
用过Figma的自动布局的用户再用回Sketch就会感到多种不适应,其实Sketch在96版本中已经推出了[编组中的智能布局]这一功能。
在该版本之前Sketch的智能布局仅限于用在符号内,现在该功能扩展到组,无需创建符号就可以利用智能布局的强大功能。这设计流程带来了极大的灵活性,作为该功能的早期探索者,让我们来看看如何使用它。
一、如何启用该实验性功能
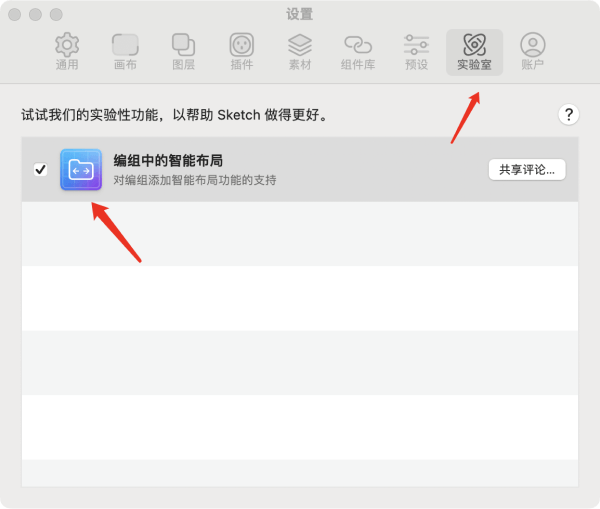
点击Sketch的设置菜单,点击“实验室”选项,勾选“编组中的智能布局”这一功能,需要注意的是,该功能默认是不启用的。

二、最简单的使用示例

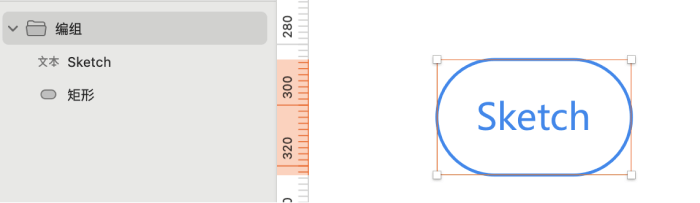
我们先从一个最简单的例子开始。这里有一个组,内含一个文本图层和一个圆角矩形,文本和矩形之间有垂直间距和水平间距。如果我们改变了文字内容,希望的效果是文字扩张时矩形也跟着扩大,保持间距不变。

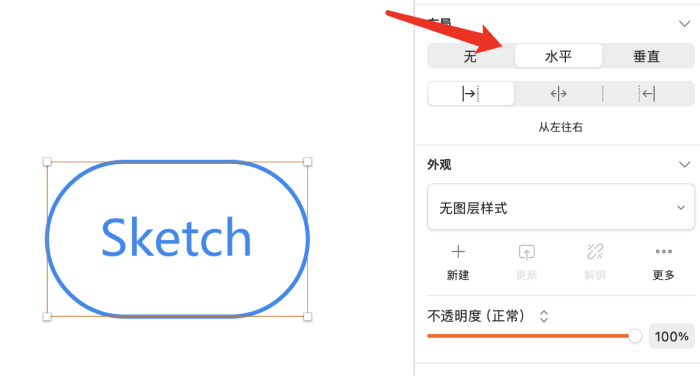
选择组,在右侧面板中设置布局为水平布局,调整方向为从左边开始。这样当我们改变文字时,矩形会自动扩展或收缩以适应文字变化,两者间距不变。
三、多个子组的示例

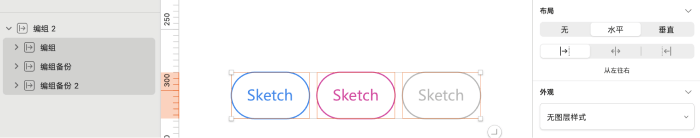
我们再看一个稍复杂的例子,里面包含多个上述的子组。每个子组我们也设置为水平布局,从左到右调整大小。然后整个大组我们同样设置为水平布局。
这时,当我们改变某个子组内的文字时,该子组会像之前一样改变大小,同时其他子组也会主动让出空间。
四、项目符号示例
接下来看第三个示例,里面包含一些项目符号(小图标)和文字层。图标和文字之间有小间距,文字之间有大间距。这样其实形成了图标、文字、空白的组合。我们设置水平布局,看看会发生什么。
当删除一个图标时,布局会自动更新,空间被收缩。
这里需要注意,由于图标和文字之间的空白不对称,智能布局会保留较大的空白不变。这样即使我们不规整地删除内容,布局也可以尽可能智能地处理空白。
五、卡片示例
最后一个示例是一个卡片的垂直布局。卡片从上到下依次是图片、文字、按钮。通过设置垂直布局,顶部保持不变,其他元素从下向上填充。
我们可以通过改变图片大小来触发布局,其他元素自动让出空间。由于文字层设置了自动高度,当删除文字时,文字层会缩短,按钮则自动向上移动到新的位置。
另外,交换不同大小的符号也可以触发布局调整;如果元素被整齐分布,拖动元素边框也可以实现布局自适应。
以上内容讲解了Sketch最新的智能布局实验性功能。相比过去仅在符号中使用的限制,现在你可以在任何组中都使用智能布局。
希望本文能帮助你了解Sketch的智能布局功能,快去试试吧!
