
Pika 1.0的网页端终于可以用了,之前已通过官网加入Waitlist等待列表的用户,现在打开网页https://pika.art/就能使用了。相比早期的Discord操作,Pika网页端在功能和易用性上都有大幅提升。增加了视频生成式扩展和局部修改等AI功能。
下面我们就来看看Pika网页端都有哪些实用功能:
1.主界面一览
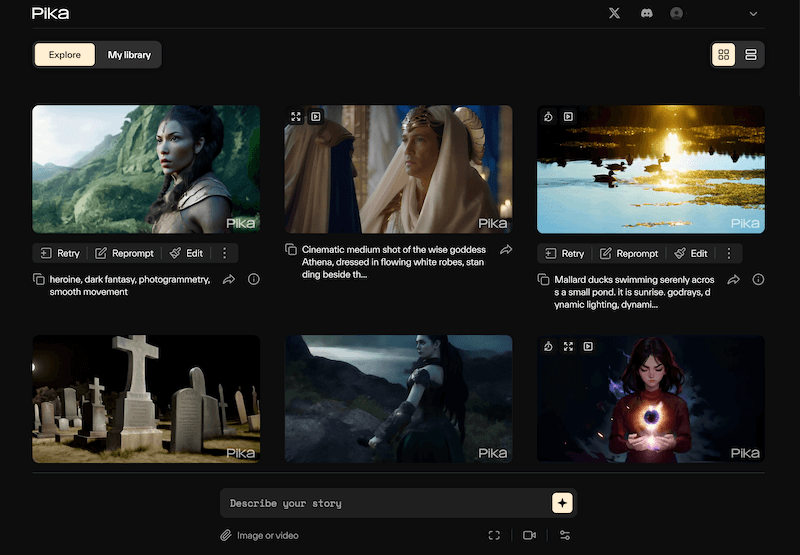
登录成功后,我们就进入了Pika网页端干净简洁的主界面。顶部有不同的功能标签栏,主页面中央会显示热门短视频供大家浏览参考,页面底部则是我们用来创建短视频的主要区域。
主界面底部主要包含了一个文本输入框,一个上传按钮,还有一个设置面板,通过这三部分的参数设置和输入,我们就可以轻松开始视频创作了。

2.文本生成视频
Pika 1.0网页端最基本的功能,就是输入文字描述后自动生成动态短视频。我们只需要在主界面文本框内输入提示词,简要描述这段视频的内容或场景,然后点击右侧的米黄色生成按钮。
Pika就会在几秒内,根据文本描述合成一小段约3秒左右的短视频,我们可以即时预览效果。如果不满意,可以通过修改文本描述,重新生成视频,操作非常简单。
生成的短视频支持立即下载保存到本地,也可以修改文本尝试更多可能的视觉效果。
3.图片转视频
另一个实用功能是,可以上传一张图片,转化为动态视频。在文本框下方点击“image or video”,选择一张图片上传后,再在文本框中输入对这段视频的描述。
之后设置好参数,点击生成,Pika就会自动根据这张静态图片,输出几秒的动态短视频。
4.视频转视频
如果想基于已有的视频改编新内容,我们只需要同样通过“image or video”上传按钮,选择一个不超过5秒的短视频,然后描述新视频的内容,Pika会尝试生成效果和风格类似的新视频。
5.视频局部修改和生成式扩展
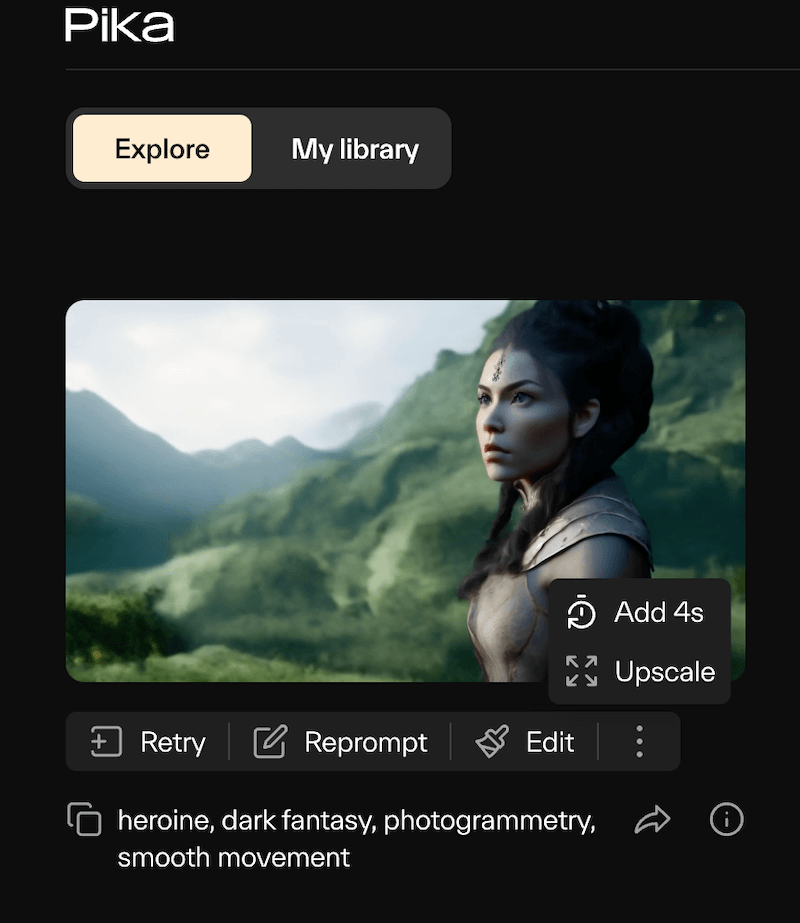
对于已生成的视频,Pika网页端也提供了多种扩展编辑功能。我们可以选择增加视频长度,智能延伸画面区域比例,或者替换局部视频内容。
例如点击更多按钮中的“Add 4s”可以直接将视频时间延长4秒;

