在各种生成式AI模型的背景下,UI设计领域也出现了一些生成式UI网站。
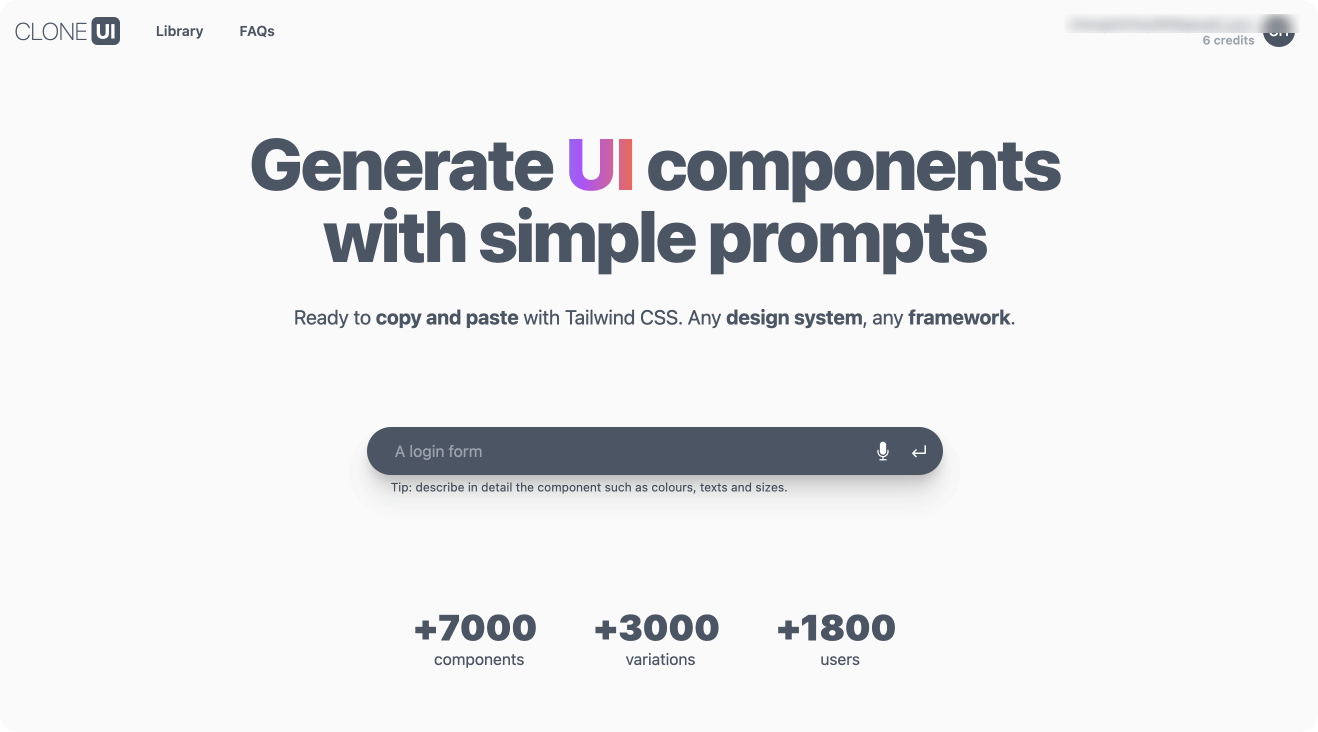
Clone UI(https://clone-ui.design/) 是一个通过提示词就能生成组件代码的网站,这个网站就像开发者的设计助手,可以通过简单的文字提示,快速生成可直接使用的组件代码。

Clone UI通过简单提示就可以生成UI组件,支持一键复制粘贴Tailwind CSS代码。兼容任何设计系统,任何技术框架,它拥有7000多种组件、3000多个样式变体和1800多用户。功能之强大,堪称前端开发的神器。
