
作为设计师,要随时锻造出有创意的APP界面确实不容易,而开发者们也常为实现设计稿中的各种功能伤透脑筋。设计与开发之间的鸿沟一直是行业痛点。
解决这个痛点的新尝试出现了——Trace AI来自加州创业团队,该团队历时一年研发出这个惊艳的浏览器端APP UI设计工具。Trace AI让设计师只需用简单的英文即可描绘界面与交互,后台AI会自动生成SwiftUI代码,完全无需编程基础。
设计师可以在浏览器里快速实现创意,不受限于传统设计工具的静态展现形式,开发者也可以直接获得可运行的代码,不再需要从零开始编写。
无代码设计APP界面
Trace AI的操作极其简单。下面做个简单示范:
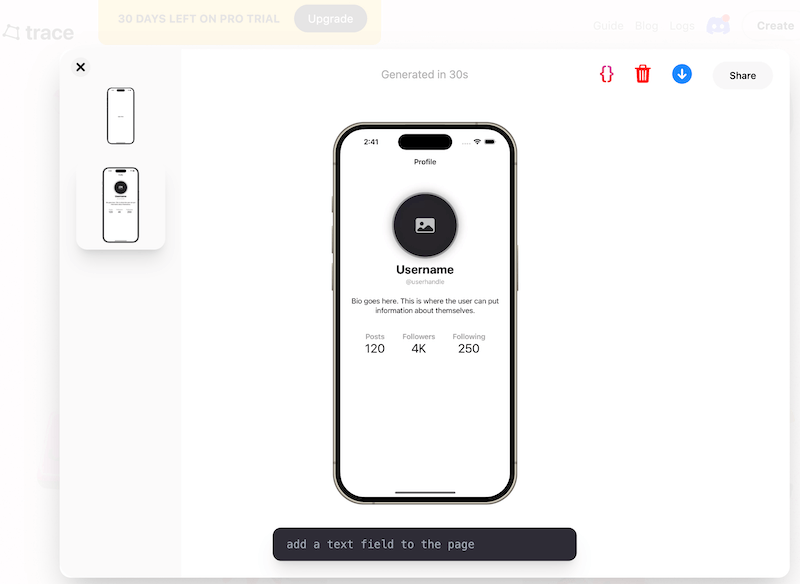
登录后点击页面“Start Designing”创建一个项目,我们在底部的输入框输入“create a profile page for a social app"

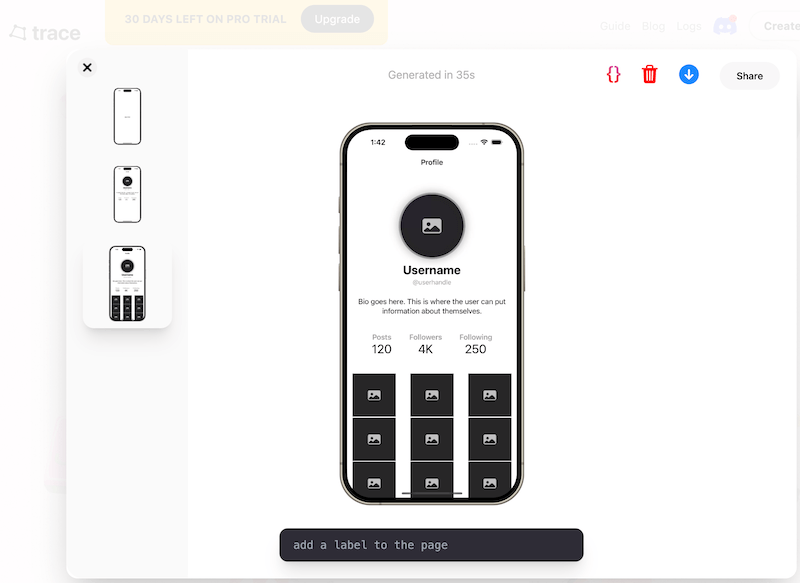
就可以得到一个简单的界面,接下来可以继续添加需要的内容,比如:”add some photo flow under the file“
就会在资料内容的下方增加了照片流的展示

