
在设计工作中,渐变色可以赋予图像更加丰富的色彩和层次感。
Figma插件Gradient Map提供了一种快速添加渐变色效果的方法,能够提高设计效率。今天我要为大家介绍这款实用的Figma渐变色插件。
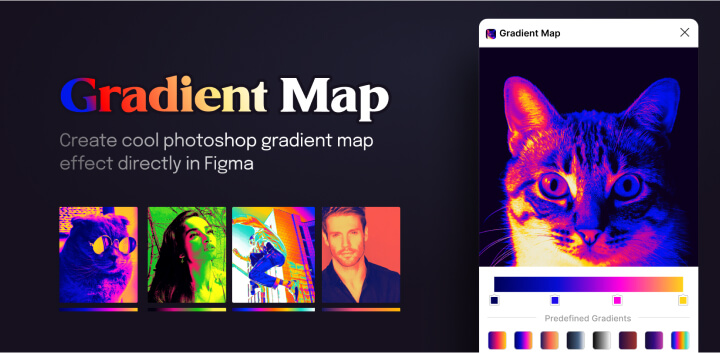
Gradient Map的主要功能就是可以直接为选中的图像添加渐变色效果。它内置了一些酷炫的预设渐变色,同时也支持自定义渐变色。使用起来非常简单方便。
https://www.figma.com/community/plugin/1280452653001223747/gradient-map
使用方法:
在Figma画板中选择一个图像,打开“Gradient Map”插件,可以看到一排预设的渐变色效果。点击其中一个预设效果就可以立即添加到所选图像上。
如果想自定义渐变色,可以点击滑块进行颜色自定义,最多可以添加8个颜色节点。
双击滑块则可以删除该节点。
添加和调整好颜色节点后,点击add on canvas按钮就可以导入到画板中了。
通过Gradient Map插件,设计师可以快速测试不同的渐变色效果,为图像添加更动感的色彩变化。
它适用于海报、APP界面、产品图片等各种设计场景。而且操作简单,新手也可以快速上手使用。



Gradient Map插件可以大幅提高设计效率,是每一位Figma用户都可以拥有的好帮手。
如果你也想轻松为设计添加酷炫的渐变色效果,就去Figma社区搜索并安装这个小插件吧!
