随着镂空字体在平面设计中的大量应用,如何用Photoshop制作镂空字体效果成为许多设计师需要掌握的技能。
下面就来介绍两种简单的Photoshop镂空字体设计方法,让你的作品脱颖而出!
方法一:挖空效果
第一种方法可以使用挖空效果在图像上放置一个纯色的彩色图层,并挖空该图层的某些部分以显示局部图像。
步骤是:
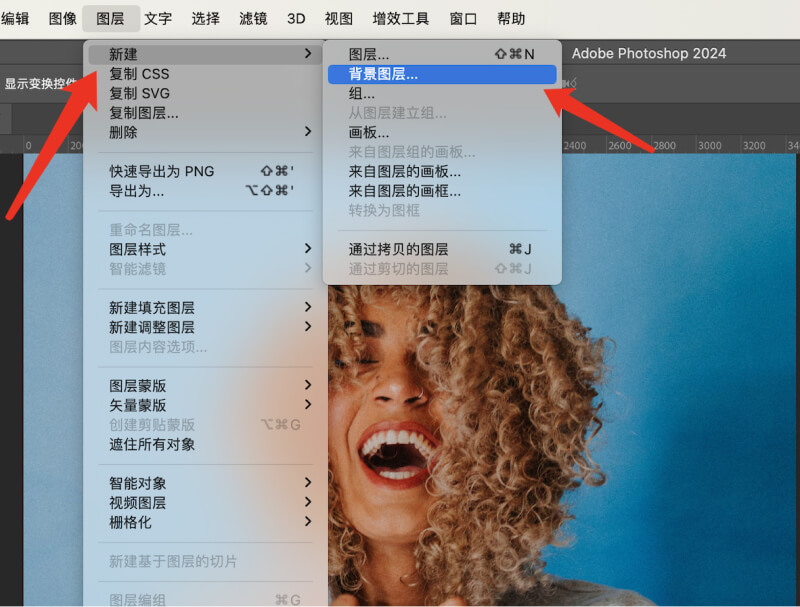
1.将素材图片设置为背景图层(这一步很重要)。
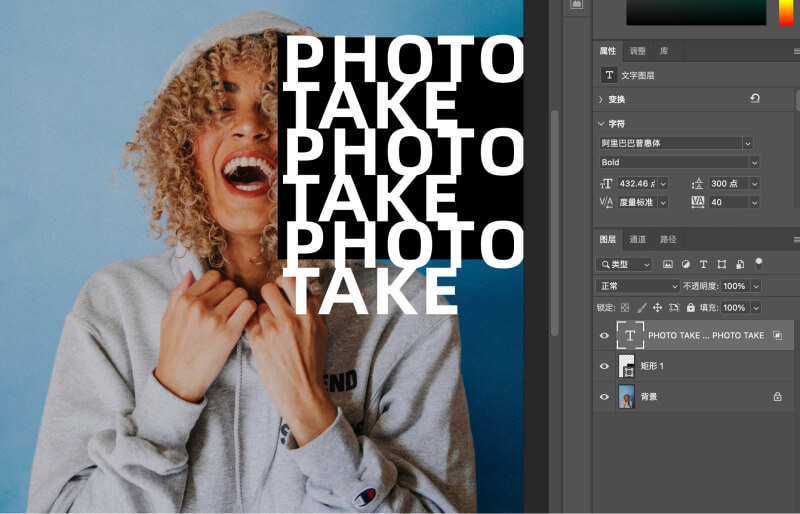
2.在图像上方绘制想要的文本区域形状的纯色图层,在本案例中我们绘制一个黑色矩形,并在该图层上输入想要的文字。
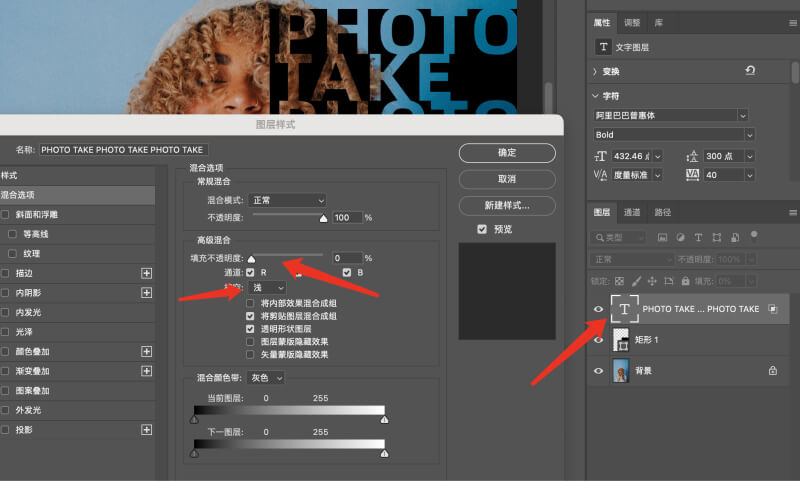
4.双击文字层,将高级混合中的挖空设置为”浅“或”深“,并设置图层不透明度为0
通过上述步骤,图片区域就会透过纯色被文字遮挡的部分,从而实现自定义形状的镂空文字效果。

