
日前,基于开源画板tldraw和GPT-4 Vision API开发的浏览器原型设计工具draw-a-ui,成为GitHub最热门的开源项目之一。
https://github.com/SawyerHood/draw-a-ui
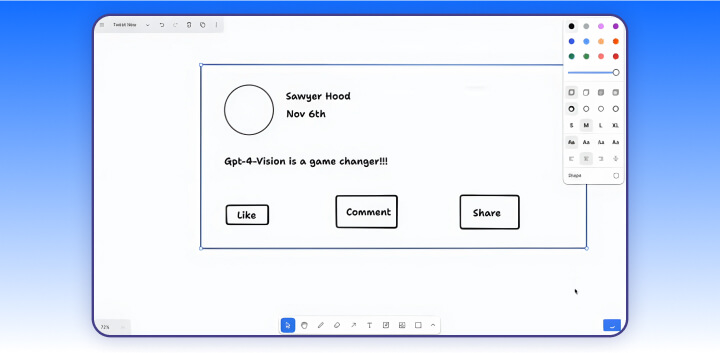
这一项目可以自动将用户在数字画板上绘制的网站线框图和标注转换成HTML代码,使得网页设计变得前所未有的简单。
draw-a-ui的工作原理是,获取用户在tldraw画板上绘制的线框图SVG文件,转换为PNG图片,再提交给GPT-4 Vision API,最后生成带有Tailwind CSS样式的HTML代码。
这样手绘的原型设计就可以直接变成网页代码,无需设计师和前端开发者大量手动编写HTML。
这种基于GPT-4生成代码的方式,彻底颠覆了传统的网页设计流程,实现了从原型设计到代码实现的一体化。设计师可以放手绘制线框图,软件会自动编程,开发者也无需根据设计图手写HTML,大幅减少了工作量。
尽管draw-a-ui目前还处于测试和学习阶段,但其背后的思路已经打开了网页设计自动化变革的大门,它或许就是网页设计领域的下一个革新点,值得关注。
