
动效设计日益成为App和网页设计不可或缺的一部分,但高质量的动效需要设计师具备敏锐的观察力和丰富的创意,这给许多设计师带来了巨大压力。
作为设计师,我们要做的不仅仅是锻炼自己的动效设计能力,同时还需要找到优质的参考资源,来激发灵感。
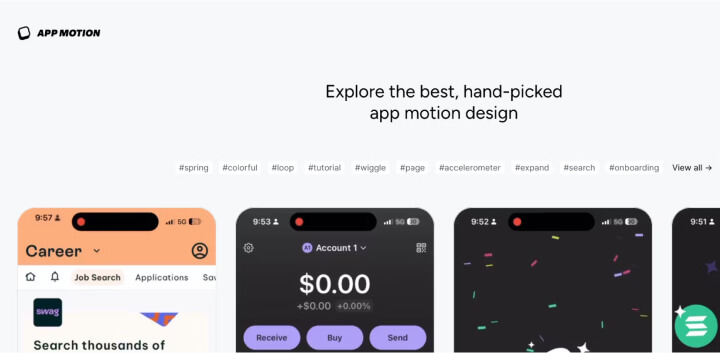
Appmotion.Design 正是这样一个优质的动效示例网站。
https://appmotion.design/
它汇集了大量来自知名App及网站的动效视频,系统地分类整理,并提供文本标签等信息,设计师可以快速检索到所需的示例。
无论是页面加载动效、图标动画还是微交互,这里都可以找到高质量的参考资源。
打开Appmotion.Design就可以看到丰富的动效界面资源,视频质量很高,可以清晰地观察其中的细节。
也可以通过标签过滤,只查看自己感兴趣的类型,如“加载动效”。点击右侧菜单,可以下载每个动效视频,设置播放速度等。
Appmotion.Design 最大的优势在于内容丰富系统。动效示例数目多达上百个,涵盖面非常广泛。无论你需要怎样的动效,这里都可以找到可参考的示例。
帮助设计师快速获取高质量的动效灵感,优化工作流程。快去Appmotion.Design 发现您的设计灵感吧!