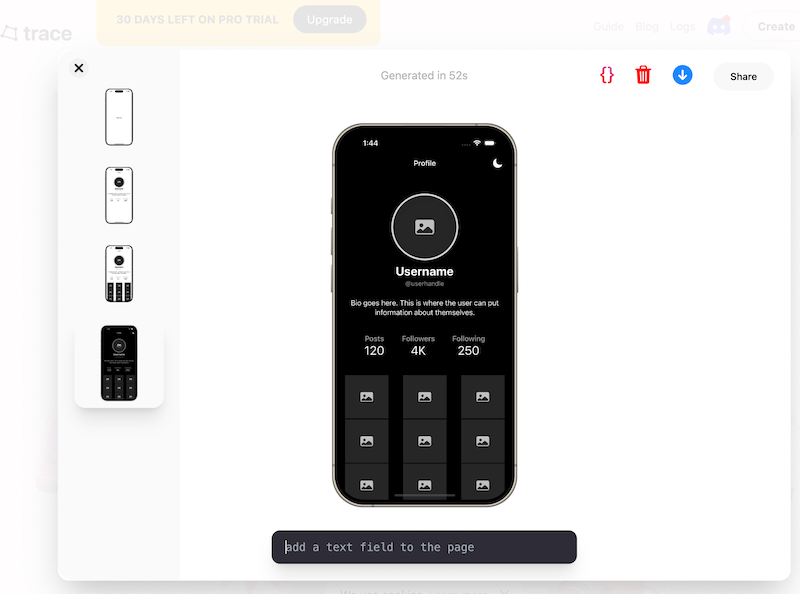
最后我们输入:change the theme to dark
AI就会自动将这个页面变成黑色主题

如果需要调整,继续输入指令对界面进行修改。
整个过程不需要编码知识,通过词汇描述就可以呈现界面,非常符合设计师的思维模式。
代码与设计无缝衔接
Trace AI自动生成的不仅是界面预览,背后同步生成了可运行的SwiftUI代码。设计师可以在浏览器里预览设计成果,开发者可以直接拿到代码进行开发,完美解决设计与开发脱节的问题。
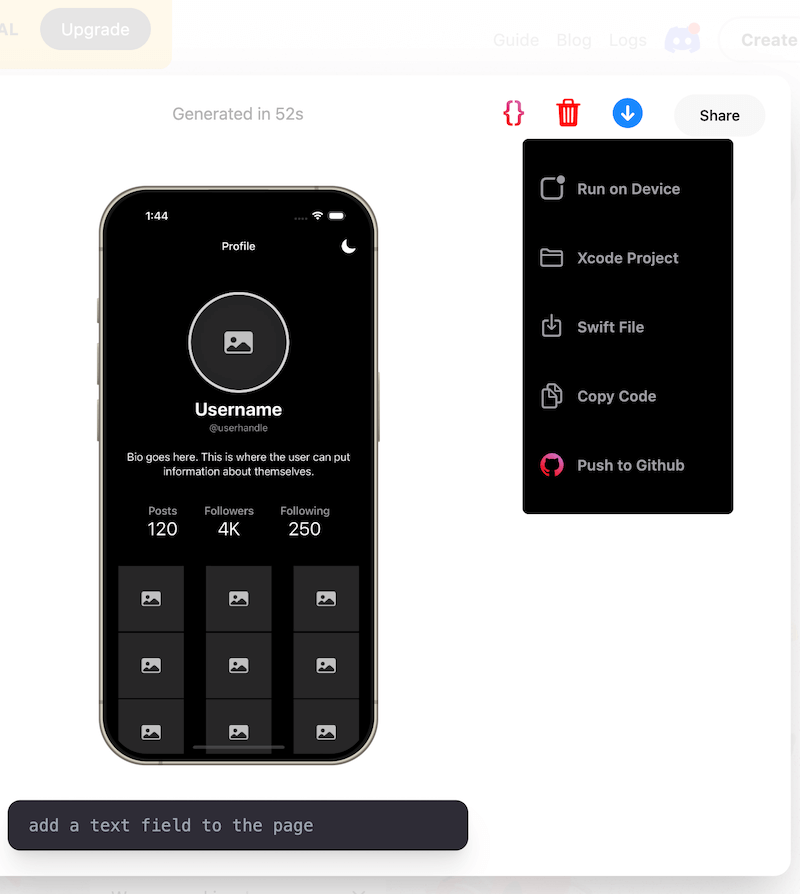
生成的代码可以导出Xcode项目、Swift文件或直接在设备上运行。开发者可以基于生成的代码继续开发APP的逻辑与功能部分。整个开发流程将大幅优化,无需从零开始编码界面部分。

目前,Trace AI正在不断优化与迭代中,更多惊喜功能即将推出。该团队希望完全颠覆传统设计工具的局限,构建一个全新的设计体系,使软件设计达到前所未有的高度。
无论是设计师还是开发者,Trace AI无疑将带来工作流程的革新。如果你想让创意更快实现,建议试用该工具。相信Trace AI会成为移动设计领域的新宠。