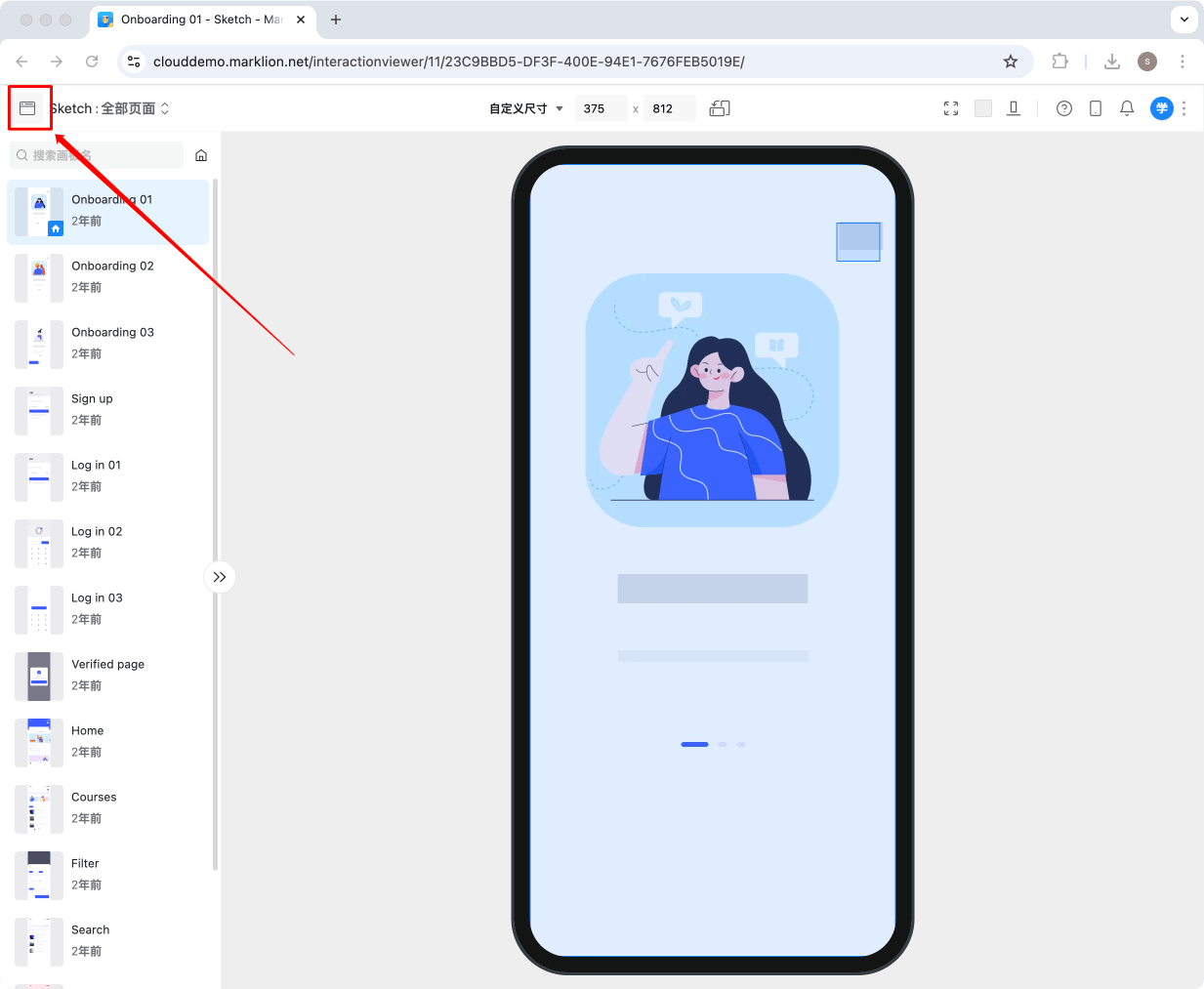
五、隐藏顶部
点击左上角隐藏顶部按钮,将会隐藏左侧栏和顶部菜单,但预览界面仍会嵌入在浏览器的样式中。