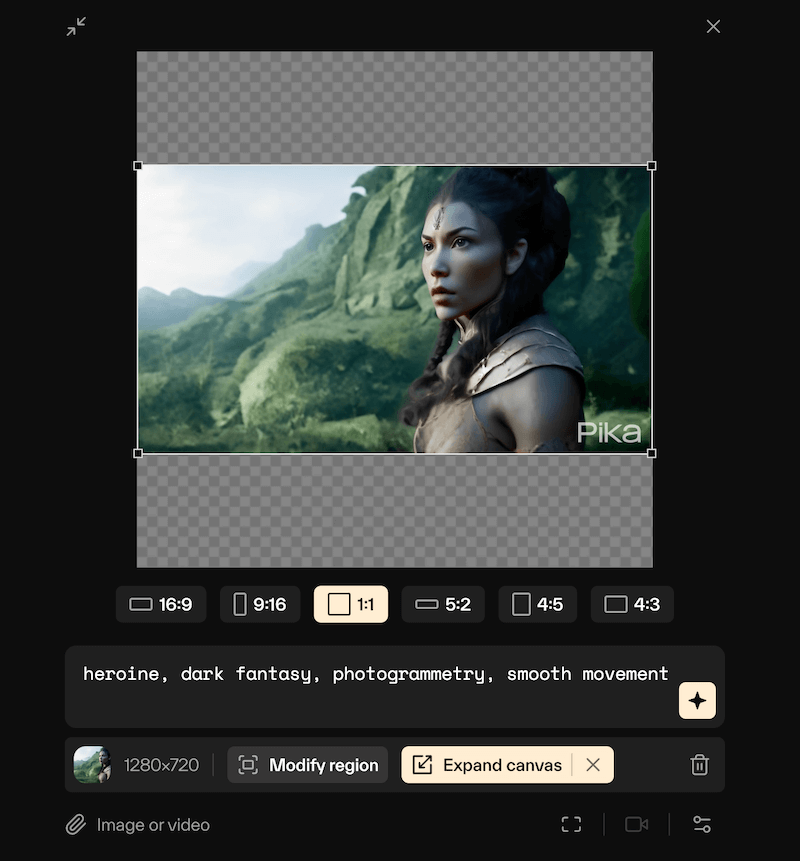
点击“Expand canvas”可以将视频画面进行生成式扩展,转换不同的宽高比例。

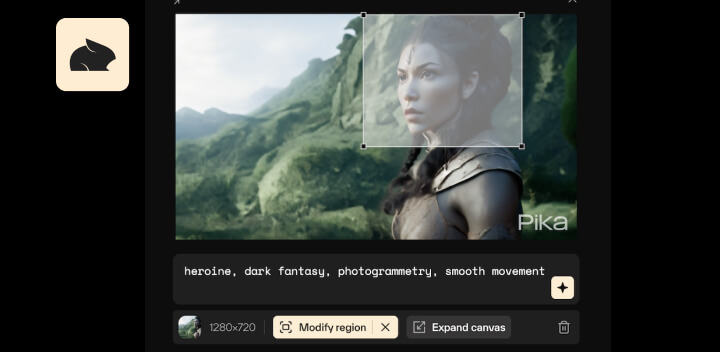
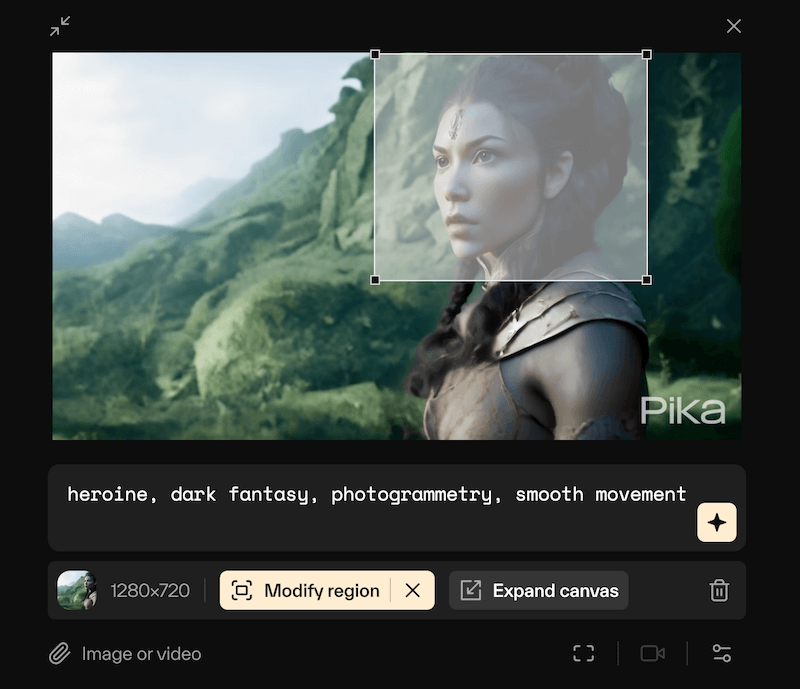
还可以点击下方的"modify region"按钮,使用矩形框选工具,选择视频的局部区域,然后描述新的内容,Pika会自动替换这部分画面,达到视频局部编辑的效果。

6.保存和分享
Pika生成的视频可以直接在网页端点击下载保存到本地电脑。如果你通过Pika制作了有趣的内容,也可以在社区中上传发布你的作品,与其他用户交流互动。