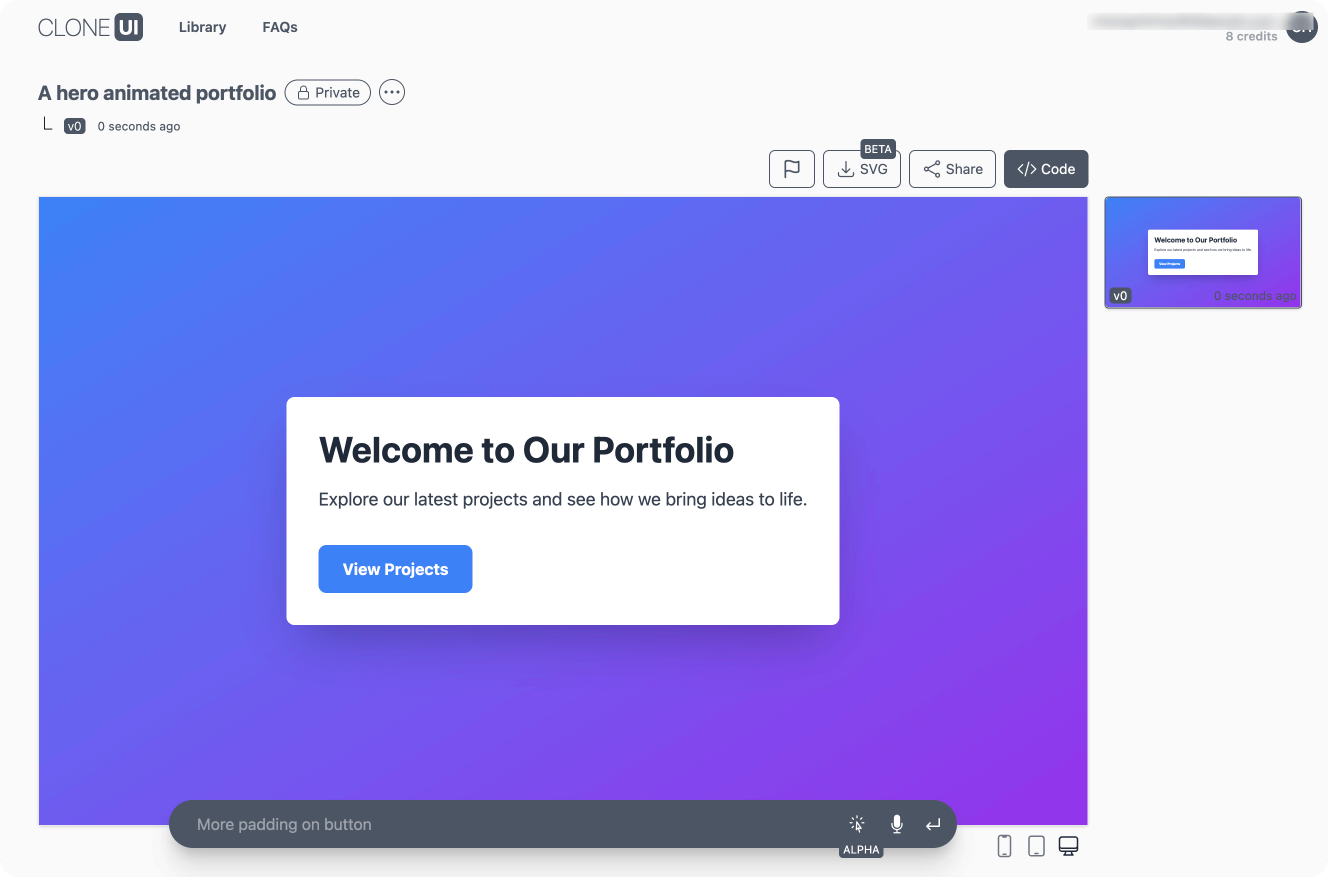
我们举个例子,在提示输入框内输入“A hero animated portfolio”,网站会立即生成一个完整的页面组件。这个组件包含一个动态动画的大标题,以及一个按钮。虽然整个页面结构非常丰富,但只通过一句提示就完成生成,省去了重复设计和开发的工作。

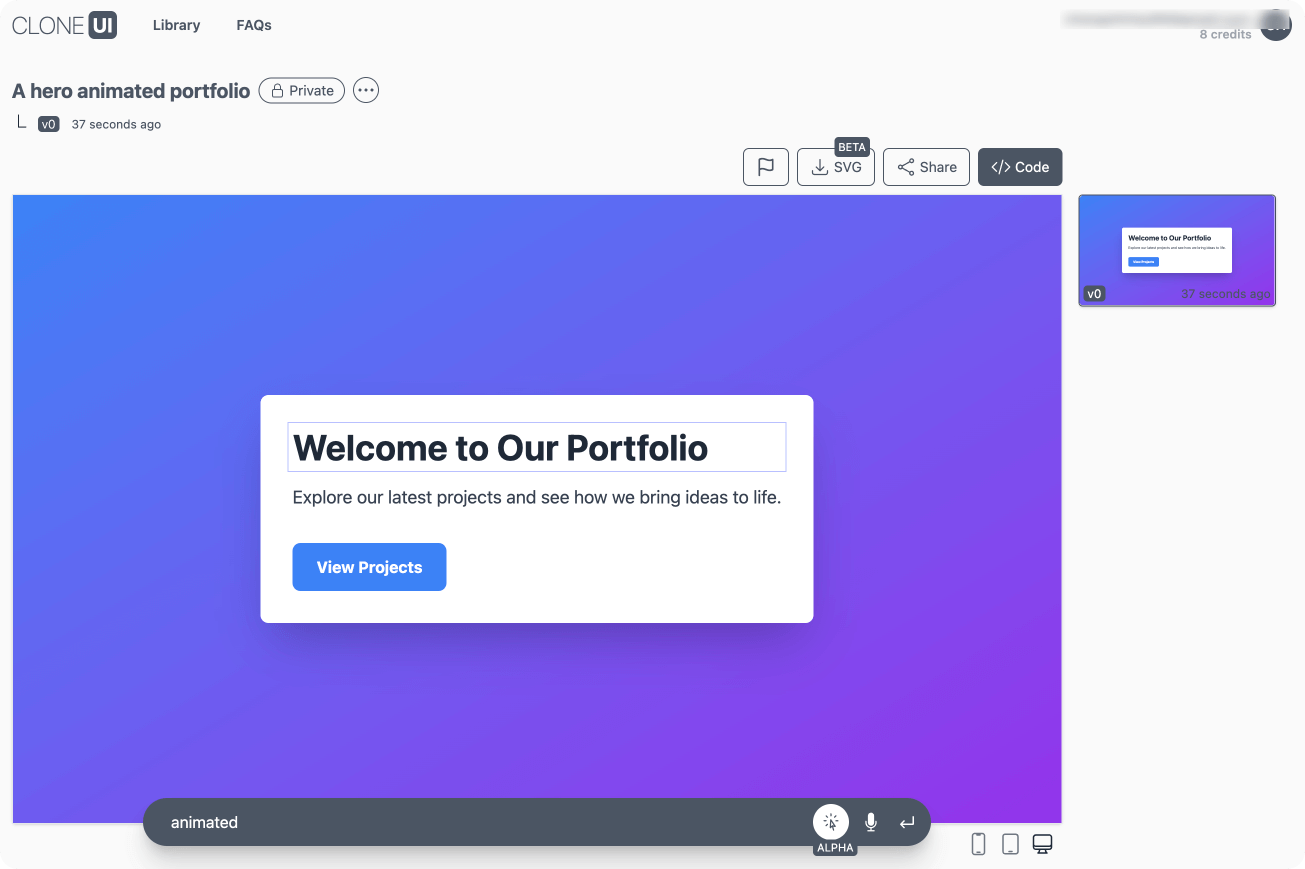
接下来,我们用底部的箭头工具选中组件中的标题文字,再在提示输入框内输入“animated”,

就可以看到标题产生了非常流畅的动画效果。同时,你还可以继续输入提示词进行深入的迭代。这展现出了Clone UI的强大之处,可以基于现有组件进行迭代和定制,快速实现理想的效果。

当我们在提示输入框内输入不同的词组时,网站可以生成多种样式风格的组件。网站上还提供了大量的案例供用户参考,通过不断尝试和迭代,以最快的方式定制出理想的组件效果。
生成满意的组件后,可以点击下载SVG或直接拷贝代码,网站还支持不同三个尺寸的组件响应布局。
与传统从零开始设计和编写组件的工作流程相比,Clone UI免去了大量重复劳动,只需输入提示词,就可以获得可直接使用的组件代码,可以复制后直接应用到项目之中,非常方便快捷。
快去尝试吧!