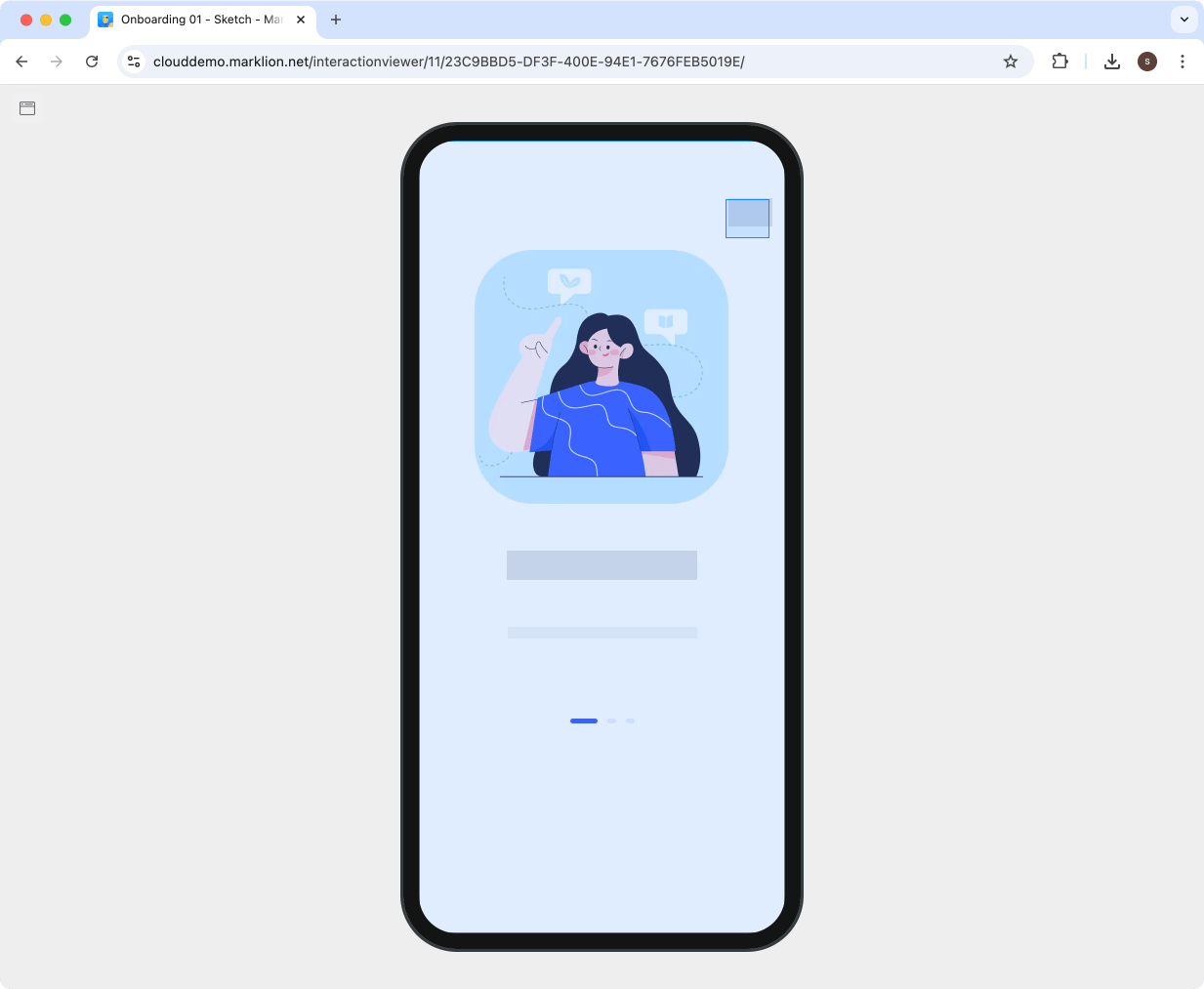
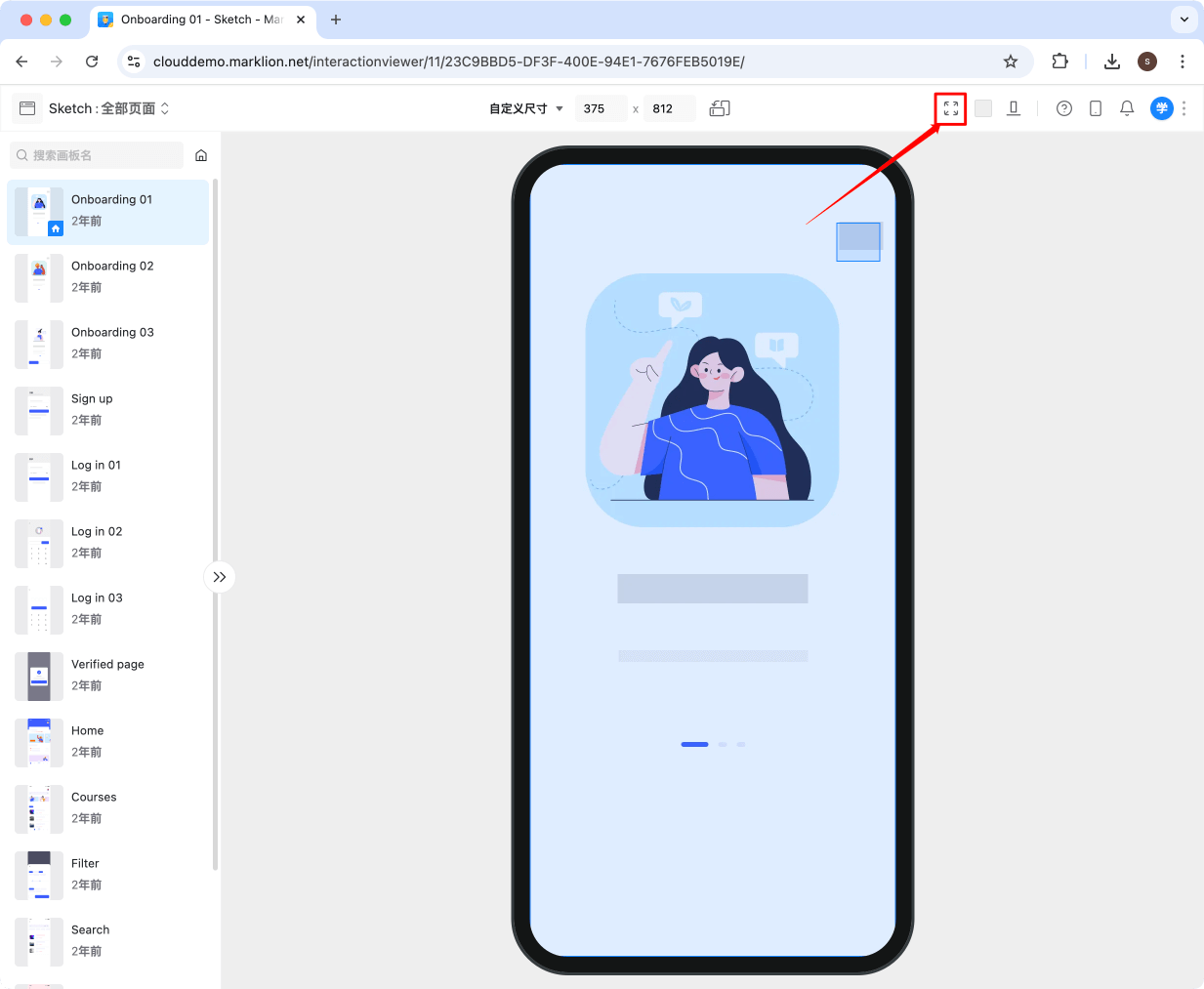
