
使用Figma的初期,都会频繁面临元素位置不精确、边缘模糊等小数点像素问题。这经常会导致设计稿在开发实现时出现间距错乱、文字或图标模糊不清等视觉问题。
这主要是由于设计元素很难完美吻合像素网格所导致的,要解决这个头疼的问题,Figma提供了非常实用的像素到像素捕捉功能:
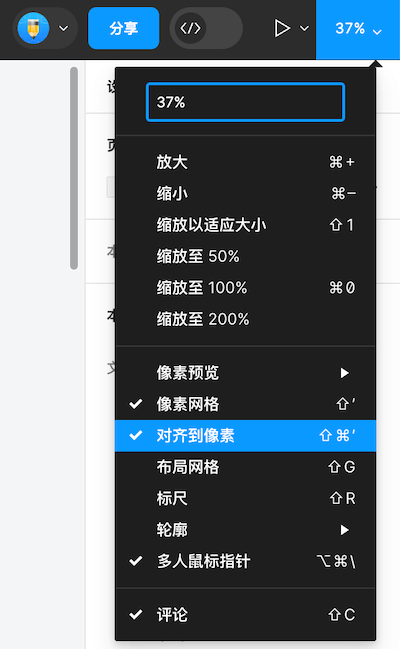
启用方式
在“缩放/视图”菜单中,勾选“对齐到像素”选项即可启用该功能。

也可以使用快捷键启用:Mac上为Command+Shift+'; Windows上为Ctrl+Shift+'。
工作原理
当这个功能被启用时,Figma会在您移动或放置设计元素的时候,自动吸附到底层的像素网格上。
这个底层网格的间距就是1个像素,所以设计元素的边缘会精确吸附到像素边缘。
使用效果
可以完美避免设计元素在像素级出现混乱的小数坐标。
所有元素都能精确对齐到整像素,从而避免导出资源后出现模糊、锯齿等视觉问题。
即使在低缩放级别下操作,也能确保元素在放置时就是像素级精确的。
像素到像素捕捉功能可以极大地帮助设计师进行像素级精确的设计,避免视觉问题的产生。它是 Figma 中非常实用的像素对齐辅助功能。