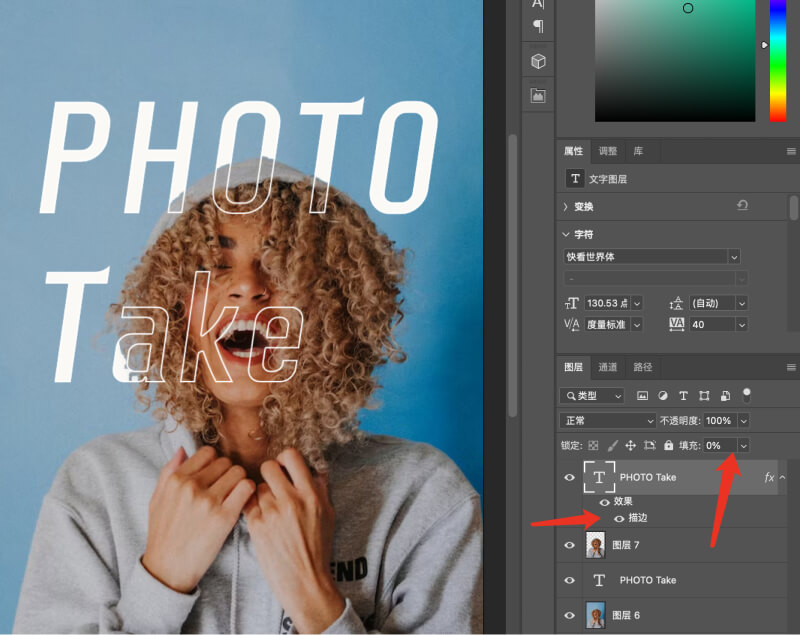
方法二:图层叠加制作镂空字体
第二种方法是利用Photoshop的图层叠加功能来实现镂空字体效果。具体步骤是:
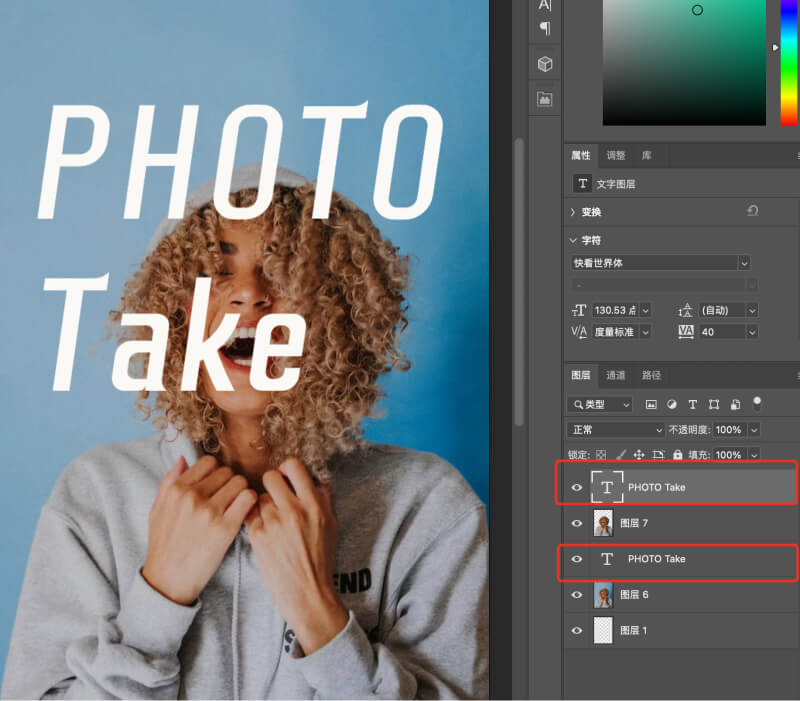
1.将素材图片用选区工具选出主体并新建一个图层。
2.输入需要镂空的文字,并复制一层,将主体图片放在两个文字图层之间。
3.将第一个文字图层的填充不透明度调为0,并添加描边
4.然后选中两个文字图层,将两个图层链接在一起,就可以随意移动了。
通过上述简单的步骤,就可以制作出第一个挖空文字的镂空效果。这种方法适用于将主体插入预设好的文字间隙中。

镂空字体设计为设计作品增加了几何感。上述两种Photoshop制作镂空文字的简单实用的技巧,可以让你的设计作品脱颖而出,展现独特的风格。快去试试吧,制作出令人惊喜的镂空字体设计!