六、全屏预览
点击顶部全屏预览按钮将不再显示浏览器的地址栏和标签栏样式,可实现沉浸预览。

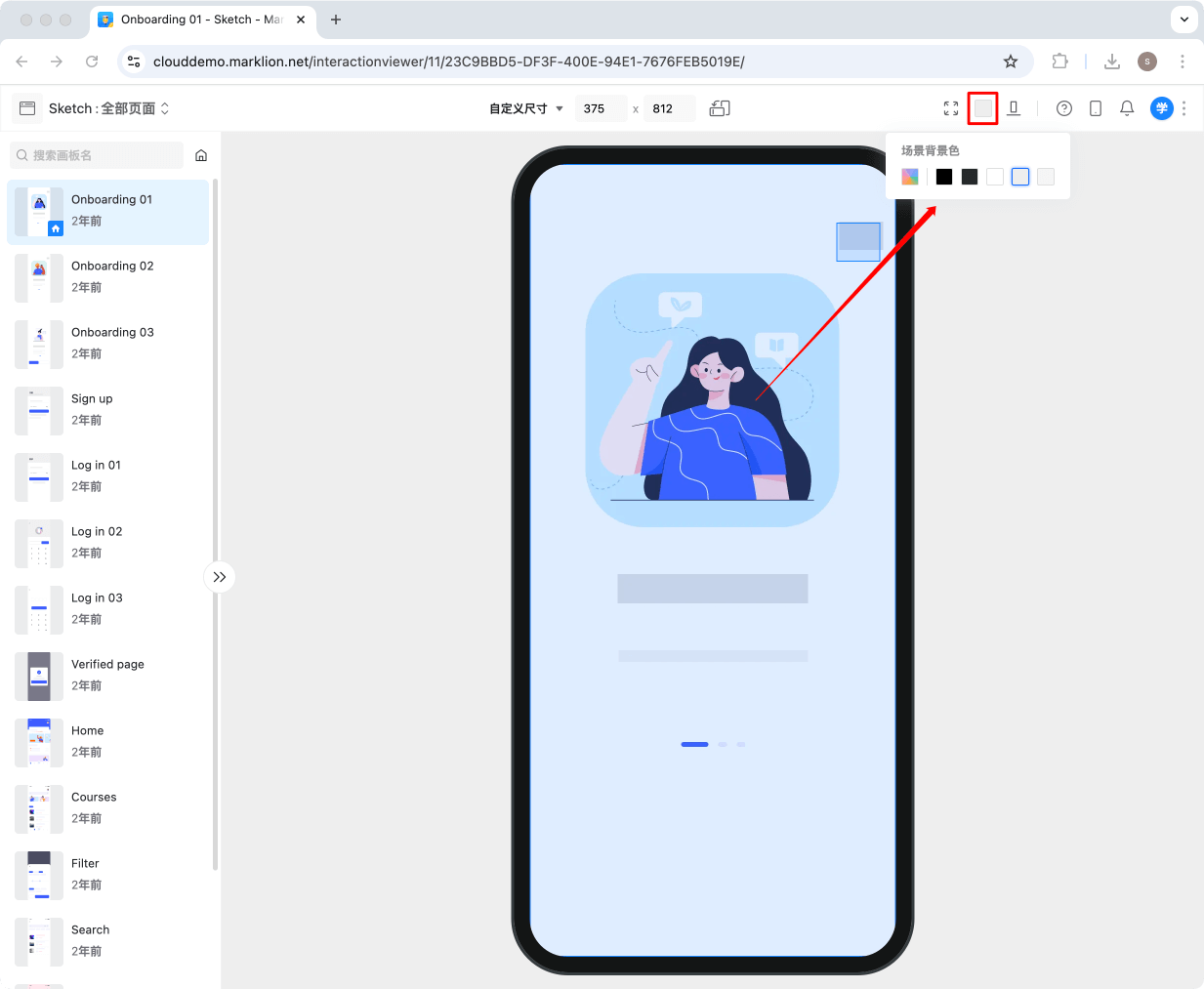
