
在最新版本的Figma中,变量功能得到进一步加强,设置和应用变量变得更加便捷,可以绑定具体对象了,今天这篇文章就来具体介绍Figma最新版本中的数字变量设置方法,帮助大家更好地利用变量提升工作流程。使用到的案例非常简单,我们将通过给矩形添加阴影来具体说明使用方法:
1.位置变量的设置
位置变量主要控制元素的投影位置,包括X轴和Y轴两个方向。对于位置变量,我们建议设置为正数值,这可以方便控制阴影的方向。
例如,如果都设置为正值,则阴影会从右下方出现;如果X轴为负数,Y轴为正数,则阴影会从左下方出现。
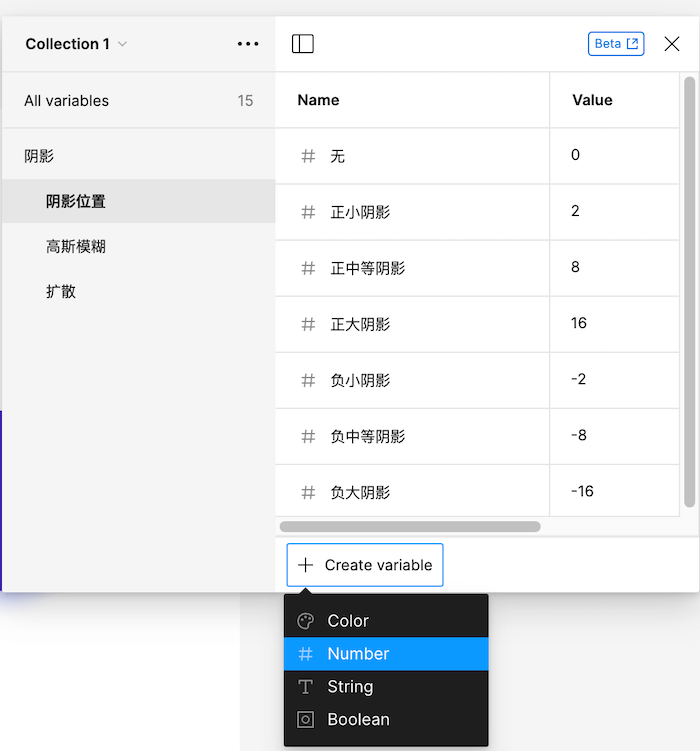
具体设置时,我们可以创建变量组,并在其下面添加数字变量。值为0时表示没有阴影。然后我们可以设置不同数值表示小阴影、中等阴影、大阴影等。一个设置示例如下:
X轴/Y轴:0、2、8、16、-2、18、16
根据这些变量值的不同组合,我们可以得到不同位置的阴影。

2.模糊变量的设置
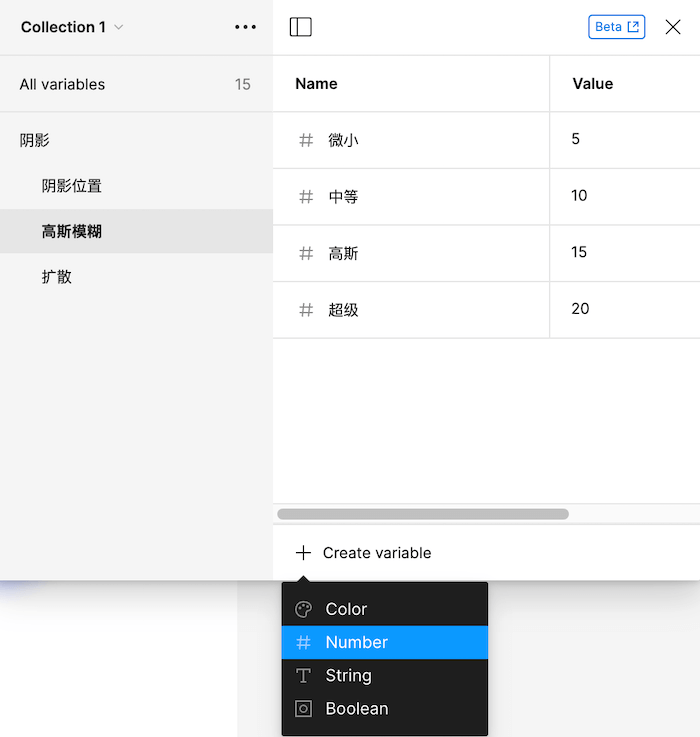
模糊变量控制元素阴影的模糊程度。我们可以设置无、微小、中等以及高斯模糊等不同程度的模糊变量。变量值可以从0到20不等,值越大模糊效果越明显。由于在位置变量中我们已经设置了数值0,所以0就无需设置了,一个设置示例如下:
微小模糊:5
中等模糊:10
高斯模糊:15
超级模糊:20
根据设计需求,选择合适的模糊变量可以使阴影效果更自然、柔和。

3.扩散变量的设置
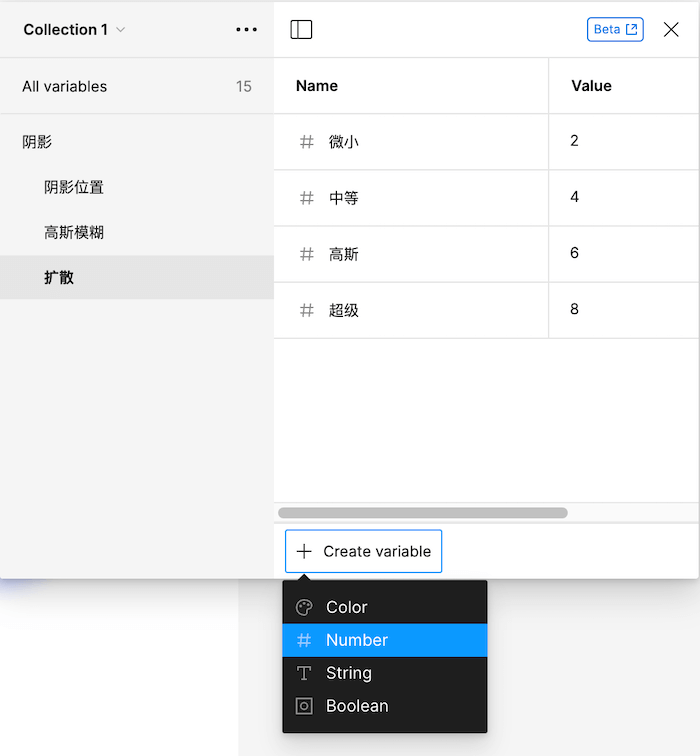
阴影扩散效果往往过于强烈,所以我们建议设置小数值。示例设置如下:
微小扩散:2
中等扩散:4
高斯扩散:6
超级扩散:8
扩散变量让阴影淡出的效果更自然舒适。

4.应用变量实现效果
我们可以组合应用上述不同类型的变量来快速实现复杂的视觉效果。例如,可以应用“中等模糊”、“微小扩散”等变量来得到一个柔和的半透明阴影。变量让实现设计效果变得简单高效。
对于已定义好的变量,我们只需通过点击对应属性面板即可应用,非常方便快捷。
通过上述内容,我们全面了解了Figma最新版本中变量的设置方法,包括位置、模糊、扩散变量。设置和应用变量可以极大地提升设计效率。希望本文能帮助大家深入掌握Figma变量的使用技巧,将其应用到更多设计项目中去。