七、修改背景色
点击修改背景色的方块,用吸管吸取想要的颜色可实现背景色的修改。

八、画板对齐
画板对齐按钮分别可顶对齐、中对齐、底对齐,依次点击可依次实现三种对齐效果。

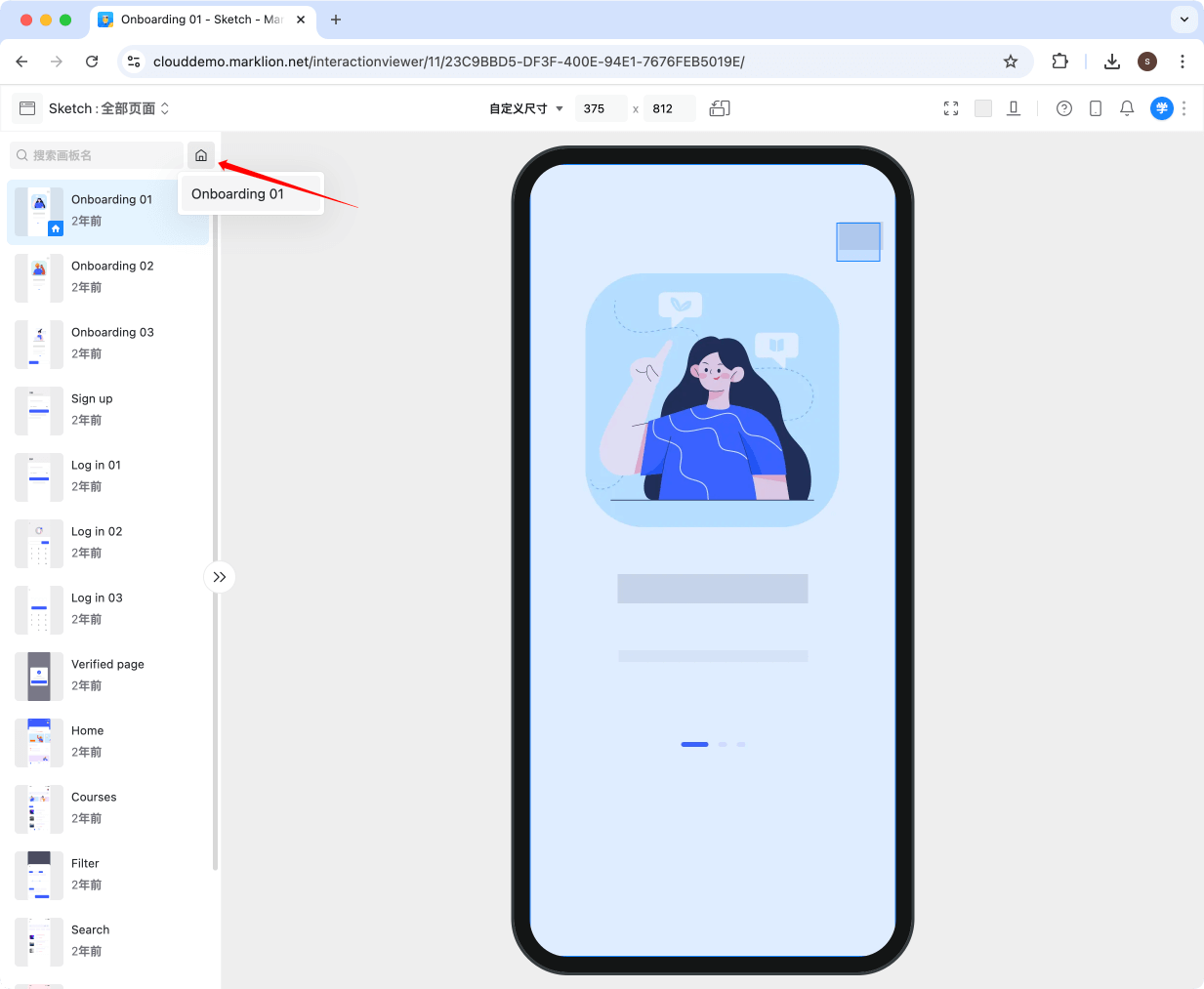
九、切换home起点
点击home图标,可以查看当前目录下所有的home起点,点击即可跳转至对应的home。